CSS之萬用字元選擇器、複合選擇器
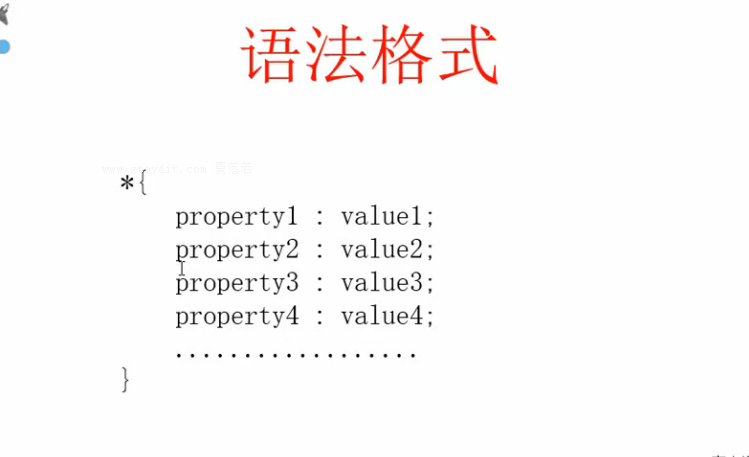
一、萬用字元選擇器
1、
2、
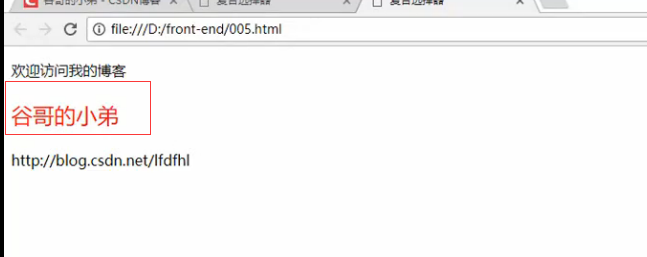
執行結果:作用於所有的標籤,所有文字顏色都變成了紅色
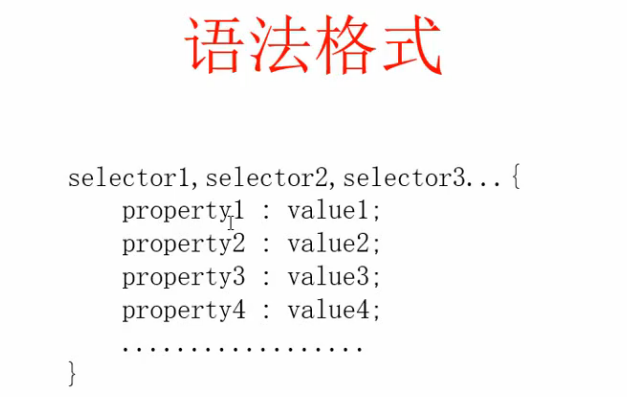
二、符合選擇器
1、複合選擇器就是把上面的幾個單獨的基本選擇器混合來使用
2、
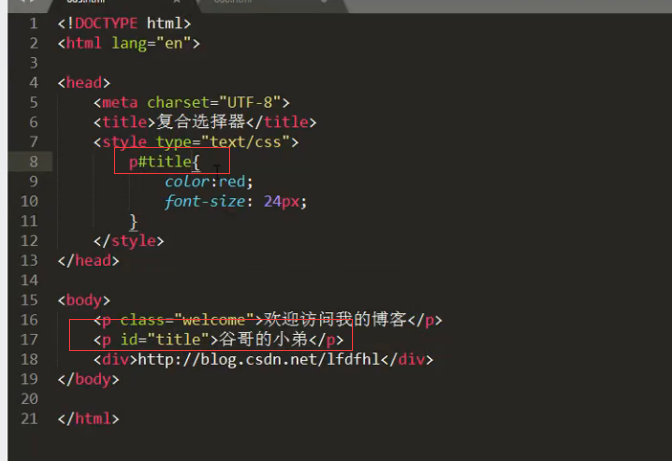
①
②
3、
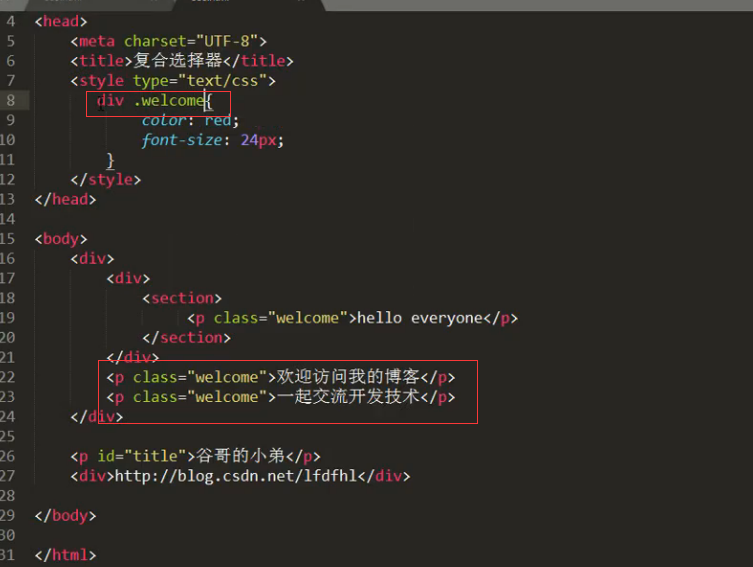
4、
②
③
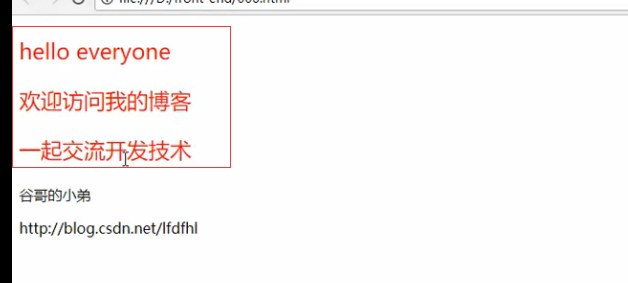
5、
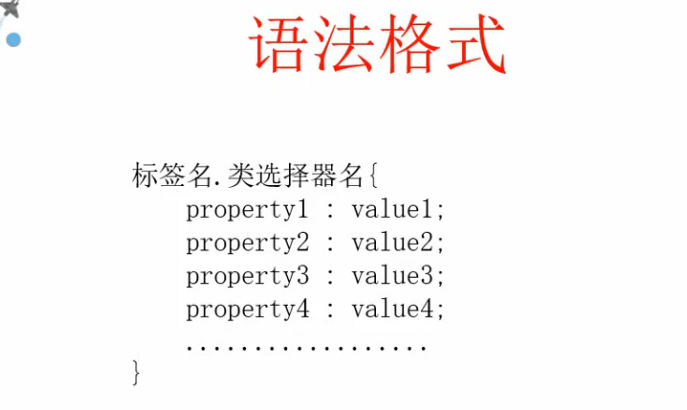
①
②
6、
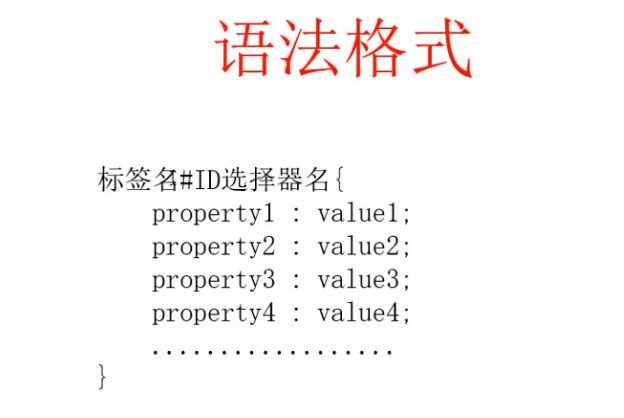
①
②
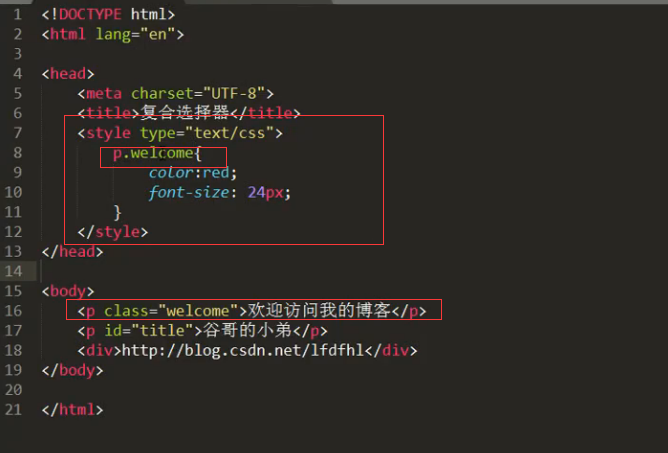
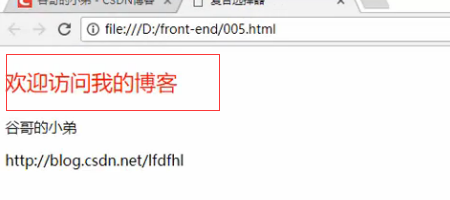
7、
相關推薦
CSS之萬用字元選擇器、複合選擇器
一、萬用字元選擇器 1、 2、 執行結果:作用於所有的標籤,所有文字顏色都變成了紅色 二、符合選擇器 1、複合選擇器就是把上面的幾個單獨的基本選擇器混合來使用 2、 ① ② 3、 4、 ② ③ 5、 ① ② 6、
jQuery選擇器中的萬用字元[id*='id']及jquery選擇器總結
1.選擇器 (1)萬用字元: $("input[id^='code']");//id屬性以code開始的所有input標籤 $("input[id$='code']");//id屬性以code結束的所有input標籤 $("input[id
java:集合框架(泛型高階之萬用字元)
* A:泛型萬用字元<?> * 任意型別,如果沒有明確,那麼就是Object以及任意的Java類了 * B:? extends E * 向下限定,E及其子類 * C:? su
sql like語句中的萬用字元:百分號、下劃線和escape
# %代表任意多個字元 select * fromuserwhere username like'%huxiao'; select * fromuserwhere username like'huxiao%'; select * fromuserwhere
第二天筆記-選擇器(標籤選擇器、類選擇器、css命名規範、谷歌案例、多類名選擇器、id選擇器、萬用字元選擇器、偽類選擇器)
四、選擇器 要想將CSS樣式應用於持定的HTML元素,首先需要找到該目標元素。在CSS中,執行這一任務的樣式規則部分則成為選擇器(選擇符)。 (一)標籤選擇器(元素選擇器) 標籤選擇器是隻用於HTML標籤名作為選擇器,按標籤名分類,為頁面中某一類標籤指定統
css:選擇器(標籤、類、ID、萬用字元)
1、css概述 主要的使用場景就是美化網頁,佈局頁面 (1)html的侷限性 它只關注內容的語義,只能做一些簡單的樣式,並且非常的臃腫和繁瑣 (2)css對網頁美化的作用 css是層疊樣式表的簡稱,它和html是一樣的,都是一種標記語言,css主要用於設定html頁面的文字內容(字型、大小、對齊方式等)圖片的
css基本選擇器,id選擇器,class選擇器,標籤選擇器,*萬用字元選擇器,逗號 空格 + >
全棧工程師開發手冊 (作者:欒鵬) css基本選擇器 包括id選擇器,class選擇器,標籤選擇器,*萬用字元選擇器,以及使用逗號實現查詢集合,空格實現查詢後代,>實現查詢子元素,
css屬性選擇器和萬用字元選擇器
一,屬性選擇器1 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>20-css屬性選擇器
jquery基本選擇器:id選擇器、class選擇器、標籤選擇器、萬用字元選擇器
全棧工程師開發手冊 (作者:欒鵬) jquery基本選擇器 jquery基本選擇器,包括id選擇器、class選擇器、標籤選擇器、萬用字元選擇器,同時配合選擇器的空格、逗號等語法,可以實
【前端】CSS基礎02-萬用字元,id,類選擇器
1:萬用字元選擇器和ID選擇器的使用: 2:類選擇器的使用,CSS類選擇器的選擇符號是"." 3:綜合demo 4:複合選擇器 4.1(既...又...)不常用 4.2 後
css 類選擇器 id選擇器 html選擇器 萬用字元選擇器 父子選擇器
1、css使用的基本語法: 選擇器 { 屬性1:屬性值; 屬性2:屬性值; 屬性3:屬性值; . . . } 2、Css使用的必要性: (1)、統一網頁不同個體的風格 (2)、可以使用濾鏡 3、Css中常用的4種選擇器:
python--前端之CSS(css頁面引入方法、選擇器之基本選擇器、組合選擇器)
gin 如果 優點 選擇器 alt 前端 設置字體 行高 常用 CSS產生背景: 為了讓網頁元素的樣式更加豐富,也為了讓網頁的內容和樣式能拆分開,CSS由此思想而誕生,CSS是 Cascading Style Sheets 的首字母縮寫,意思是層疊樣式表。 有了CSS,ht
萬用字元選擇器子元素選擇器後代選擇器
<html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> div{
HTML &CSS之複合選擇器中的交集選擇器、並集選擇器、後代選擇器、子元素選擇器、相鄰兄弟選擇器、屬性選擇器
複合選擇器是通過基本選擇器進行組合後構成的,常用的複合選擇器有:交集選擇器、並集選擇器、後代選擇器、子元素選擇器、相鄰兄弟選擇器和屬性選擇器等。 1. 交集選擇器 交集選擇器由兩個選擇器直接構成
Elasticsearch 之(21)字首搜尋、萬用字元搜尋、正則搜尋、推薦搜尋 和 模糊搜尋
1、字首搜尋搜尋包含KDKE字首的articleID GET /forum/article/_search { "query": { "prefix": { "articleID": { "value": "KDKE" }
Java 之路 (十六) -- 泛型下(萬用字元、型別擦除、泛型的限制)
7. 萬用字元 萬用字元,即 “?”,用來表示未知型別。 萬用字元可用作各種情況:作為引數,欄位或區域性變數的型別;有時也作為返回型別;萬用字元從不用作泛型方法呼叫、泛型類例項建立或超型別的型別引數。 7.1 上限有界的萬用字元 使用上限萬用字元來放
jQuery的選擇器中的萬用字元[id^='code']或[name^='code']及jquery選擇器總結
1. 基礎選擇器 Basics 名稱 說明 舉例 #id 根據元素Id選擇 $("divId") 選擇ID為divId的元素 根據元素的名稱選擇, $("a") 選擇所有<a>元素 根據元素的css類選擇 $(".bgRed") 選擇所用CSS類為bgRed的元素 *
用VHDL設計多路選擇器、鎖存器和全加器
end style ces cin 實現 std spa sum component 1.2選1多路選擇器 1 library IEEE; 2 use IEEE.STD_LOGIC_1164.ALL; 3 ENTITY mux21 IS 4 PORT ( a,
RabbitMQ之Topics(萬用字元模式)
說明:此模式實在路由key模式的基礎上,使用了萬用字元來管理消費者接收訊息。生產者P傳送訊息到交換機X,type=topic,交換機根據繫結佇列的routing key的值進行萬用字元匹配; 符號#:匹配一個或者多個詞lazy.# 可以匹配lazy.irs或者lazy.irs.cor符號*:只能匹配一個詞l
Day004_Linux基礎命令之特殊符號與正則表示式萬用字元
特殊符號: . 點 cd . 表示當前目錄 ' '' 單引號,所見即所得 原封不動輸出 " ""雙引號,裡面的特殊符號會被解析執行 `` ====$( ) 先執行() 裡的命令,把結果留下 > 重定向符號 先清空檔案內容, 再追加檔案最後一行 &