30類CSS選擇器
CSS 選擇器是一種模式,用於選擇需要新增樣式的元素。平時使用最多也是最簡單的就是 #id、.class 和標籤選擇器,在 CSS 中還有很多更加強大更加靈活的選擇方式,尤其是在 CSS3 中,增加了很多新的選擇器,使得選擇元素更加便捷,所以必須理解這些選擇器,只有先理解了,多用幾次,自然而然就記住了。
1、* 【CSS2】
萬用字元,選擇頁面所有元素。
*{
margin:0;
padding:0;
}
上面程式碼的作用是把頁面上所有元素的內外邊距設定為 0,這是最基本的清除預設 CSS 樣式的方法。在平時練習時使用這個沒問題,但在實際的專案中不建議使用,可以使用世界級專家 Eric Meyer 的 方案來重置瀏覽器預設樣式,也可以使用
* 也可以用來選擇某元素的所有子元素。
#box *{
background-color:blue;
}2、#ID 【CSS1】
ID 選擇器,選擇具有指定 id 屬性的元素。
ID 就像身份證一樣,具有唯一性,所以 ID 選擇器是 CSS 中效率最高的選擇器。#content{ width:960px; margin:0 auto; }
3、.Class 【CSS1】
類選擇器,選擇具有指定類的所有元素。
.main{
color:red;
}class 選擇器和 id 選擇器不同的是,一個頁面可以有多個 class,並且 class 可以在不同的標籤中使用,如果樣式相同的話。當你想對多個元素設定樣式時就可以使用 class,而只是對某個特定的元素設定樣式那就使用 id。
(1)、什麼時候使用 ID,什麼時候使用 Class
ID 和 Class 最主要的區別就在於 ID 不能重複,只能使用一次,一個 ID 只能用於一個標籤。而 Class 可以重複使用,同一個 Class 可以定義在多個標籤上,且一個標籤可以定義多個 Class。簡單理解,就是 ID 只能呼叫一次,而 Class 可以呼叫無數次。
在同一個頁面中只出現一次的塊可以使用 ID 定義,比如網站的佈局:頭部、主體、側邊欄和頁尾等。ID 主要用於特殊的元素,針對性強。
而 Class 是一個集體宣告,當相同樣式應用於很多元素時,則使用 Class 定義。在一個網站中,需要呼叫的公用類比較多,所以使用 Class 可以寫一些公用類,在使用時呼叫就可以了。
總結:只有一個獨立樣式的元素用 ID,而多個元素擁有相同樣式時用 Class。
另外,document 的方法中 getElementById() 這個方法只能呼叫指定 ID 屬性的元素,因此當頁面中用到 JS 或者要動態呼叫物件時,就要用到 ID。當然也可以通過標籤名、name 屬性獲取元素,還可以通過元素的 className 來獲取元素,所以還是要根據實際的需求來決定使用哪個。如果一個元素使用 JS 進行互動,在命名時,可以在名稱前邊加上一個 J,這樣能增強程式碼的可讀性,在頁面量大的情況下,便於呼叫,但不能使用加了 J 的名稱來定義 CSS 樣式。
4、X 【CSS1】
標籤選擇器,選擇指定標籤名稱的所有元素。
a{
text-decoration:none;
} 5、X, Y 【CSS1】
分組選擇器,在樣式表中具有相同樣式的元素,就可以使用分組選擇器,把所有元素組合在一起,元素之間用逗號分隔,這樣只需要定義一組 CSS 宣告。
h1, h2, h3, h4, h5, h6 ,p{
color:red;
}
上面的程式碼,選擇頁面上所有 h1 - h6 元素以及段落。
6、X Y 【CSS1】
後代選擇器,選擇指定元素內部的所有子元素,包括子元素、孫元素、曾孫元素等等。
li a{
text-decoration:none;
}
如果你想選擇更加具體的元素,就可以使用後代選擇器。比如:並不需要去掉頁面中所有連結的下劃線,而只是去掉所有列表連結的下劃線,這時就可以使用後代選擇器。
7、X > Y 【CSS2】
子元素選擇器,選擇指定父元素的所有直接子元素,不包括孫元素、曾孫元素等等。
div > ul{
border:1px solid black;
}如果不希望選擇任意的後代元素,而只是選擇某個元素的子元素,那麼就使用子元素選擇器。
X Y 和 X > Y 的區別:前者作用於指定元素的所有後代元素,而後者只作用於指定元素的第一代後代,即直接子元素。
8、X + Y 【CSS2】
相鄰兄弟選擇器,選擇相同父元素下,緊跟著指定元素之後的兄弟元素。
ul + p{
color:red;
}9、X ~ Y 【CSS3】
普通兄弟選擇器,選擇相同父元素下,指定元素後的所有兄弟元素。
ul ~ p{
color:red;
}上面的程式碼,選擇所有相同父元素下 ul 元素之後的每一個 p 元素。
與相鄰兄弟選擇器不同,普通兄弟選擇器,兄弟元素不必緊跟在指定元素的後面,並且選擇指定元素後面所有的兄弟元素。
10、X[attr] 【CSS2】
屬性選擇器,選擇所有指定屬性的元素。
a[target]{
background-color:red;
}上面的程式碼,選擇所有帶有 target 屬性的 a 元素。那些沒有此屬性的錨點將不會應用此樣式。
11、X[attr=value] 【CSS2】
屬性和值選擇器,選擇所有指定屬性和值的元素。
a[target=_blank]{
background-color:red;
}上面的程式碼,選擇所有屬性為 target="_blank" 的 a 元素。只應用於在新標籤頁開啟的連結,其他錨點將不受影響。
12、X[attr~=value] 【CSS2】
這個選擇器用於選擇屬性值包含一個指定單詞的元素。~ 符號可以選擇指定屬性值是空格分隔多值的元素。
img[title~=flower]{
border:2px solid blue;
}上面的程式碼,選擇所有帶有 title 屬性值包含 flower 單詞的 img 元素。
13、X[attr|=value] 【CSS2】
這個選擇器用於選擇屬性以指定值開始的元素。
注意:該值必須是整個單詞,無論是單獨的像 lang="en",或者像連字元(-)連線的如 lang ="en-us" 都可以。
[class|=test]{
background-color:yellow;
}上面的程式碼,選擇所有 class 屬性以 test 開頭的元素。
在 CSS2 中定義的 ~=、|= 和在 CSS3 中定義的 *=、^=、$= 之間的區別:
~= 和 *= 都可以選擇屬性值包含指定值的元素,前者必須是一個獨立的單詞,比如 test-a 和 test a 可以被選中,而 testa 不能被選中。而後者這三個都可以選中,只要是值的子串就可以了。
其他選擇器和上面的原理相同,即 |= 和 ~= 特性相同,^=、$= 和 *= 特性相同。
14、X[attr*=value] 【CSS3】
這個選擇器匹配元素屬性值包含指定值的元素。該選擇器類似於與上面的選擇器,但是比上面的選擇器更強大更靈活。* 符號可以選擇指定屬性值包含子字串的元素,也就說,只要屬性值中帶有指定的值,無需是一個單詞,無需空格分開,就可以匹配。
div[class*="test"]{
background-color:red;
}上面的程式碼,選擇所有 class 屬性的值包含子字串 "test" 的 div 元素。
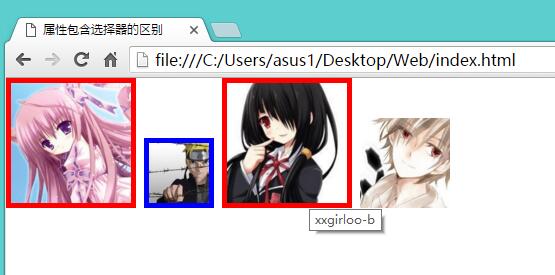
DEMO:注意觀察下面程式碼,各元素 title 屬性的定義以及所使用的選擇器,在頁面截圖中對比這兩個選擇器的區別:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>屬性包含選擇器的區別</title>
<style>
*{
margin:0;
padding:0;
}
img{
width:90px;
height:90px;
}
img[title~=boy]{
border:5px solid blue;
}
img[title*=girl]{
border:5px solid red;
}
img[title~=boy]{
width:60px;
height:60px;
}
img[title*=girl]{
width:120px;
height:120px;
}
</style>
</head>
<body>
<img src="images/1.jpg" title="xxgirl-a" alt="">
<img src="images/2.jpg" title="boy a" alt="">
<img src="images/3.jpg" title="xxgirloo-b" alt="">
<img src="images/4.jpg" title="boy-b" alt="">
</body>
</html>在 Chrome 中顯示如下:

X[attr*=value] 選擇器那是相當強大的,在某些時候將顯得尤為重要,比如頁面中有很多不同的連結地址時,想要更改某一域名相同的連結的樣式時,使用這個選擇器那簡直是沒誰了。
a[href*="ximo"]{
background-color:red;
font-size:20px;
}上面的程式碼,就指定了所有 href 屬性值中包含 ximo 的連結的樣式,那不管它是 http 的 ximo 還是 https 的 ximo,也不管它是 ximo.com 還是 ximo.cn,更不管它是 ximo.com/index.php?postid=1234567 還是 ximo.com/#zh/a%b%C%2B,只要該屬性值中包含 ximo,統統吃掉,是統統都改變樣式。
強大固然好,但往往太強大的東西,就有可能超出控制,所以使用這個選擇器還得小心行事,避免造成不必要的結果。比如這樣的:http://www.domo.com/ximo 也會匹配。
15、X[attr^=value] 【CSS3】
這個選擇器用於匹配元素屬性值帶有指定的值開始的元素。
a[href^="https"]{
background-color:red;
}上面的程式碼,選擇所有 href 屬性的值以 "https" 開頭的 a 元素。
16、X[attr$=value] 【CSS3】
這個選擇器匹配元素屬性值帶有指定的值結尾的元素。
img[src$=".png"]{
border:2px solid red;
}上面的程式碼,選擇所有 src 屬性的值以 ".png" 結尾的 img 元素。
17、:link 和 :visited 【CSS1】
偽類選擇器。
:link 選擇所有未訪問的連結。
:visited 選擇所有訪問過的連結。
a:link{
color:red;
}
a:visited{
color:purple;
}上面的程式碼,所有未訪問的連結顯示為紅色,所有訪問過的連結顯示為紫色。
18、:active 【CSS1】
偽類選擇器。
用於選擇活動的連結,當滑鼠點選一個連結時,他就會成為活動連結,該選擇器主要用於向活動連結新增特殊樣式。
a:active{
background-color:yellow;
}上面的程式碼,當點選頁面每個連結時,顯示黃色背景色。
19、:target 【CSS3】
偽類選擇器。
用於選擇當前活動的目標元素。
#news:target{
background-color:yellow;
}上面程式碼,選擇當前活動的 ID 為 #news 的元素,#news 即包含該錨名稱的點選的 URL。
URL 帶有 # 錨的名稱,指向文件中一個具體的元素,即連結到某個元素的 URL,這個被連結的元素就是目標元素(target element)。
下面的例子,突出顯示活動的 HTML 錨:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:target</title>
<style>
:target{
border:2px solid red;
background-color:#CFCFCF;
}
</style>
</head>
<body>
<h1>我是大標題</h1>
<p><a href="#news1">跳轉至內容 1</a></p>
<p><a href="#news2">跳轉至內容 2</a></p>
<p>點選上面的連結,:target 選擇器會突出顯示當前活動的 HTML 錨。</p>
<p id="news1"><b>內容 1 ...</b></p>
<p id="news2"><b>內容 2 ...</b></p>
</body>
</html>注意:IE9+ 以及所有瀏覽器都支援該選擇器,IE8 以及更早版本的瀏覽器不支援。
在 Chrome 中顯示如下:
20、:hover 【CSS1】
偽類選擇器。
:hover 用於當滑鼠移入連結時新增的特殊樣式。
:hover 選擇器可用於所有元素,不僅是連結,主要用於定義滑鼠滑過效果。
div:hover{
background-color:pink;
}
a:hover{
border-bottom: 1px solid red;
}上面的程式碼,當滑鼠移入所有 div 元素時顯示粉色背景色,當滑鼠移入所有連結時顯示 1 畫素的底邊框。
21、:before 和 :after 【CSS2】
偽元素選擇器,在網上有很多創造性用法,主要用於在指定元素周圍生成一些內容。
:before 和 :after 這倆小夥伴,用於在指定元素之前和之後插入內容,使用 content 屬性來指定要插入的內容,具體應用可以點這裡。
(1)、:before
配合 CSS 的 content 屬性在指定元素之前插入內容。
p:before{
content:"看這裡 - ";
color:red;
font-weight:bold;
}上面的程式碼,在所有段落之前插入 “看這裡 - ”並顯示為紅色的粗體字。
(2)、:after
配合 CSS 的 content 屬性在指定元素之後插入內容。
該偽元素有一個比較神奇的創造性用法,那就是 clearfix:after,即清除浮動。
在 CSS 中,浮動會使元素向左或向右移動,直到他的外邊緣碰到包含框或另一個浮動框的邊框為止,其周圍的元素也會重新排列。浮動元素之後的元素將圍繞它,由於浮動框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。簡單理解就是,浮動元素脫離了文件流,包圍圖片和文字的 div 不佔據空間。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮動問題</title>
<style>
*{
margin:0;
padding:0;
}
#box{
border:2px solid red;
width:800px;
}
.float{
width:200px;
height:200px;
float:left;
background:#9C9C9C;
margin-right:10px;
}
</style>
</head>
<body>
<div id="box" class="clearfix">
<div id="" class="float">
</div>
<div id="" class="float">
</div>
<p>浮動元素脫離了文件流,包圍圖片和文字的 div 不佔據空間。</p>
<img src="images/1.jpg" width="90px" height="90px" alt="">
</div>
<img src="images/4.jpg" alt="">
</body>
</html>在 Chrome 中顯示如下:
如上圖所示,容器內部使用了浮動,浮動的父層不會跟著浮動框的高度增加而增加,浮動元素脫離了文件流,包圍圖片和文字的 div 不佔據空間。在 IE、Firefox 等符合 W3C 的標準瀏覽器中,如果有一個 DIV 作為外部容器,內部的 DIV 如果設定了 float 樣式,則外部的容器 DIV 因為內部沒有 clear,導致不能被撐開。如下所示:
要解決浮動問題,可以給父容器設定 overflow:hidden; 屬性,父容器的高度可被自動撐開。現在讓我們來了解一下更高階的用法,即使用 :after 偽元素來清除浮動。上面的例子中,給父容器設定了一個 class 類 clearfix,現在給他應用如下樣式:
.clearfix:after{
content:" ";
display:block;
height:0;
clear:both;
}在 Chrome 中顯示如下:
可以看到父容器高度被撐開了,這就是 clearfix:after 清除浮動的應用,他的原理是:建立一個內容為空高度為0的塊來為目標元素清除浮動。在標準瀏覽器下,.clearfix:after 會在應用到 clearfix 的元素後面插入一個 clear:both 的塊級元素,從而達到清除浮動的作用。這樣在需要清除浮動時,只要宣告一個 .clearfix,然後在需要清浮動的元素中新增 clearfix 類名就好了。
22、:focus 【CSS2】
這個選擇器用於選擇具有焦點的元素,該選擇器接受鍵盤事件或其他使用者輸入的元素。
input:focus{
background-color:yellow;
}上面的程式碼,當輸入域獲得焦點時顯示為黃色背景。
23、:first-child 【CSS2】和 :last-child 【CSS3】
(1)、:first-child
:first-child 選擇器匹配父元素中第一個子元素。如果不是指定的子元素,則匹配失敗。
p:first-child 等同於 p:nth-child(1)。
p:first-child{
color:red;
}上面程式碼,選擇所有相同父元素中第一個 p 元素。
(2)、:last-child
:last-child 選擇器匹配父元素中最後一個子元素。如果不是指定的子元素,則匹配失敗。
p:last-child 等同於 p:nth-last-child(1)。
p:last-child{
background:red;
}上面的程式碼,選擇所有相同父元素中最後一個 p 元素。
一、他們有什麼區別呢?
:first-child 和 :first-of-type 這兩個選擇器都可以選擇父元素中的第一個子元素,
:last-child 和 :last-of-type 這兩個選擇器都可以選擇父元素中最後一個子元素。
用 :first-child 和 :first-of-type 做比較:
:first-child 是在 CSS2 中定義的,:first-of-type 是在 CSS3 中定義的。
前者用於匹配相同父元素下第一個子元素,而後者是匹配指定型別的第一個子元素。如下:
<div>
<p>我是第一個子元素</p>
<h1>我是第二個子元素</h1>
<span class="">第三個子元素</span>
<span class="">第四個子元素</span>
</div>:first-child
p:first-child 匹配到 p 元素,因為 p 元素是 div 的第一個子元素。
h1:first-child 匹配失敗,因為 h1 是 div 的第二個子元素,而不是第一個。
span:first-child 匹配失敗,因為這兩個 span 元素都不是 div 的第一個子元素。
:first-of-type
p:first-of-type 匹配到 p 元素,因為 p 是 div 中所有型別為 p 的子元素中的第一個。
h1:first-of-type 匹配到 h1 元素,因為 h1 是 div 中所有型別為 h1 的子元素中的第一個。
span:first-of-type 匹配到第三個子元素 span,上面程式碼中 div 有兩個型別為 span 的子元素,該選擇器匹配它們中的第一個。
總結: :first-child 匹配相同父元素的第一個子元素,即結構上的第一個子元素。而 :first-of-type 匹配的是相同父元素下同型別子元素中的第一個,該選擇器主要指定的是同類型,不再限制是第一個子元素,只要是指定型別的元素中第一個就行了。
:last-child 和 :last-of-type 都是在 CSS3 中定義的,他們的區別與上面總結的原理相同。
24、:first-of-type 和 :last-of-type 【CSS3】
(1)、:first-of-type
:first-of-type 匹配相同父元素的第一個指定型別的子元素,簡單理解就是選擇指定元素的第一個兄弟元素。等同於 :nth-of-type(1)。
li:first-of-type{
background-color:red;
}上面的程式碼,選擇所有列表(無序列表和有序列表)中第一個列表項。
(2)、:last-of-type
:last-of-type 匹配相同父元素的最後一個指定型別的子元素,簡單理解就是選擇指定元素的最後一個兄弟元素。等同於 :nth-last-of-type(1)。
li:last-of-type{
background-color:red;
}上面的程式碼,選擇所有列表中最後一個列表項。
注意:IE9+ 以及所有瀏覽器都支援這兩個選擇器,IE8 以及更早版本不支援。
25、:nth-of-type(n) 和 :nth-last-of-type(n) 【CSS3】
(1)、:nth-of-type(n)
:nth-of-type(n) 匹配相同父元素的第 N 個指定型別的子元素,也可以理解為選擇指定元素的第 N 個兄弟元素。
p:nth-of-type(2){
background-color:red;
}上面的程式碼,選擇所有同級 p 元素的第 2 個兄弟元素,即相同父元素下第 2 個 p 元素。
(2)、:nth-last-of-type(n)
:nth-last-of-type(n) 匹配相同父元素的倒數第 N 個指定型別的子元素,也可以理解為選擇指定元素的倒數第 N 個兄弟元素。
p:nth-last-of-type(2){
background:red;
}上面的程式碼,選擇所有同級 p 元素的倒數第 2 個兄弟元素,即相同父元素下的倒數第 2 個 p 元素。
注意:在 JS 中元素的下標是從 0 開始計算的,而在 CSS 選擇器中是正常計算的,即從 1 開始。
IE9+ 以及所有瀏覽器都支援這兩個選擇器,IE8 以及更早版本不支援。
26、:nth-child(n) 和 :nth-last-child(n) 【CSS3】
(1)、:nth-child(n)
:nth-child(n) 匹配父元素中的第 N 個子元素,不論元素的型別。如果第 N 個不是指定的子元素,則匹配失敗。
li:nth-child(2){
color:red;
}上面的程式碼,選擇所有列表的第 2 個列表項。
(2)、:nth-last-child(n)
:nth-last-child(n) 匹配父元素中的倒數第 N 個子元素,不論元素的型別。如果倒數第 N 個不是指定的子元素,則匹配失敗。
li:nth-last-child(2){
color:red;
}上面的程式碼,選擇所有列表的倒數第 2 個列表項。
注意:IE9+ 以及所有瀏覽器都支援這兩個選擇器,IE8 以及更早版本不支援。
一、25 和 26 所列的這 4 個選擇器都可以選擇父元素中的子元素,那他們到底有嘛區別呢?
:nth-of-type 和 :nth-child,其實區別也很簡單,從字面量就可以看出,前者為什麼要是 of-type,因為他們是以 "type" 來區分的。也就是說:X:nth-of-type(n) 是指父元素下第 N 個指定型別的子元素。而 X:nth-child(n) 是指父元素下第 N 個元素,且這個元素是指定的元素,若不是,則匹配失敗。 看下面的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>:nth-of-type 和 :nth-child</title>
<style>
/* 選擇第 3 個型別為 p 的子元素,顯示為藍色背景 */
p:nth-of-type(3){
background:blue;
}
/* 選擇倒數第 3 個型別為 p 的子元素,顯示為綠色背景 */
p:nth-last-of-type(3){
background:green;
}
/* 選擇第 3 個子元素 p,紅色背景,失敗 */
p:nth-child(3){
background:red;
}
/* 選擇倒數第 3 個子元素 p,黃色背景,失敗 */
p:nth-last-child(3){
background:yellow;
}
</style>
</head>
<body>
<div>
<p>我是第一個段落</p>
<p>我是第二個段落</p>
<ul>
<li>列表 1</li>
<li>列表 2</li>
</ul>
<p>我是第三個段落</p>
<p>我是第四個段落</p>
</div>
</body>
</html>在 IE 中顯示如下:
二、這 4 個選擇器也可以叫做奇偶選擇器,引數 n 可以是一個數字,一個關鍵字,或者一個公式。
CSS 選擇器是一種模式,用於選擇需要新增樣式的元素。平時使用最多也是最簡單的就是 #id、.class 和標籤選擇器,在 CSS 中還有很多更加強大更加靈活的選擇方式,尤其是在 CSS3 中,增加了很多新的選擇器,使得選擇元素更加便捷,所以必須理解這些選擇器,只有先理解
大概大家都知道id,class以及descendant選擇器,並且整體都在使用它們,那麼你正在錯誤擁有更大級別的靈活性的選擇方式。這篇文章裡面提到的大部分選擇器都是在CSS3標準下的,所以它們只能在相應最新版本的瀏覽器中才能生效,你完全應該把這些都記在你聰明的腦袋裡面。
大概大家讀知道`id`,`class`以及`descendant`選擇器,並且整體都在使用它們,那麼你正在錯誤擁有更大級別的靈活性的選擇方式。這篇文章裡面提到的大部分選擇器都是在CSS3標準下的,所以它們只能在相應最新版本的瀏覽器中才能生效,你完全應該把這些都記在你聰明的腦
轉載地址:http://www.iteye.com/news/29777
大概大家讀知道`id`,`class`以及`descendant`選擇器,並且整體都在使用它們,那麼你正在錯誤擁有更大級別的靈活性的選擇方式。這篇文章裡面提到的大部分選擇器都是在CSS3標準下的,
準確而簡潔的運用CSS選擇器會達到非常好的效果。我們不必通篇給每一個元素定義類(class)或ID,通過合適的組織,可以用最簡單的方法實現同樣的效果。在實際工作中,最常用的選擇器有以下五類:
一、標籤選擇器:
顧名思議,標籤選擇器是直接將HTML標籤作為選擇器,
開篇
有30個CSS選擇器你必須爛熟於心,它們適應於當今各大主流瀏覽器。
1.*
* {
margin: 0;
padding: 0;
}
*選擇器選擇的是每一個單一元素。很多程式設計師用上面的CSS將所有元素的margin和pa
jQuery選擇器分類有哪些?
1) 類css選擇器
1.1) 基本選擇器
ID選擇器、標籤選擇器、類選擇器
並集選擇器、交集選擇器、全域性選擇器
1.2) 層次選
一些新手朋友對選擇器一知半解,不知道在什麼情況下運用什麼樣的選擇器,這是一個比較頭疼的問題,針對新手朋友,對CSS選擇器作一些簡單的說明,希望能對大家的學習工作有一定的幫助,更多的CSS知識請參考Webjx.com的其他文章。
準確而簡潔的運用CSS選擇器會達到非常好的 寫法 cor outline p標簽 而不是 edit 實現 after tab
selection
[CSS4]應用於文檔中被用戶高亮的部分(比如使用鼠標或其他選擇設備選中的部分)。(IE8及以下不支持)(火狐-moz-selection)
span pan 包含 最重要的 通過 font 給定 情況 但是 css的主要優點之一就是它能很容易地向所有同類型的元素應用一組樣式。當然它是通過選擇器來實現這一點的。
基本規則結構:
語法= 選擇器 +聲明塊
1.元素選擇器——直接使用html元素名,指向文檔元素
nbsp strong hid style 表示 bsp ron col tro
今天開發的時候,碰到這個連起來的類名。
才想起來,這個類似於
<div class="node hide"></div>
連起來寫,表示找到 擁有這兩個類
元素選擇器是最常見的 CSS 選擇器,即,文件的元素就是最基本的選擇器。選擇器通常是某個 HTML 元素,比如<p>、<h1>、<em>、<a>等,甚至可以是<html>元素本身。
類選擇器用於將樣式 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>偽類子代選擇器</title>
<style>
今天在寫爬蟲規則時 遇到一個含空格的類 剛開始使用css選擇器無法提取到任何內容,試了幾次都沒成功 之後換xpath選擇器成功提取出內容。個人找了多次未發現有處理類似問題的。下面是自己的解決辦法。
方法一》
我要用的含空格的類 position-l
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>練習 分頁</title> <lin
一、五大基本選擇符
1. *(萬用字元)
*萬用字元選擇器,經常用於css reset(樣式重置),清理標籤的預設樣式,但現在一般不提倡直接使用*了,主要是*會匹配所有標籤,相當耗資源。*在css的優先順序中是最低的。
* {margin: 0; padding: 0
四、選擇器
要想將CSS樣式應用於持定的HTML元素,首先需要找到該目標元素。在CSS中,執行這一任務的樣式規則部分則成為選擇器(選擇符)。
(一)標籤選擇器(元素選擇器)
標籤選擇器是隻用於HTML標籤名作為選擇器,按標籤名分類,為頁面中某一類標籤指定統
1.
正確寫法:
前面是標籤名的萬用字元,後面是 class的名稱。()
*.a_class {color:red;}
下面的簡寫,儘量少用
.a_class {color:red;}
2.舉例
舉例:
p.a_class {}
前言
目前為止,我們已經學習瞭如何使用HTML文件中定義的元素選擇文件的內容。CSS中還定義了偽選擇器,它們提供了更復雜的功能,但非直接對應HTML文件應以的元素。偽選擇器主要分兩種:偽元素和偽類。
偽元素選擇器
該類選擇器主要用於向指定的選擇器新增指
1. 行內(寫在html的style屬性中)樣式>ID選擇器>類(class),偽類(:hover等)選擇>元素名(div)和偽元素(:after)選擇器
權重 1000 相關推薦
30類CSS選擇器
這30類CSS選擇器 你必須記在腦袋裡!
這 30 類 CSS 選擇器,你必須記在腦袋裡!
必須記住的 30 類 CSS 選擇器
設計中最常用的五類CSS選擇器
你必須記住的30個CSS選擇器[譯]
jQuery類css選擇器程式碼詳解
最常用的五類CSS選擇器
CSS選擇器之偽類選擇器(偽元素)
css選擇器(1)——元素選擇器、類名和id選擇器
CSS 選擇器 選擇 擁有多個類名 的元素
CSS 選擇器中,元素選擇器和類選擇器的區別是什麼?
CSS-偽類子代選擇器
scrapy--解決css選擇器遇見含空格類提取問題response.css()
css3 選擇器 簡單的分頁 css選擇器 ul.pagination li a:hover:not(.active) 選擇除了類名為 active的專案
30個你不可不知的CSS選擇器
第二天筆記-選擇器(標籤選擇器、類選擇器、css命名規範、谷歌案例、多類名選擇器、id選擇器、萬用字元選擇器、偽類選擇器)
CSS 的 類class選擇器 的正確寫法
CSS:CSS選擇器之【偽類/元素選擇器】
css選擇器優先順序計算以及偽元素與偽類區別





