CSS之選擇器及其優先順序
在單純使用HTML的過程中,設定網頁每個標籤元素的樣式會很麻煩,對於每個標籤都要進行樣式設定的話,那麼無疑程式碼量會十分龐大,尤其有很多標籤的樣式是相同的,程式碼過多的重複,冗餘,使得html的程式碼可讀性不高。因此,如果有一種方法能將一些表示樣式的程式碼抽離出來,那麼就可以解決HTML程式碼對樣式的重複定義,提高了後期樣式的可維護性。而CSS就是完美的html樣式的拯救者,CSS就是指層疊樣式表,用來定義網頁的顯示效果,用它來定義html程式碼中的樣式,那麼無疑可以使得html語言更加簡潔,並且維護性更高,因此,CSS將網頁內容與顯示樣式進行解耦分離,不僅提高了顯示功能,而且提高了可維護性。本文主要講解CSS中的幾種選擇器。
1.標籤選擇器
標籤選擇器的格式一般是:標籤名{屬性1:屬性值1;.......屬性n:屬性值n;}。以下通過一個例項來看標籤選擇器的效果。
<html> <head> <style type="text/css"> div { background-color: red; } p { background-color: green; } </style> </head> <body> <div>這是標籤選擇器,div當使用div標籤選擇器</div> <p>p選擇器應當選擇p標籤選擇器</p> <h1>沒有h1選擇器,那麼h1就用預設的</h1> </body> </html>
得到網頁如下:
以上定義了一個div標籤的選擇器和一個p標籤的選擇器,那麼使用相應的標籤時,便會自動呼叫相應的選擇器。以上並沒有定義h1相應的選擇器,所以h1標籤使用時所有配置是預設的。
2.分組選擇器
何為分組選擇器,就是一些配置相同的標籤選擇器,可以將其組合,避免重複程式碼。具體實現如下:
<html> <head> <title>HTML示例</title> <style type="text/css"> div,p { font-family:Serif; font-size:80px; background-color: green; } </style> </head> <body> <div>使用了組合選擇器的div選擇器</div> <p>使用了組合選擇器的p選擇器</p> </body> </html>
檢視效果:
可以看出使用上述組合選擇器,便可以節省不少程式碼。
3.派生選擇器
其實這個選擇在程式碼上看起來與分組選擇器十分相似,僅有無逗號之分,但是意義上卻大有不同。
<html>
<head>
<title>HTML示例</title>
<style type="text/css">
div em {
font-family:Serif;
font-size:80px;
background-color: green;
}
</style>
</head>
<body>
<div>使用了派生<em>選擇器</em></div>
<em>這是em的內容</em>
</body>
</html>
檢視效果:
以上示例可以看出,前者表示父標籤,後者表示子標籤,派生選擇器只對最小標籤才有效果,比如上面的 div em中div表示父標籤,而em表示子標籤,只有兩者一起使用時選擇器才有效果,並且有效果的內容是em修飾的內容。允許div中有多個em標籤,並且效果一致。
4.id選擇器
所謂id選擇器,相當於將選擇器包裝成一個id,如果之後有標籤需要呼叫它,只需要在id屬性值寫成需要呼叫的選擇器的名稱即可。id選擇器名用“#”修飾。
<html>
<head>
<title>HTML示例</title>
<style type="text/css">
#att {
font-family:Serif;
font-size:80px;
background-color: green;
}
</style>
</head>
<body>
<div id="att">使用了id<em>選擇器</em><em>!!</em></div>
<em id="att">這是em呼叫了id選擇器</em>
</body>
</html>
檢視效果:
因此id選擇器如果被呼叫的話,只需要id屬性賦予相應的選擇器名稱即可。
5.類選擇器
類選擇器的用法與id選擇器的用法差不多,將屬性包裝成一個類,如果有標籤需要呼叫該類選擇器,只需要將class屬性填寫成相應的值即可。注意類選擇器需要用"."在名稱前修飾。
<html>
<head>
<title>HTML示例</title>
<style type="text/css">
.att {
font-family:Serif;
font-size:80px;
background-color: green;
}
</style>
</head>
<body>
<div class="att">使用了類<em>選擇器</em><em>!!</em></div>
<em class="att">這是em呼叫了類選擇器</em>
</body>
</html>
檢視效果:
6.屬性選擇器
屬性選擇器就是通過修飾屬性,如果出現了該屬性則自動呼叫該選擇器,[value]的形式,其中value是屬性名;如果出現[value1][value2]則說明需要同時出現這兩個屬性的標籤才能呼叫該選擇器;如果出現a[value],則說明只能在a標籤擁有value屬性時,才能呼叫該選擇器。
<html>
<head>
<title>HTML示例</title>
<style type="text/css">
[color] {
font-family:Serif;
font-size:20px;
background-color: green;
}
[color][name] {
font-family:Serif;
font-size:40px;
background-color: green;
}
a[href] {
font-family:Serif;
font-size:60px;
background-color: green;
}
</style>
</head>
<body>
<div color="red">使用了標籤<em>選擇器</em><em>!!</em></div>
<p name="p1" color="red">看我有什麼效果</p>
<a href="www.baidu.com">百度</a>
</body>
</html>
檢視效果:
7.style屬性
還有一種特定的選擇器,就是使用標籤的style屬性。
<html>
<head>
</head>
<body>
<div style="font-family:Serif;font-size:20px;background-color: green;">這是style屬性</div>
</body>
</html>
檢視效果:
可以看出style屬性會導致標籤裡面的程式碼量過多。所以當style內容比較多的時候還是建議使用前面的選擇器。
8.優先順序
以下根據一段程式碼來區分各選擇器的優先順序。
<html>
<head>
<title>HTML示例</title>
<style type="text/css">
[color]{
background-color: pink;
}
#hehe1 {
background-color: orange;
}
.haha1 {
background-color: green;
}
div {
background-color: red;
}
</style>
</head>
<body>
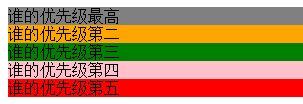
<div color="white" class="haha1" id="hehe1" style="background-color: gray;">誰的優先順序最高</div>
<div color="white" class="haha1" id="hehe1" >誰的優先順序第二</div>
<div color="white" class="haha1">誰的優先順序第三</div>
<div color="white" >誰的優先順序第四</div>
<div >誰的優先順序第五</div>
</body>
</html>
顯示效果為:
根據以上結果可以看出,style屬性>id選擇器>類選擇器>屬性選擇器>標籤選擇器。