Better-scroll 不滾動問題解決
阿新 • • 發佈:2018-12-26
1、層級
一定要有一個包裹內容的元素,因為滾動就是content的高度大於wrapper的高度。
<div class="wrapper">
<div class="content">
//滾動的內容
</div>
</div>
//樣式
.wrapper {
//wrapper的樣式根據實際情況來寫
width: 100%;
height: 100vh;
}
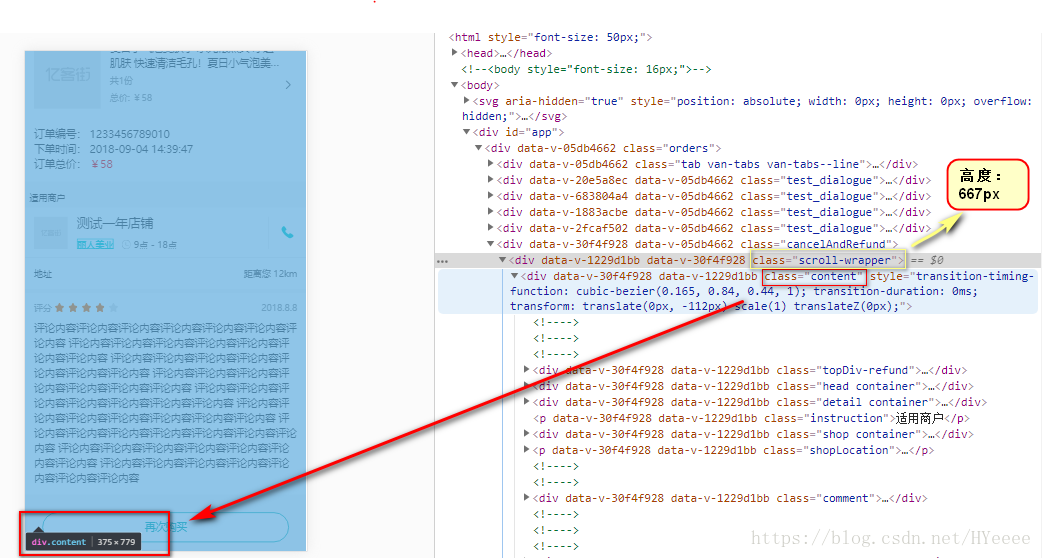
這個時候可以看開發者工具裡面:content的樣式加了許多附加的內容,並且wrapper的高度 < content高度。
2、父元素
在滿足1說的之後,還是不滾動,設定父元素的css加上overflow:hidden;
<div class="test" >
<div class="wrapper">
<div class="content">
//滾動的內容
</div>
</div>
</div>
css部分
.test {
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
width: 100%;
height: 100vh;
overflow: hidden;
}
3、注意
如果在vue專案中,頁面存在彈窗,要把彈窗的部分放在<scroll>的外面,否則會對彈窗的樣式有影響。
比如:
<template>
<div class="addNewMembers">
<scroll class="wrapper">
<div class="content">
……
</div>
</scroll>
//彈窗放外面
<dialog-view-img :isShow=