CSS3 選擇器——基本選擇器
CSS的選擇器,我想大家並不會陌生吧,因為天天在使用,但對於CSS3的選擇器,要運用的靈活到位,我想對很多朋友還是一定的難度,特別是CSS3中的:nth選擇器。那麼從現在開始我們先丟開他們版本的區別,從頭一起來看看CSS選擇器的運用。
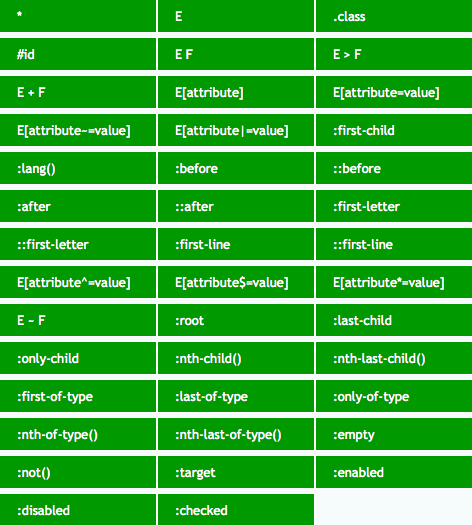
CSS是一種用於螢幕上渲染html,xml等一種語言,CSS主要是在相應的元素中應用樣式,來渲染相對應用的元素,那麼這樣我們選擇相應的元素就很重要了,如何選擇對應的元素,此時就需要我們所說的選擇器。選擇器主要是用來確定html的樹形結構中的DOM元素節點。我把CSS選擇器分開成三部分,第一部分是我們常用的部分,我把他叫做基本選擇器;第二部分我把他稱作是屬性選擇器,第三部分我把他稱作偽類選擇器,這一部分也是最難理解和掌握的部分,今天我們先來看第一部分——基本選擇器。我們先來看一個常用的選擇器列表圖

下面我們先看看上表中基本的選擇器的使用方法和其所起的作用,為了更好的說明問題,先建立一個簡單的DOM結構,如下:
<div class="demo"> <ul class="clearfix"> <li id="first" class="first">1</li> <li class="active important">2</li> <li class="important items">3</li> <li class="important">4</li> <li class="items">5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li id="last" class="last">10</li> </ul> </div>
給這個demo加上一些樣式,讓他好看一點
.demo { width: 300px; border: 1px solid #ccc; padding: 10px; } li { float: left; height: 20px; line-height: 20px; width: 20px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; text-align: center; background: #f36; color: green; margin-right: 5px; }
初步效果如下所示:

一、萬用字元選擇器(*)
萬用字元選擇器是用來選擇所有元素,,也可以選擇某個元素下的所有元素。如:
*{
marigin: 0;
padding: 0;
}
上面程式碼大家在reset樣式檔案中看到的肯定不少,他所表示的是,所有元素的margin和padding都設定為0,另外一種就是選擇某個元素下的所有元素:
.demo * {border:1px solid blue;}
效果如下;

從上面的效果圖看,只要是div.demo下的元素邊框都加上了新的樣式。所有瀏覽器支援萬用字元選擇器。
二、元素選擇器(E)
元素選擇器,是css選擇器中最常見而且最基本的選擇器。元素選擇器其實就是文件的元素,如html,body,p,div等等,比如我們這個demo:中元素包括了div,ul,li等。
li {background-color: grey;color: orange;}
上在表示選擇頁面的li元素,並設定了背景色和前景色,效果如下:

所有瀏覽器支援元素選擇器(E)。
三、類選擇器(.className)
類選擇器是以一獨立於文件元素的方式來指定樣式,使用類選擇器之前需要在html元素上定義類名,換句話說需要保證類名在html標記中存在,這樣才能選擇類,如:
<li class="active important items">2</li>
共中“active,important, items”就是我們以類給li加上一個類名,以便類選擇器能正常工作,從而更好的將類選擇器的樣式與元素相關聯。
.important {font-weight: bold; color: yellow;}
上面程式碼表示是給有important類名的元素加上一個“字型為粗體,顏色為黃色”的樣式,如

類選擇器還可以結合元素選擇器來使用,比如說,你文件中有好多個元素使用了類名“items”,但你只想在p元素這個類名上修改樣式,那麼你可以這樣進行選擇並加上相應的樣式:
p.items {color: red;}
上面程式碼只會匹配class 屬性包含important 的所有p 元素,但其他任何型別的元素都不匹配,包括有“items”這個類名的元素,上面也說過了“p.items”只會對p元素並且是其有一個類名叫“items”。不符合這兩個條件的都不會被選擇。
類選擇器還有可以具備多類名,上面我們也看到了,我們li元素中同時有兩個或多少類名,其中他們以空格隔開,那麼選擇器也可以使用多類連線在一起,如:
.important {font-weight: bold;}
.active {color: green;background: lime;}
.items {color: #fff;background: #000;}
.important.items {background:#ccc;}
.first.last {color: blue;}
正如上面的程式碼所示,".important.items"這個選擇器只對元素中同時包含了"important"和"items"兩個類才能起作用,如圖所示:

有一點大家需要注意,如果一個多類選擇器包含的類名中其中有一個不存在,那麼這個選擇器將無法找到相匹配的元素 比如說下在這句程式碼,他就無法到找相對應的的元素標籤,因為我們列表中只有一個li.first和一個li.last,不存在有一個叫li.first.last的列表項:
.first.last {color: blue;} 所有瀏覽器都支援類選擇器,但多類選擇器(.className1.className2)不被ie6支援。
四、id選擇器(#ID)
ID選擇器和上面說的類選擇器是很相似的,在使用ID選擇器之前也需要先在html文件中加註ID名稱,這樣在樣式選擇器中才能找到相對應的元素,不同的是ID選擇器是一個頁面中唯一的值,我們在類使用時是在相對應的類名前加上一個“.”號(.className)而id選擇器是在名稱前使用"#"如(#id),
#first {background: lime;color: #000;}
#last {background: #000;color: lime;}
上在的程式碼就是選擇了id為"first"和"last"的列表項,其效果如下

ID選擇器有幾個地方需要特別注意的,第一:一個文件中一個id選擇器只充許使用一次,因為id在頁面中是唯一的;第二,id選擇器不能像類選擇器一樣多個合併使用,一個元素只能命名一個id名;第三,可以在不同的文件中使用相同的id名,比如說在“test.html”中給h1定了“#important”,也可以給“test1.html”中定義p的id為"#important",但前提是不管在test.html還是test1.html中只充許有一個id叫"#important"的存在。
所有瀏覽器都支援ID選擇器。
那麼什麼時候採用id命名?什麼時候採用類命名呢?我個人認為就是關鍵的一點就是具有唯一性使用id選擇器;公用的,類似的使用類選擇器。使用這兩個選擇器時,最好區別大小寫。
五、後代選擇器(E F)
後代選擇器也被稱作包含選擇器,所起作用就是可以選擇某元素的後代元素,比如說:E F,前面E為祖先元素,F為後代元素,所表達的意思就是選擇了E元素的所有後代F元素,請注意他們之間需要一個空格隔開。這裡F不管是E元素的子元素或者是孫元素或者是更深層次的關係,都將被選中,換句話說,不論F在E中有多少層關係,都將被選中:
.demo li {color: blue;}
上面表示的是,選中div.demo中所有的li元素

所有瀏覽器都支的後代選擇器。
六、子元素選擇器(E>F)
子元素選擇器只能選擇某元素的子元素,其中E為父元素,而F為子元素,其中E>F所表示的是選擇了E元素下的所有子元素F。這和後代選擇器(E F)不一樣,在後代選擇器中F是E的後代元素,而子元素選擇器E > F,其中F僅僅是E的子元素而以。
ul > li {background: green;color: yellow;}
上在程式碼表示選擇ul下的所有子元素li。如:

IE6不支援子元素選擇器。
七、相鄰兄弟元素選擇器(E + F)
相鄰兄弟選擇器可以選擇緊接在另一元素後的元素,而且他們具有一個相同的父元素,換句話說,EF兩元素具有一個相同的父元素,而且F元素在E元素後面,而且相鄰,這樣我們就可以使用相鄰兄弟元素選擇器來選擇F元素。
li + li {background: green;color: yellow; border: 1px solid #ccc;}
上面程式碼表示選擇li的相鄰元素li,我們這裡一共有十個li,那麼上面的程式碼選擇了從第2個li到 10 個li,一共九個,請看效果:

因為上面的li+li其中第二li是第一li的相鄰元素,第三個又是第二個相鄰元素,因此第三個也被選擇,依此類推,所以後面九個li都被選中了,如果我們換過一種方式來看,可能會更好的理解一點:
.active + li {background: green;color: yellow; border: 1px solid #ccc;}
按照前面所講的知識,這句程式碼很明顯選擇了li.active後面相鄰的li元素,注意了和li.active後面相鄰的元素僅只有一個的。如圖:

IE6不支援這個選擇器
八、通用兄弟選擇器(E 〜 F)
通用兄弟元素選擇器是CSS3新增加一種選擇器,這種選擇器將選擇某元素後面的所有兄弟元素,他們也和相鄰兄弟元素類似,需要在同一個父元素之中,換句話說,E和F元素是屬於同一父元素之內,並且F元素在E元素之後,那麼E ~ F 選擇器將選擇中所有E元素後面的F元素。比如下面的程式碼:
.active ~ li {background: green;color: yellow; border: 1px solid #ccc;}
上面的程式碼所表示的是,選擇中了li.active 元素後面的所有兄弟元素li,如圖所示:

通用兄弟選擇器和相鄰兄弟選擇器極其相似,只不過,相鄰兄弟選擇器僅選擇是元素的僅與其相鄰的後面元素(選中的僅一個元素);而通用兄弟元素選擇器,選中的是元素相鄰的後面兄弟元素,這樣說起來可能會有迷糊,大家可以仔細看看其相鄰兄弟的效果圖。
IE6不支援這種選擇器的用法。
九、群組選擇器(selector1,selector2,...,selectorN)
群組選擇器是將具有相同樣式的元素分組在一起,每個選擇器之間使用逗號“,”隔開,如上面所示selector1,selector2,...,selectorN。這個逗號告訴瀏覽器,規則中包含多個不同的選擇器,如果不有這個逗號,那麼所表達的意就完全不同了,省去逗號就成了我們前面所說的後代選擇器,這一點大家在使用中千萬要小心加小心。我們來看一個簡單的例子:
.first, .last {background: green;color: yellow; border: 1px solid #ccc;}
因為li.first和li.last具有相同的樣式效果,所以我們把他們寫到一個組裡來:

所有瀏覽器都支援群組選擇器。
上面九種選擇器是CSS3中的基本選擇器,而我們最常用的是元素選擇器、類選擇器、ID選擇器、後代選擇器、群組選擇器,同時大家可以在實際應用中把這些選擇器結合起來使用,達到目的就行了。那麼關於CSS3選擇器的第一部分——基本選擇器就介紹到這裡,有點簡單,希望對初次接觸CSS的同學有所幫助,下節將介紹CSS3選擇器的第二部分——屬性選擇器,感興趣的朋友請觀注本站的更新。
