第二天筆記-選擇器(標籤選擇器、類選擇器、css命名規範、谷歌案例、多類名選擇器、id選擇器、萬用字元選擇器、偽類選擇器)
四、選擇器
要想將CSS樣式應用於持定的HTML元素,首先需要找到該目標元素。在CSS中,執行這一任務的樣式規則部分則成為選擇器(選擇符)。
(一)標籤選擇器(元素選擇器)
標籤選擇器是隻用於HTML標籤名作為選擇器,按標籤名分類,為頁面中某一類標籤指定統一的css樣式。
基本語法格式:
標籤名{ 屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; }或
元素名{ 屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; }
(標籤選擇器最大的優點是能快速為頁面中同類型的標籤統一樣式,同時這也是它的缺點,不能設計差異化樣式。)
(二)類選擇器
類選擇器使用“.”(英文點號)進行標識,後面緊跟類名
語法格式:
.類名{ 屬性1:屬性值1; 屬性2:屬性值2; 屬性3:屬性值3; }
標籤呼叫時用class=”類名”即可
例:
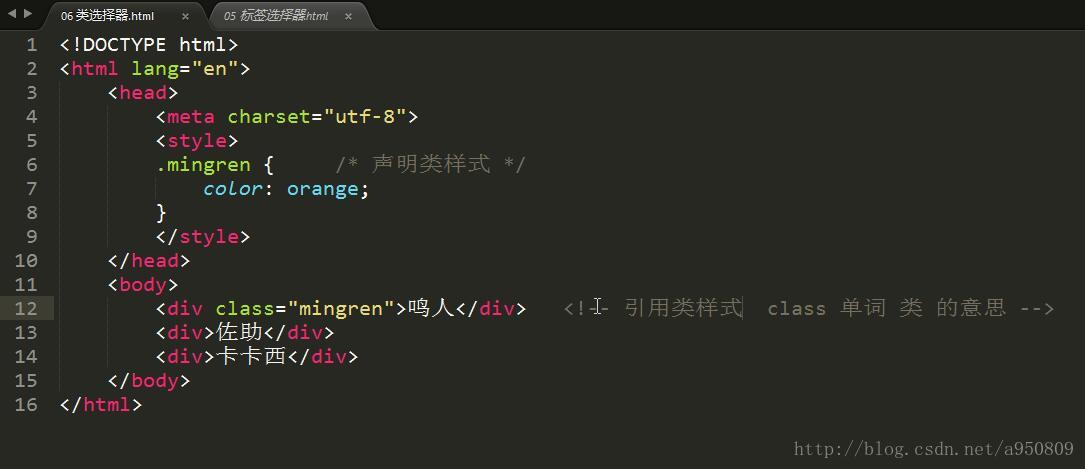
類選擇器示例程式碼圖
類選擇器最大的優勢是可以為元素物件定義單獨或相同的樣式。
(三)CSS命名規範
*小技巧:①長名稱或片語可以使用”-“中橫線來為選擇器命名;
②不建議使用”_“下劃線來命名css選擇器;
(瀏覽器相容問題‘比如使用_tips的選擇器命名,在IE6中是無效的’
能良好區分Java Script變數命名,JS變數命名是用”_“下劃線)
③不要純數字、中文等命名,儘量使用英文字母來表示。
(四)谷歌案例

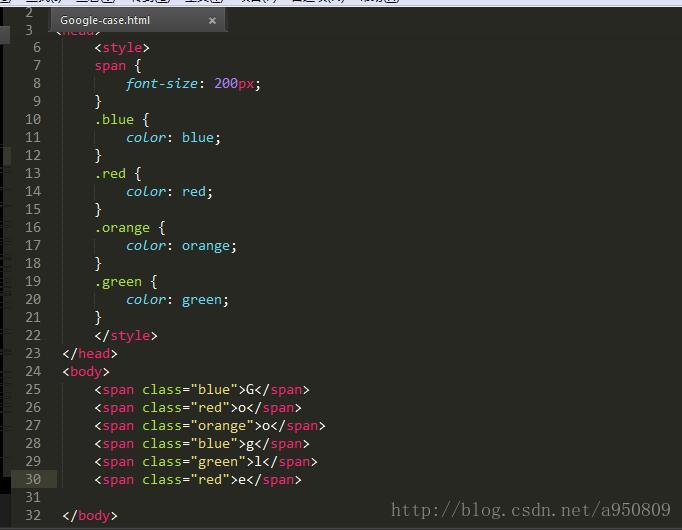
谷歌案例程式碼圖

谷歌案例效果圖
(五)多類名選擇器
我們可以給標籤指定多個類名,從而達到更多的選擇目的
*注意
①樣式顯示效果跟HTML元素中的類名先後順序沒有關係,受CSS樣式書寫的上下順序有關;
②各個類名中間用空格隔開。
例:
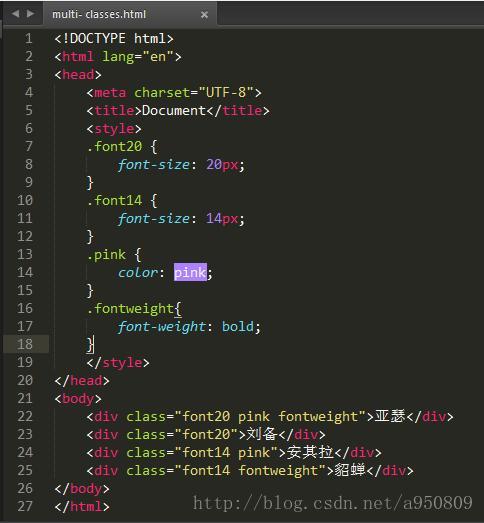
多類名選擇器例項程式碼圖

多類名選擇器例項效果圖
(六)id選擇器
id選擇器使用”#“進行標識,後面緊跟id名。
其語法格式:
#id名 {屬性1: 屬性值1; 屬性2: 屬性值2;}該語法格式中,id名即為HTML元素的id屬性值,大多數HTML元素都可以定義id屬性,元素的id值是唯一的,只能對應文件中某一個具體的元素。(用法基本和類選擇器相同)

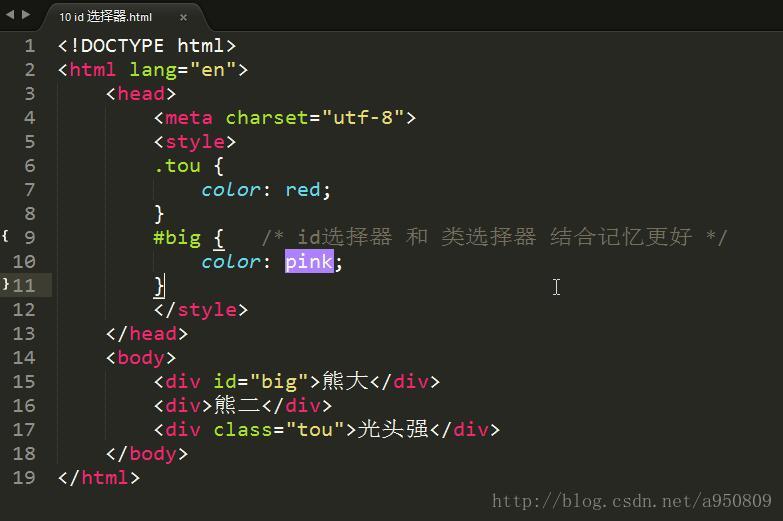
id選擇器示例程式碼圖
(七)id選擇器和類選擇器的區別
W3C標準規定,在同一頁面中,不允許有相同的id物件出現,但允許相同名字的class。
類選擇器,好比人的名字,是可以多次重複出現使用的;
id選擇器,好比人的身份證號碼,是唯一的,不得重複的,只能使用一次。
*總結:類選擇器和id選擇器的區別在於使用次數上。
(八)萬用字元選擇器 [用的比較少,瞭解一下]
萬用字元選擇器用*表示,*代表所有的選擇器。
語法格式:
* { 屬性1: 屬性1; 屬性值2: 屬性值2; }
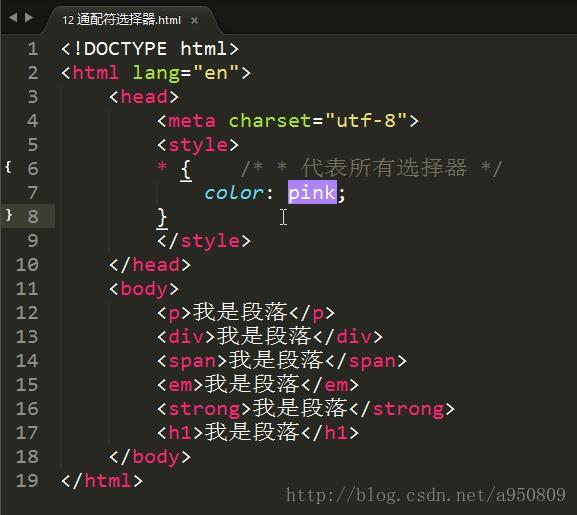
萬用字元選擇器示例程式碼圖
(九)偽類選擇器
【1】連結偽類選擇器
:link (未訪問的連結)
:visited (已訪問的連結)
:hover (滑鼠移動到連結上)
:active (選定的連結 [當我們點選滑鼠未鬆開時的顯示狀態] )
*注:寫的時候順序不能顛倒,必須按照 l v h a 的順序寫。

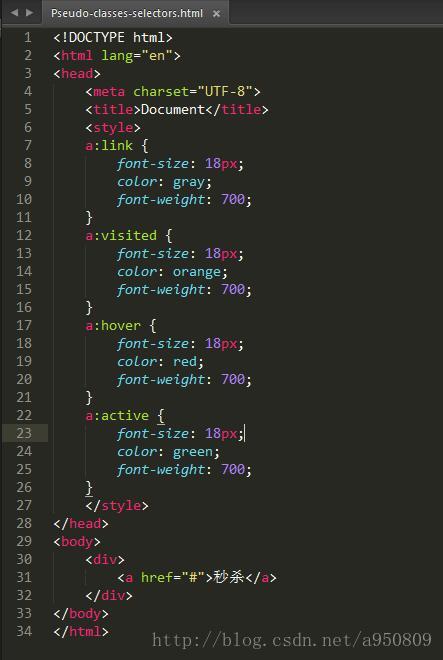
連結偽類選擇器例項程式碼圖
連結偽類選擇器的簡寫方式:

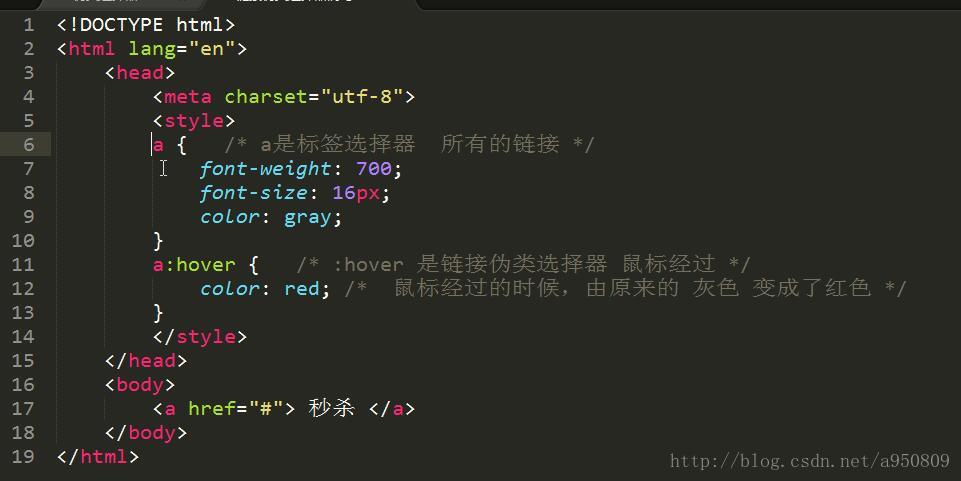
連結偽類選擇器簡寫方式例項程式碼圖
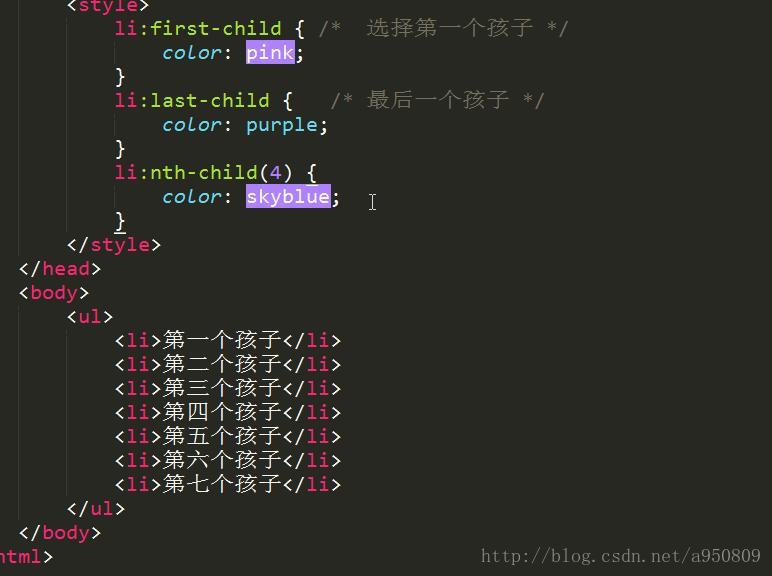
【2】結構偽類選擇器(css3)
:first-child:(選取屬於其父元素的首個子元素的指定選擇器)
:last-child:(選取屬於其父元素的最後一個子元素的指定選擇器)
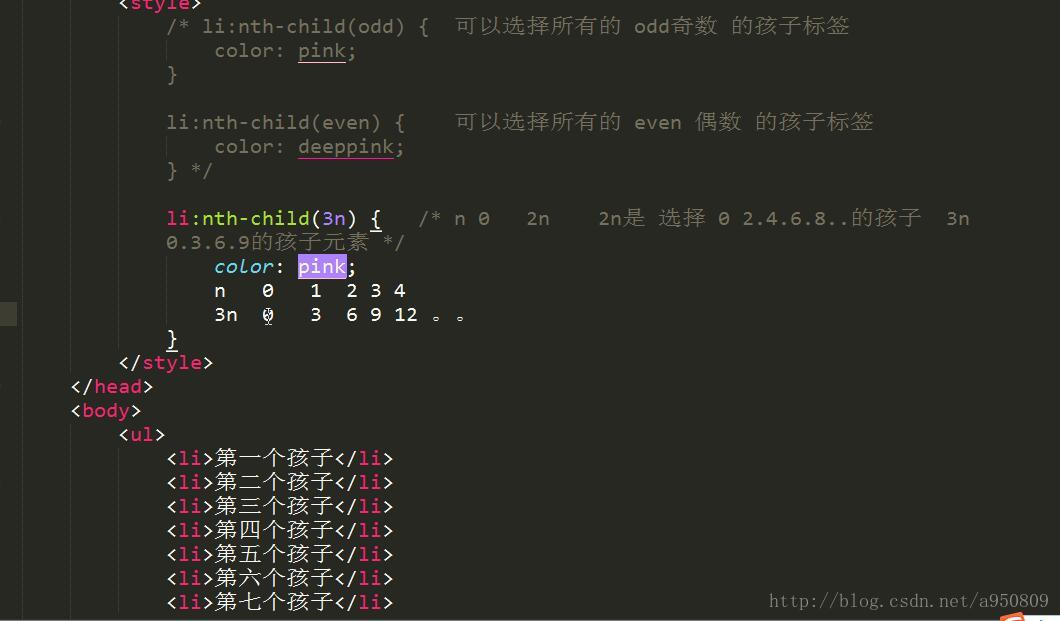
:nth-child(n):(匹配屬於其父元素的第n個子元素,不論元素的型別, even’偶數’、odd’奇數’、n ‘從0開始’ 、2n就是0/2/4/6…..、3n就是/3/6/9……)
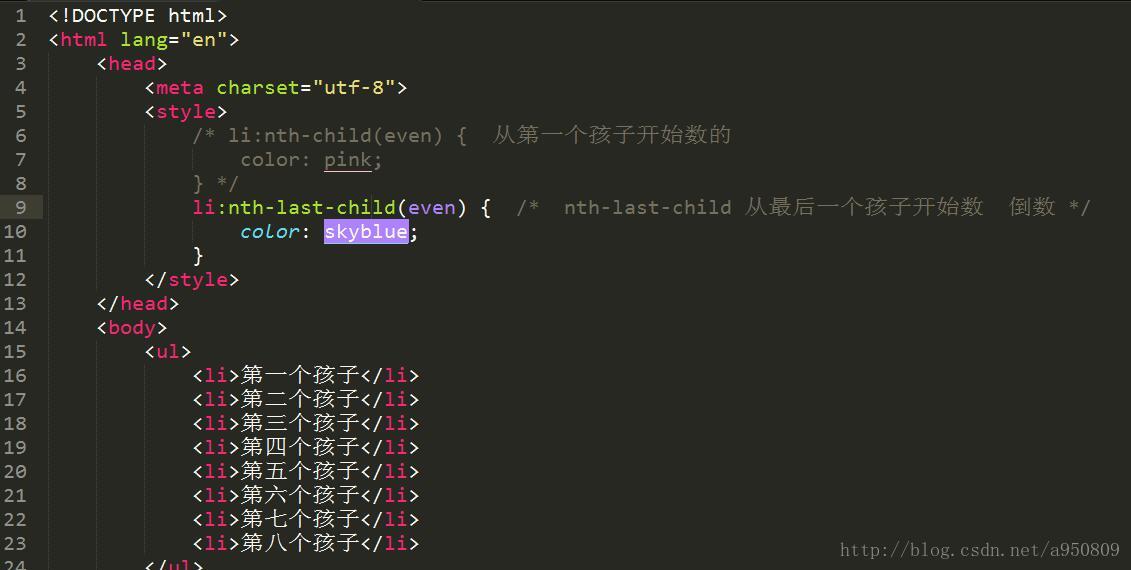
:nth-last-child(n):(選擇器匹配屬於起父元素的滴n個子元素的每一個元素,不論元素的型別,從最後一個子元素開始計數,n可以是數字、關鍵詞或公式)



結構偽類選擇器示例程式碼圖
【3】目標偽類選擇器
:target 目標偽類選擇器:選擇器可以用於選取當前活動的目標元素。
例:
<style>
:target {
color: red;
font-size: 30px;
}
</style>