css3選擇器--基本選擇器,層次選擇器,屬性選擇器
阿新 • • 發佈:2018-12-25
對HTML頁面中的元素使用CSS實現一對一,一對多或者多對一的控制,要用到CSS選擇器。在大篇CSS程式碼中,並沒有說明什麼樣式服務於什麼元素,只是在元素中使用了class屬性。而class屬性本身沒有語義,它純粹是用來為CSS服務的,屬於多餘屬性,並沒把樣式和元素繫結起來,一個CSS類選擇器,文字框可以使用,下拉框也可以使用,甚至按鈕也可以使用,這樣其實非常混亂, 修改時就不方便,所以CSS3中提倡使用選擇器來將樣式與元素直接繫結起來,這樣的話,在樣式中什麼樣式與什麼元素相匹配就會變得一目瞭然,修改起來也很方便。不僅如此,通過css3選擇器我們還可以實現各種複雜的指定, 同時也能大量減少樣式表的程式碼書寫量,最終書寫出來的樣式表也會變得簡潔明瞭。
|
基本選擇器 |
說明 |
|
* |
通用元素選擇器,匹配任何元素 |
|
E |
標籤選擇器,匹配所有使用E標籤(所有HTML元素)的元素 |
|
.info |
class選擇器,匹配所有class屬性中包含info的元素 |
|
#footer |
id選擇器,匹配所有id屬性等於footer的元素 |
|
selector1,selector2 |
群組選擇器,將每一個選擇器匹配的元素集合並 |
層次選擇器 |
型別 | 功能描述 |
E F |
後代選擇器 | 選擇匹配的F元素,且F元素被包含在匹配的E元素內 |
E > F |
子選擇器 | 選擇匹配的F元素,且F元素是E元素的子元素 |
E + F |
相鄰兄弟選擇器 | 選擇匹配的F元素,且F元素是E元素後面緊鄰的兄弟元素 |
E ~ F |
通用選擇器 | 選擇匹配的F元素,且F元素是E元素後面的所有兄弟元素 |
屬性選擇器
| 屬性選擇器 | 功能描述 |
| E[attr] | 選中具有attr屬性的E元素 |
| E[attr=val] | 選中具有attr屬性,並且屬性值為val的E元素 |
| E[attr|=val] | 選中具有attr屬性,並且屬性值為val或以val-開頭 |
| E[attr~=val] | 選中具有attr屬性,並且屬性值包含val的E元素,該屬性值必須以空格隔開 |
| E[attr*=val]萬用字元 | 選中具有attr屬性,並且屬性值包含val的E元素 |
| E[attr^=val]起始符 | 選中具有attr屬性,並且屬性值以val開始的E元素 |
| E[attr$=val]結束符 | 選中具有attr屬性,並且屬性值以val結束的E元素 |
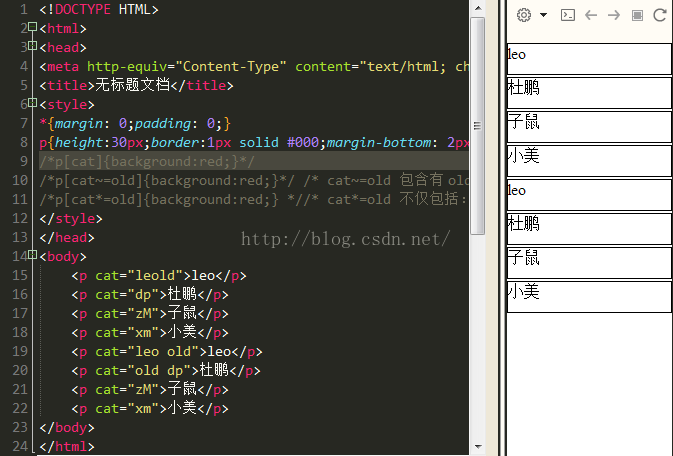
具體例項分析:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>無標題文件</title>
<style>
*{margin: 0;padding: 0;}
p{height:30px;border:1px solid #000;margin-bottom: 2px;}
</style>
</head>
<body>
<p cat="leold">leo</p>
<p cat="dp">杜鵬</p>
<p cat="zM">子鼠</p>
<p cat="xm">小美</p>
<p cat="leo old">leo</p>
<p cat="old dp">杜鵬</p>
<p cat="zM">子鼠</p>
<p cat="xm">小美</p>
</body>
</html>
選中具有 cat 屬性的 P元素,並將其背景色設定為紅色, 就需要用到 CSS3的屬性選擇器, 程式碼如下:
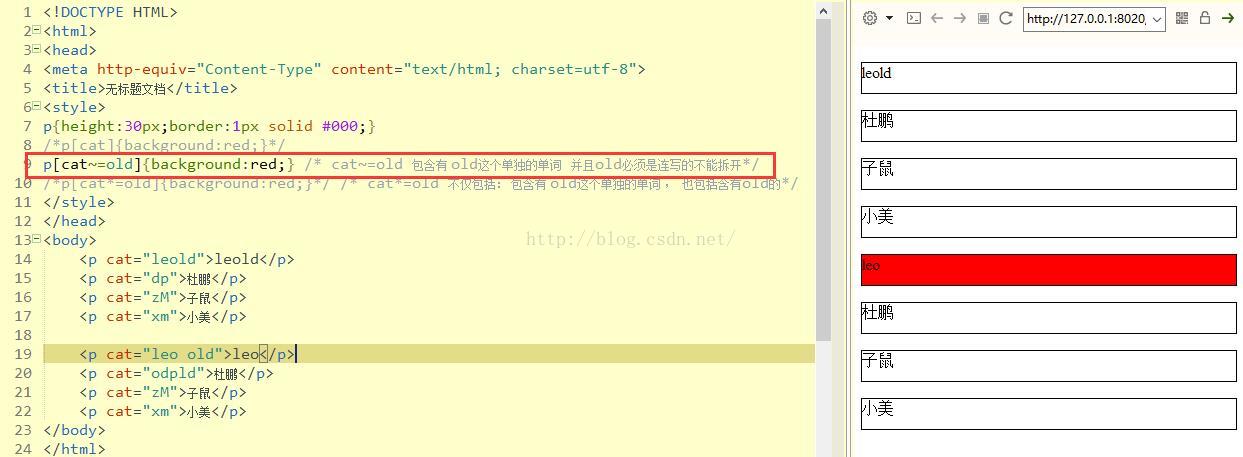
選中選中具有 cat 屬性,並且屬性值包含 old 的P元素,屬性值包含有 old這個單獨的單詞 並且old必須是連寫的不能拆開 程式碼及效果圖如下:
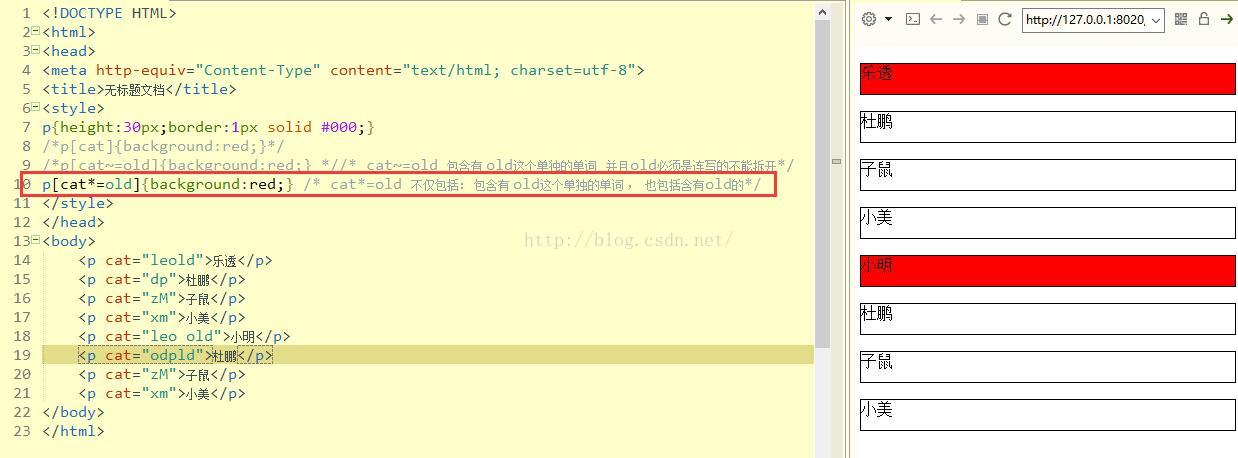
選中具有 cat 屬性,並且屬性值包含 old 的P元素, 程式碼及效果圖如下: