H5 css標籤選擇器
歡迎留言和指正哦
標籤選擇器:通過標籤的名字進行選擇。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
p{
color: #008000;
}
b{
color: #008B8B;
}
u{
color: #8A2BE2;
}
i{
color: #A52A2A;
}
em{
color: #AFEEEE;
}
cite{
color: #FF0000;
}
sub{
color: aqua;
}
sup{
color: bisque;
}
</style>
<body>
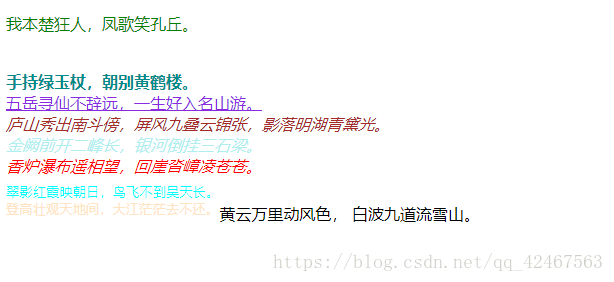
<p>我本楚狂人,鳳歌笑孔丘。</p> <br />
<b>手持綠玉杖,朝別黃鶴樓。</b><br />
<u>五嶽尋仙不辭遠,一生好入名山遊。</u><br />
<i>廬山秀出南鬥傍,屏風九疊雲錦張,影落明湖青黛光。</i><br />
<em>金闕前開二峰長,銀河倒掛三石樑。</em><br />
<cite>香爐瀑布遙相望,回崖沓嶂凌蒼蒼。</cite><br />
<sub>翠影紅霞映朝日,鳥飛不到吳天長。</sub><br />
<sup>登高壯觀天地間,大江茫茫去不還。</sup>黃雲萬里動風色,
白波九道流雪山。
</body>
</html>