better-scroll滾動不了的問題

今天有空嘗試用了better-scroll元件來寫slider,誰知道遇到一個很坑的一個東西。
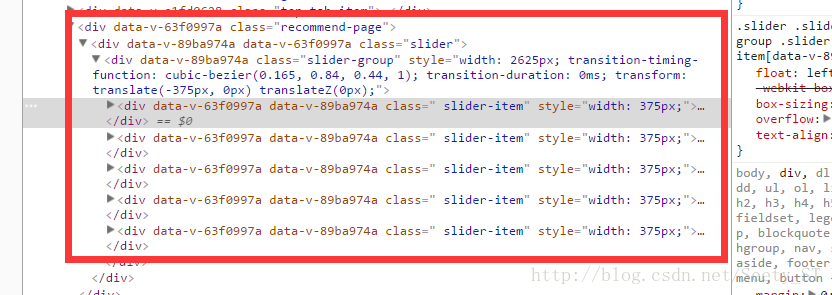
1、一定要每個slider-item元素新增一個寬度,重點是父元素slider-group的寬度也一定要大於等於所有子元素slider-item之和。
2、一定要保證在DOM渲染完畢後初始化better-scroll,也就是新增延時執行,
setTimeout(() => {
this._initScroll()
}, 20)
或者
this.$nextTick(() => {
this._initScroll()
})
而我明明就按照了這兩個要求來做後,依然滾動不了,然後就檢查了一下程式碼,發現原來是給slider添加了寬度,從而導致滾動不了,最後解決方法是給slider-group加回了個寬度
http://blog.csdn.net/sinat_17775997/article/details/72841002
相關推薦
better-scroll滾動不了的問題
今天有空嘗試用了better-scroll元件來寫slider,誰知道遇到一個很坑的一個東西。 1、一定要每個slider-item元素新增一個寬度,重點是父元素slider-group的寬度也一定要大於等於所有子元素slider-item之和。 2、一定要保證在DOM渲染
用better-scroll滾動失效的原因之一
在vue中v-show的元素使用better-scroll滾動失效的原因在你新增better-scroll的元件中使用如下操作<script> import Bscroll from 'better-scroll' export default { name:
better-scroll滾動無效 幾種原因
首先附上better-scrooll的github地址:https://github.com/ustbhuangyi/better-scroll可以下載官方案例學習。本人也會將better-scroll小案例上傳自己github,附上本人使用better-scroll製作頁面
better-scroll不滾動/連續兩次觸發點選事件等問題的解決
一/ 不滾動 一般我們自己做滾動都是這種結構 <div class="content"> <-- 需要滾動的內容 --> </div> 會將高度等樣式設定在“.content”元素上 而better-scroll要求的結構
Better-scroll 不滾動問題解決
1、層級 一定要有一個包裹內容的元素,因為滾動就是content的高度大於wrapper的高度。 <div class="wrapper"> <div class="content"> //滾動的內容 </div>
vue中使用better-scroll做橫向滾動註意事項
註意 pla info style 技術分享 col content http strong 需要註意的地方有兩點: 1、一定要去掉scoped 錯誤實例: 正確實例: 2、要在scroll上一級dom的下面加一個樣式 .scroll-content disp
better-scroll x軸滾動事件
首先獲取 需要滾動的陣列資料 建一個關於滑動內容的template 類;設定 template 類中的對應div的ref(最外層例項化better-scroll,最裡面的寬度之和疊加成 中間div寬度); 設定div樣式; 例項化物件(ps:本地資料可以直接在created中例
使用Better-scroll不能橫滾
初始化BScroll的時候需要設定scrollX和scrollY還有用js來動態設定ul的寬度: $('.myScroll ul ').width(6.75 * dataJson.count + 'rem') var myScroll =
【餓了麼】—— Vue2.0高仿餓了麼核心模組&移動端Web App專案爬坑(二) 【重點突破】—— 當better-scroll 遇見Vue
前言:上一篇專案總結介紹了頁面骨架的開發、header元件的開發,這一篇主要梳理:商品元件開發、商品詳情頁實現。專案github地址:https://github.com/66Web/ljq_eleme,歡迎Star。 goods
vue利用better-scroll實現通訊錄式列表滾動和左右聯動效果(2)
3.右邊字母列表滑動或者點選時對應的字母高亮 _calculateHeight () { this.listHeight = [] const list = this.$refs.listgroup let height = 0
vue使用better-scroll導航滾動的指定位置
思路: 主要是通過better-scroll的scrollToElement()方法來實現的 import BScroll from 'better-scroll'; template: <div class="tab" ref="tab
vue使用Better-Scroll實現縱向滾動
將縱向滾動抽象為一個外掛,多次呼叫具體參看見橫向滾動中描述。首先貼出全部程式碼: <template> //better-scroll作用於子元素,所以要有一層wrapper封裝 <div ref="wrapper">
解決better-scroll因為圖片沒有下載完導致滾動條高度不夠
updated () { //解決better-scroll因為圖片沒有下載完導致的滾動條高度不夠,無法瀏覽全部內容的問題。 //原因是better-scroll初始化是在dom載入後執行,此時圖片沒有下載完成,導致滾動條高度計算不準確。 //
詳解vue之better-scroll實現輪播圖和頁面滾動
(該方法只針對移動端使用效果較好,PC端不推薦,使用的版本是[email protected],其他版本會出錯) 1.安裝better-scroll 在根目錄中package.json的dependencies中新增: "better-scr
使用better-scroll實現滾動選單時,出現報錯“Failed to resolve directive: el”解決方案。
錯誤詳情: 使用better-scroll實現滾動選單時,報錯“Failed to resolve directive: el”。 錯誤原因: 這是因為v-el在vue2.x以後被淘汰。使用新的標籤ref替換v-el,下面是修改的方法。 解決
推薦一款重點解決移動端(已支援 PC)各種滾動場景需求的外掛 better-scroll
推薦一款重點解決移動端(已支援 PC)各種滾動場景需求的外掛 better-scroll有興趣的可以去這裡去這裡看一下,下面的網站連結https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/#better-scroll
解決微信小程式元件scroll-view中bindscrolltolower事件觸發不了的問題
微信小程式學習了有一段時間了,在學習的過程中遇到了很多的問題。今天我就來和大家分享一下我在使用scroll-view元件時遇到的關於bindscrolltolower事件觸發不了的問題。 scroll-view是微信小程式中的一個檢視容器元件,用來顯示可滾動的
vue2.x實戰移動端音樂app的better-scroll 使用1.10.0版本遇到的坑設定dot的輪播點和輪播圖片不對應(二)
1.dots的長度//這裡不變 console.log(this.dots)長度為5 _initDots(){ this.dots=new Array(this.children.length) console.log(this.dots)
CQ40 開機 caps lock scroll燈閃 一直閃 黑屏啊·進不了windows介面
筆記本的顯示卡是焊再主機板上的顯示卡晶片,所以你自己換不了。你先吧記憶體重新插拔還有電源電池拔掉按開機鍵幾十秒 再插上電源試試,還不行就是主機板 多是顯示卡晶片的問題。這個和修理的技術裝置 還有散熱是不是弄好都有關係。 建議您關機,取下外接電源和電池,以及所有外接裝置,靜
用better-scroll做輪播圖,不能無縫迴圈
現象: 可以輪播,但不能迴圈(不能從第一張往前翻,不能從最後一張往後翻)按教程裡給slider-group增加了2個slider的寬度,但他們出現在輪播圖片的末尾(2個空白)第一張圖沒有對應dot,第