兄弟選擇器和相鄰兄弟選擇器
阿新 • • 發佈:2018-12-26
1.兄弟選擇器(brother selector,BS):BS是CSS3.0新增的一個選擇器,語法格式:A~B{...}(A、B為HTML元素/標籤,表示A標籤匹配selector的A,B標籤匹配selector的B時,B標籤匹配樣式)
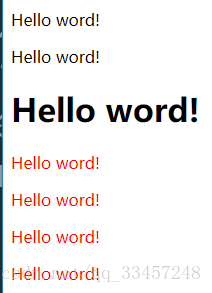
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>兄弟選擇器</title> <style type="text/css"> h1~p{ color:red; } </style> </head> <body> <p>Hello word!</p> <p>Hello word!</p> <h1>Hello word!</h1> <p>Hello word!</p> <p>Hello word!</p> <p>Hello word!</p> <p>Hello word!</p> </body> </html>
效果如下圖所示:
2.相鄰兄弟選擇器(Adjacent sibling Selector)可選擇緊接在另一個元素後的元素,且二者具有相同的父親元素。相鄰兄弟選擇器使用了加號(+),即相鄰兄弟結合符(Adjacent sibling combinator)。註釋:與子結合符一樣,相鄰兄弟結合符旁邊可以有空白符。
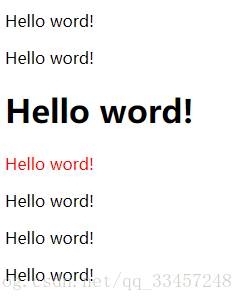
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>相鄰兄弟選擇器</title> <style type="text/css"> h1+p{ color:red; } </style> </head> <body> <p>Hello word!</p> <p>Hello word!</p> <h1>Hello word!</h1> <p>Hello word!</p> <p>Hello word!</p> <p>Hello word!</p> <p>Hello word!</p> </body> </html>
效果如下圖所示: