js原生程式碼實現滑鼠拖拽(超簡單)
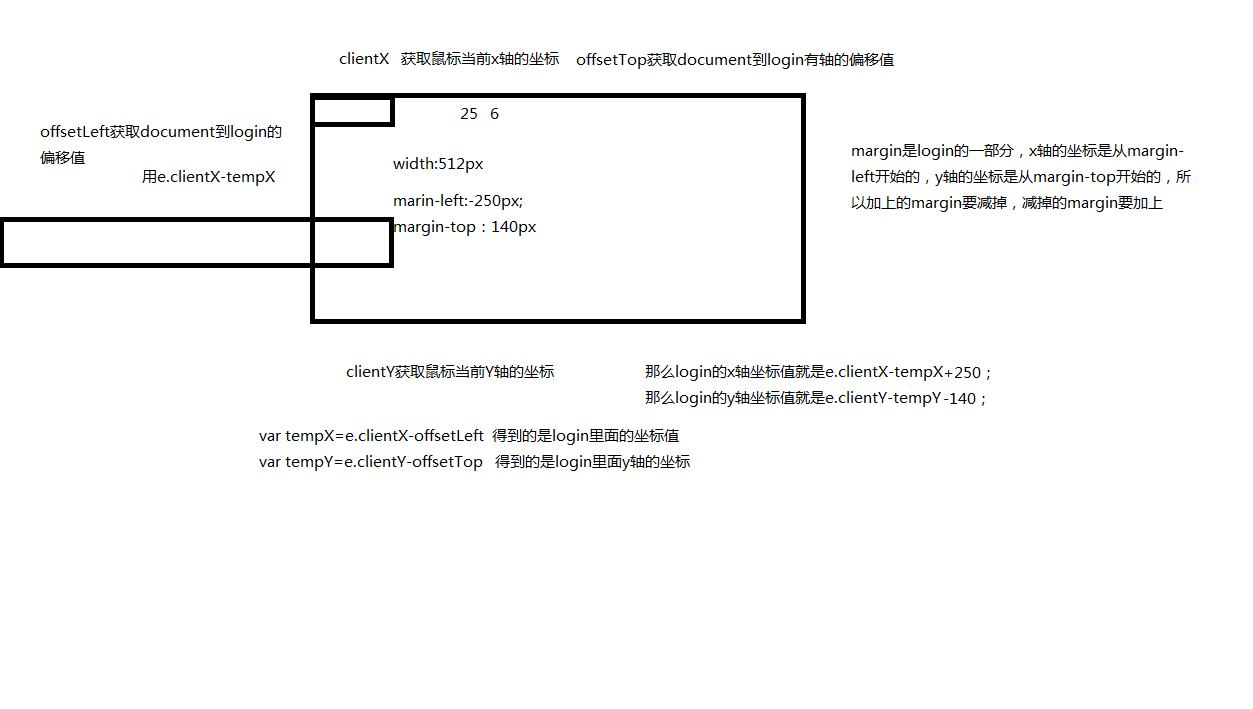
首先先來看這一張圖

在這種圖中,盒子的大小為512px,並且margin-left:-250px margin-top:140px;並通過一些樣式讓其在中部顯示
這些樣式都不是重要的,這裡加個margin是為了讓其出現拖拽的時候出現滑鼠偏移,好做演示而已,不然margin:0 auto 就可以實現盒子的居中
首先通過offsetLeft的方法獲取到盒子的偏移值,然後在通過clientX,clientY獲取到滑鼠的座標,通過當前座標減去offsetLeft的座標就可以獲取滑鼠在div裡面的
具體數值,也就是滑鼠應該在的地方
這個時候拖拽的時候回出現滑鼠偏移的現象,沒錯,這是margin值搞的鬼,margin也是盒子的一部分,所有要獲取到滑鼠在盒子裡面的位置的話,加上的margin要減掉
減掉的margin要加上,這個是我根據思路得到的程式碼,可以參考一下,大神請忽悠

相關推薦
js原生程式碼實現滑鼠拖拽(超簡單)
首先先來看這一張圖 在這種圖中,盒子的大小為512px,並且margin-left:-250px margin-top:140px;並通過一些樣式讓其在中部顯示 這些樣式都不是重要的,這裡加個margin是為了讓其出現拖拽的時候出現滑鼠偏移,好做演示而已,不然margin:0 auto 就可以實現盒子
js實現滑鼠拖拽功能基本思路
如果要設定物體拖拽,那麼必須使用三個事件,並且這三個事件的使用順序不能顛倒。 onmousedown:滑鼠按下事件onmousemove:滑鼠移動事件onmouseup:滑鼠擡起事件 拖拽的基本原理就是根據滑鼠的移動來移動被拖拽的元素。滑鼠的移動也就是x、y座
JavaScript 在vue頁面下實現滑鼠拖拽div改變其大小,適用於鷹眼地圖,街景地圖等。
首先看效果,如圖,滑鼠懸浮在地圖的右上角小框中時,提示“拖動調整大小”,可以給小框加個好看的圖示。點選可以進行拖拽。 基於上一篇部落格:https://blog.csdn.net/acoolgiser/article/details/84866426 實現。 程式碼:
VUE自定義指令實現滑鼠拖拽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>練習:自定義指令 實現元素的拖拽</title> <script src="
JS原生程式碼實現輪播圖(無左右滑動,底下圓點按鈕)
先上效果圖: 由於動態圖太大,所以只能截圖了;大致效果,圖片輪播的過程中,底下的灰色提示漸漸出現; 現在來說實現思路: HTML部分: <div id="content"> <img id="img1" /> &
一行程式碼實現view拖拽移動、雙指縮放效果
實現原理:通過重寫View.OnTouchListener實現拖拽與縮放效果; 注意:如果對含有子類的viewGroup設定,子類的大小可能不變,因為縮放的效果程式碼用的是view.layout(),只是改變了當前設定觸控監聽view的大小,裡面子類的大小是沒有變的; 如果想子類一起改變
JS原生程式碼實現圖片輪播無縫切換的一種思路
JS實現圖片輪播是個老生常談的問題,也是新手的必由之路,在這裡提供一種思路,供大家參考: 1.生成DIV做外框,並設定overflow:hidden; // 每個方法都必須有的 2.建立一個數組arr,放置圖片地址 3.生成兩個並排的圖片img1,img2,初始化圖片地址
js面向物件實現元素拖拽
window.onload = function(){ var obox = new Drag('box'); var obox1 = new Cdrag('box1'); obox.in
Unity—實現滑鼠拖拽
滑鼠拖拽好像只能用於UI物件,暫時好像是這樣的,如有誤,我後面會更新。一:NGUI實現 NGUI的更簡單,只需直接覆寫OnDragRelease()方法//拖拽結束時呼叫 protected override void OnDragDropRelease(GameObj
bootstrap-table實現 行拖拽 的簡單操作
引用 jquery.tablednd.js bootstrap-table-reorder-rows.js 拖拽前原始表 拖拽使用後 程式碼如下,寫在cshtml檔案裡,<table>標籤也僅需加上 data-use-row-attr-func
js 滑鼠拖拽效果實現
效果: 原始碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>速表拖拽效果實現</title>
原生JS實現圖片拖拽移動與縮放
rgb asc col ice head () etl ini size <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name
原生js實現React拖拽效果(resize)附帶完整的demo
想找一個可以resize塊的元件,找了好幾天都沒找到合適的。 嘗試過的開源元件: “react-rnd”:被拖拽的塊採用的佈局方式是“position:absolute”,更改佈局的話拖拽的事件會失效,沒有仔細去研究原理。但是我是在不知道這個佈局怎麼去比較好
原生js實現節點拖拽
var Drags = function (element, callback) { callback = callback || function () {}; var params = {
C# WPF實現滑鼠拖動的程式碼片
C# WPF實現滑鼠拖動的程式碼片 ///可表示實時拖動 void xxx_PreviewMouseLeftButtonUp(System.Object sender, System.Windows.Input.MouseButtonEventArgs e) { IsMous
手把手實現:JS原生程式碼與Servlet的前後互動實現
1.涉及到的知識 前端語言:javascript,html,如果可以的話,再來一個CSS用於設計樣式 後端語言:Java 前端技術:ajax(可以用JQ框架,簡單又高效。但是希望用原生程式碼來寫,容易搞懂原理) 後端技術:servlet 2.前端 2.1 首先寫一
js原生程式碼給select選擇框實現onchange事件
<select name="limit" onchange="selectStages()"> //繫結onchange事件 <option>請選擇期限</option> {loop $limi
js 滑鼠拖拽元素移動
<!DOCTYPE html><html> <head> <title> </title> <style media="screen" type="text/css"> *{ margin: 0; padding: 0; } .box{
【前端】js+php實現圖片拖拽上傳
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>拖拽圖片上傳</title> </head> <body>
js實現檔案拖拽上傳並顯示待上傳的檔案列表
首先實現html頁面的內容:<body> <div name="single" style="text-align: center; "> <A class=btn_addPic href="javascript:void
