移動裝置瀏覽器視口問題(轉載原文:http://t.cn/zOZs0Tz)
移動瀏覽器的問題
當我們將移動瀏覽器與桌面瀏覽器進行比較時,最明顯的區別是螢幕尺寸。移動瀏覽器顯示的桌面優化網站顯著少於桌面瀏覽器; 通過縮小直到文字不可讀的小,或者只顯示適合螢幕的網站的一小部分。
移動螢幕遠小於桌面螢幕; 考慮最大寬度為400px,有時候要少得多。(有些手機報告的寬度較大,但是它們在說謊 - 或者至少給我們無用的資訊。)
平板電腦裝置的中間層,如iPad或傳聞中的基於HP webOS的平板裝置,將彌合桌面和移動裝置之間的差距,但這不會改變根本問題。網站也必須在移動裝置上執行,因此我們必須讓它們在小螢幕上顯示。
最重要的問題集中在CSS上,尤其是視口的尺寸。如果我們一對一地複製桌面模型,我們的CSS就會開始慘不忍睹。
讓我們回到我們的側邊欄吧width: 10%。如果移動瀏覽器與桌面瀏覽器完全相同,那麼它們最多隻能使用40px寬的元素,而且這個元素太窄了。你的液體佈局看起來會非常可怕。
解決問題的一種方法是為移動瀏覽器構建一個特殊網站。即使除了你是否應該這樣做的基本問題之外,實際問題是隻有極少數網站所有者被充分利用以專門用於移動裝置。
移動瀏覽器供應商希望為他們的客戶提供最佳體驗,現在這意味著“儘可能像桌面一樣。”因此需要一些技巧。
兩個視口
因此視口太窄而無法作為CSS佈局的基礎。顯而易見的解決方案是使視口更寬。但是,這需要將其拆分為兩個:可視視口和佈局視口。
喬治·康明斯最能解釋的基本概念
想象一下,佈局視口是一個不會改變大小或形狀的大影象。現在影象你有一個較小的框架,通過它你可以看到大影象。小框架被不透明材料包圍,這些材料遮擋了除大部分影象之外的所有部分的檢視。您可以通過框架看到的大影象部分是可視視口。您可以在保持框架的同時遠離大影象(縮小)以一次檢視整個影象,或者您可以靠近(放大)以僅檢視一部分。您也可以更改框架的方向,但大影象(佈局視口)的大小和形狀永遠不會更改。
另見克里斯的這個解釋。
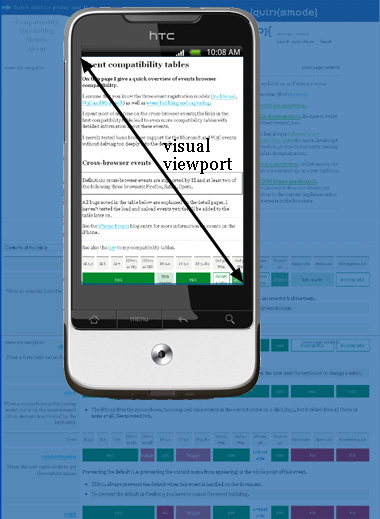
該視覺視口的是,因此目前在螢幕上顯示的頁面的一部分。使用者可以滾動以更改他看到的頁面部分,或者縮放以更改可視視口的大小。

但是,CSS佈局(尤其是百分比寬度)是相對於佈局視口
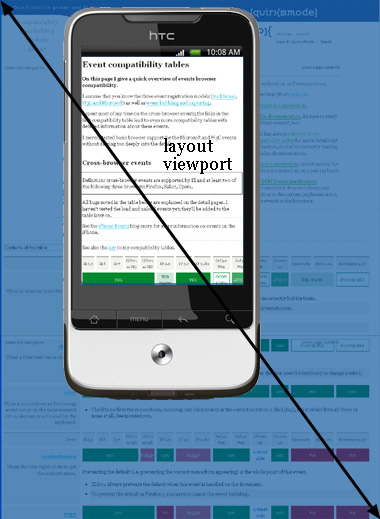
因此,<html>元素最初採用佈局視口的寬度,並且您的CSS被解釋為螢幕明顯比手機螢幕寬。這可確保您網站的佈局與桌面瀏覽器上的佈局相同。
佈局視口有多寬?這與瀏覽器不同。Safari iPhone使用980px,Opera 850px,Android WebKit 800px和IE 974px。
有些瀏覽器有特殊行為:
- Symbian WebKit嘗試保持佈局視口等於可視視口,是的,這意味著具有百分比寬度的元素可能表現得很奇怪。但是,如果頁面由於絕對寬度而不適合視覺視口,則瀏覽器會將佈局視口拉伸到最大850px。
- Samsung WebKit(在bada上)使佈局視口與最寬的元素一樣寬。
- 在BlackBerry上,佈局視口等於100%縮放的可視視口。這不會改變。
縮放
顯然,兩個視口都以CSS畫素為單位進行測量。但是,視覺視口尺寸隨著縮放而變化(如果放大,螢幕上的CSS畫素較少),則佈局視口尺寸保持不變。(如果他們沒有,您的頁面將不斷重排,因為重新計算百分比寬度。)
瞭解佈局視口
為了理解佈局視口的大小,我們必須看一下頁面完全縮小時會發生什麼。許多移動瀏覽器最初以完全縮小模式顯示任何頁面。
關鍵是:瀏覽器選擇了佈局視口的尺寸,使其在完全縮小模式下完全覆蓋螢幕(因此等於視覺視口)。

因此,佈局視口的寬度和高度等於在最大縮小模式下可以在螢幕上顯示的任何寬度和高度。當用戶放大這些尺寸時保持不變。

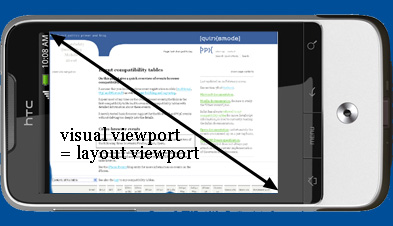
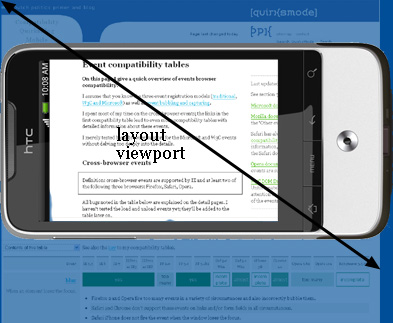
佈局視口寬度始終相同。如果旋轉手機,可視視口會發生變化,但瀏覽器會通過稍微放大來適應此新方向,以使佈局視口再次與視覺視口一樣寬。

這會對佈局視口的高度產生影響,現在這個高度遠遠小於縱向模式。但Web開發人員並不關心高度,只關心寬度。

測量佈局視口
我們現在有兩個我們想要測量的視口。因此,瀏覽器大戰為我們提供了兩個屬性對,這非常幸運。
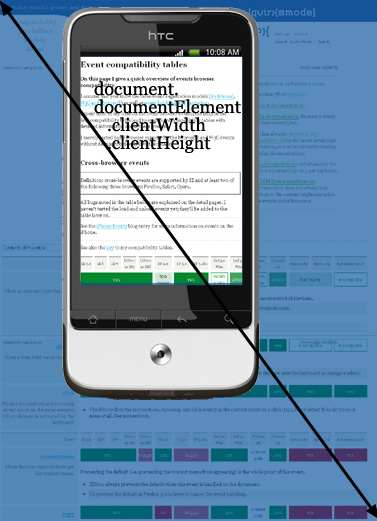
document.documentElement.clientWidth並-Height包含佈局視口的尺寸。

方向對於高度很重要,但對於寬度則不重要。

測量視覺視口
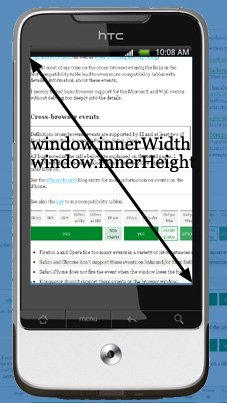
對於視覺視口,它是通過測量的window.innerWidth/Height。顯然,當用戶縮小或放大時,測量值會發生變化,因為更多或更少的CSS畫素適合螢幕。

不幸的是,這是一個不相容的領域; 許多瀏覽器仍然需要新增對視覺視口測量的支援。儘管如此,沒有任何瀏覽器會將此測量值儲存在任何其他屬性對中,因此我認為這window.innerWidth/Height是一個標準,儘管是一個非常受支援的標準。
螢幕
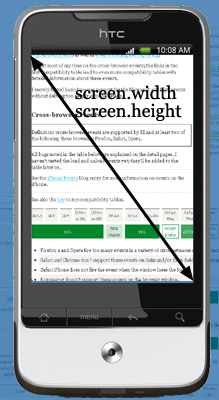
與在桌面screen.width/height上一樣,以裝置畫素為單位給出螢幕尺寸。與在桌面上一樣,您永遠不需要這些資訊作為Web開發人員。您對螢幕的物理尺寸不感興趣,但目前適合的CSS畫素數量是多少。

縮放級別
讀出直接縮放水平是不可能的,但你可以通過將得到它 screen.width的window.innerWidth。當然,只有在完全支援這兩個屬性時才有效。
幸運的是,縮放級別並不重要。您需要知道的是螢幕上當前有多少CSS畫素。window.innerWidth如果正確支援,您可以從中獲取該資訊。
滾動偏移
您還需要知道的是視覺視口相對於佈局視口的當前位置。這是滾動偏移,就像在桌面上一樣,它儲存在window.pageX/YOffset。

<html> 元件
就像在桌面上一樣,以CSS畫素為單位document.documentElement.offsetWidth/Height給出<html>元素的總大小。

媒體查詢
媒體查詢的工作方式與桌面相同。width/height使用佈局視口作為參考,以CSS畫素為單位測量,device-width/height使用裝置螢幕並以裝置畫素為單位進行測量。
換句話說,width/height映象的值document. documentElement. clientWidth/Height,而device-width/height映象的值screen.width/height。(它們實際上是在所有瀏覽器中都這樣做的,即使映象值不正確。)

現在哪個測量對我們的Web開發人員更有用?重點是,我不知道。
我開始認為這device-width是最重要的一個,因為它為我們提供了一些我們可以使用的裝置資訊。例如,您可以改變佈局的寬度以適應裝置的寬度。但是,您也可以通過使用<meta viewport>; 使用device-width媒體查詢並不是絕對必要的。
那麼,width畢竟更重要媒體查詢?也許; 它提供了一些線索,瞭解瀏覽器供應商認為該裝置上的網站寬度是多少。但這是相當模糊的,width媒體查詢並沒有真正提供任何其他資訊。
所以我還沒有決定。目前我認為媒體查詢對於確定您是在臺式機,平板電腦還是移動裝置上非常重要,但對於區分各種平板電腦或移動裝置並不是那麼有用。
或者其他的東西。
事件座標
事件座標或多或少在桌面上工作。不幸的是,在12個經過測試的瀏覽器中,只有兩個,Symbian WebKit和Iris,完全正確。所有其他瀏覽器都有或多或少的嚴重問題。
pageX/Y 仍然是相對於CSS畫素中的頁面,這是三個屬性對中最有用的,就像它在桌面上一樣。

clientX/Y相對於CSS畫素中的可視視口。這是有道理的,雖然我不完全確定它有什麼好處。
screenX/Y相對於裝置畫素中的螢幕。當然,這與clientX/Y使用的參考相同,並且裝置畫素是無用的。所以我們不用擔心screenX/Y; 它與桌面上的一樣無用。

元視口
最後,我們來討論一下<meta name="viewport" content="width=320">; 最初是Apple擴充套件,但同時被更多瀏覽器複製。它旨在調整佈局視口的大小。為了理解為什麼這是必要的,讓我們退後一步。
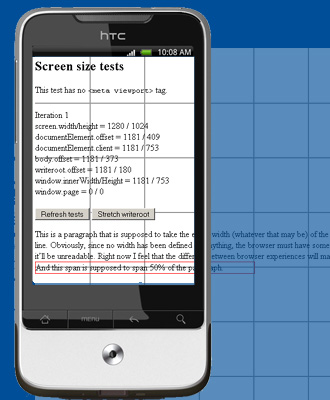
假設你構建了一個簡單的頁面並且沒有給你的元素width。現在它們伸展到佔用佈局視口寬度的100%。大多數瀏覽器縮小以在螢幕上顯示整個佈局視口,產生如下效果:

所有使用者都會立即放大,這有效,但大多數瀏覽器保持元素的寬度不變,這使得文字難以閱讀。

(這裡的重要例外是Android WebKit,它實際上減少了包含文字的元素的大小,使它們適合螢幕。這絕對是非常棒的,我覺得所有其他瀏覽器都應該複製這種行為。我將在以後完整記錄它。 )
現在您可以嘗試設定html {width: 320px}。現在<html>元素縮小了,所有其他元素都縮小了,現在佔用了320px的100%。這在使用者放大時起作用,但最初不是在使用者遇到大部分不包含任何內容的縮小頁面時。

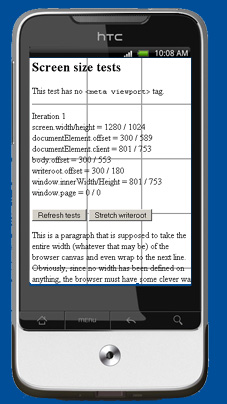
為了解決這個問題,Apple發明了meta視口標記。設定時<meta name="viewport" content="width=320">,將佈局視口的寬度設定為320px。現在頁面的初始狀態也是正確的。

您可以將佈局視口的寬度設定為所需的任何尺寸,包括device-width。最後一個採用screen.width(在裝置畫素中)作為其參考,並相應地調整佈局視口的大小。
不過,這裡有一個問題。有時形式screen.width沒有多大意義,因為畫素數太高了。例如,Nexus One的正式寬度為480px,但Google工程師已決定在使用時device-width為佈局視口提供480px的寬度。他們將它縮小到2 / 3rds,這樣就可以device-width給你320px的寬度,就像在iPhone上一樣。
如果傳言新的iPhone會有更大的畫素數(不一定等於更大的螢幕!),如果Apple複製這種行為,我也不會感到驚訝。也許最終device-width只意味著320px。
