如何設計一個互動好轉化率高的表單
阿新 • • 發佈:2018-12-26
表單在網頁設計、app或者軟體介面當中被廣泛的使用,因而表單設計是個比較重要的工作。一個好的表單,不僅僅是介面設計上的體現,表單的互動和體驗也尤為重要。本文總結了表單設計的八大技巧,希望對大家有所幫助。
B. 頂部標籤
頂部標籤指的是標籤位於輸入框上方,這種形式一般出現在一些移動端當中。頂部標籤可以使輸入框的寬度變大,使用者在填寫資訊也可以比較得到完整的展示。但這種佈局方式也有一個缺不好的點,就是這個表單可能需要滾屏,使用者才可以看完。
行內標籤常常出現在手機端的註冊介面當中,這樣的設計可以節省頁面空間,所以大部分app的介面設計都採用這樣的設計。當然,部分網站pc端的表單設計中也會用到這種設計。







表單雖然在整個網站或者app中佔比不高,但是表達足可以體驗互動的一些細節體驗。一個不好的表達設計可能會讓使用者放棄該站點,比如文中提到的案例三。本文提供的幾點設計表單的技巧,希望可以幫助大家提升表單的使用者體驗和轉化率。

1、表單標籤需採用合適的展現形式
根據表單的運用場景,標籤應採用對應的展現形式,常見的展現形式有以下三種:左標籤、頂部標籤、行內標籤。
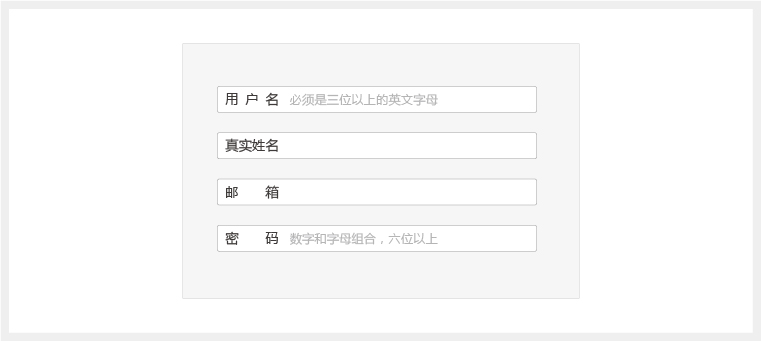
A. 左標籤在一些網頁表單當中,標籤局左是最常見的一種形式。左標籤的展示形式給人一種秩序感,也便於使用者在填寫表單的過程中快速的辨別標籤內容。左標籤的這種形式一般用於網頁當中,不適合在手機端或者小屏下的移動端出現,因為小螢幕的尺寸有限,標籤居左會佔用較大的空間,輸入框就會受限。
B. 頂部標籤
頂部標籤指的是標籤位於輸入框上方,這種形式一般出現在一些移動端當中。頂部標籤可以使輸入框的寬度變大,使用者在填寫資訊也可以比較得到完整的展示。但這種佈局方式也有一個缺不好的點,就是這個表單可能需要滾屏,使用者才可以看完。
行內標籤常常出現在手機端的註冊介面當中,這樣的設計可以節省頁面空間,所以大部分app的介面設計都採用這樣的設計。當然,部分網站pc端的表單設計中也會用到這種設計。
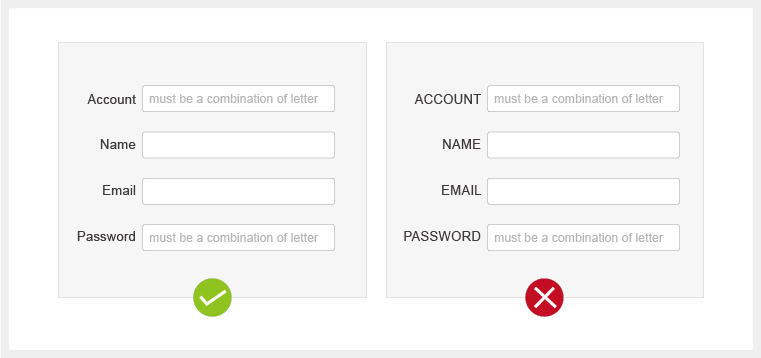
2、英文標籤避免全部大寫
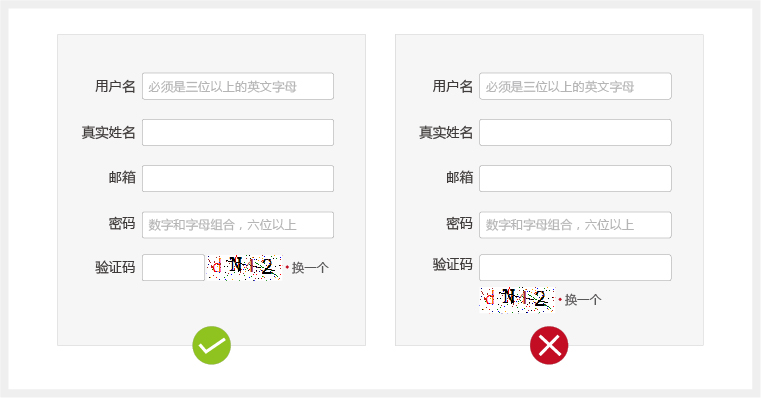
一些英文介面的表單設計,我們要避免標籤的全大寫。全部大寫的標籤容易造成閱讀和瀏覽上的困難。3、特殊標籤需使用合適的輸入框長度
對於特定的標籤,像驗證碼、郵編這樣的標籤,在設計的時候需要採用合適的輸入框長度。畢竟這樣的輸入框是使用者可預見的,所以輸入框的長度可以不需要太長。4、複選框排列需注意
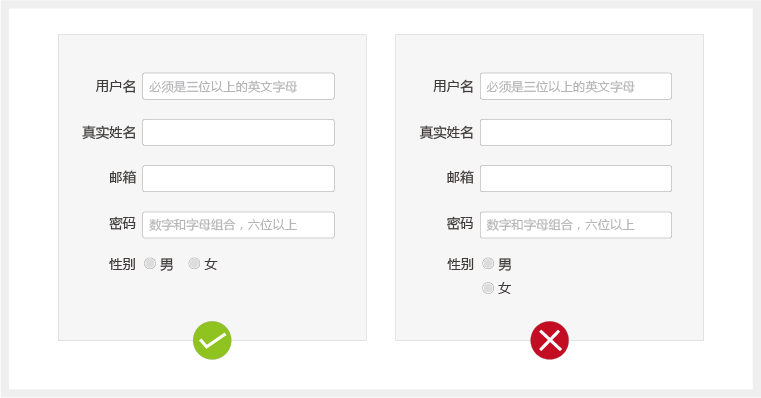
在表單中常出現複選框的設計,這樣的情況需要特殊處理。比如在註冊的過程中,會有性別的選擇,所以通常設計該表單的時候我們會將男女橫排在一行。但是對於內容多的情況下,就建議採用豎排的排序方式。5、主按鈕和輔按鈕需要明確的區分
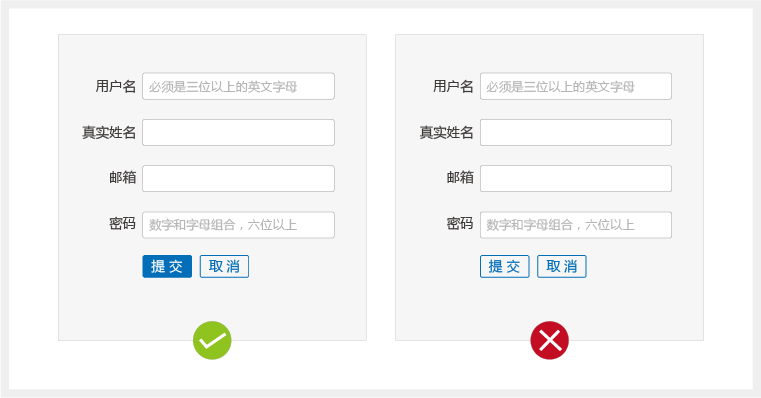
在表單提交的時候,出現多個按鈕的情況下,需要做明確的區分,這樣有利於使用者在操作過程中方便辨別操作步驟。6、提醒文字設計需要明確
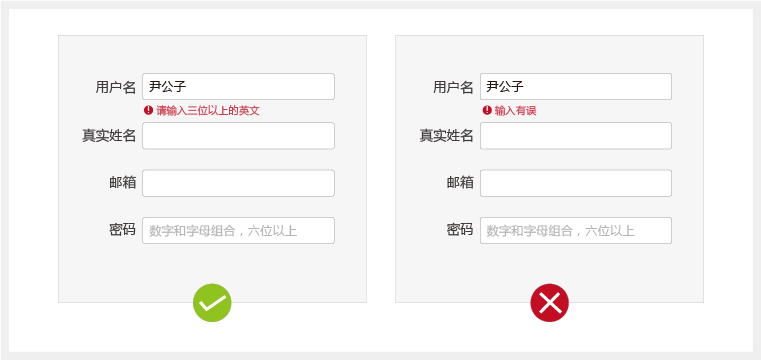
使用者在填寫表單的過程中,對於輸入的錯誤資訊需要有幫助的提醒文字,對於較為複雜的提示文字需要做一個隱藏圖示。7、必填項需用*號做好標示
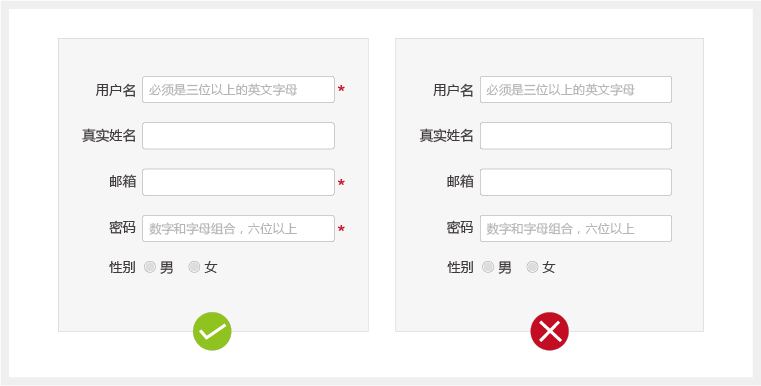
有些表單內容較多,可以採用*號標註幾個必填項來讓使用者縮短表單的填寫時間。8、特殊標籤的可選項設計
對於出生年月日、地區等特殊標籤,最好設計成可選項,減少使用者的使用成本。一個好的表單設計,需考慮到使用者的方方面面。而好的使用者體驗還要儘可能的簡化操作步驟,全部手動輸入的模式費時費力,對使用者來說也不是一種友好的體驗。所以表單的設計,需要滿足介面上美感的同時還需要考慮到使用者體驗。
現在實際分析幾個案例:
大家可以實際操作下,註冊介面比較簡潔,標籤都採用居左標籤的設計方式。是個比較不錯的表單,但是個人覺得公司/組織那一項可以省略,畢竟不是必填項。
這個網站的表單設計也比較簡潔,但是有個嚴重的弊端,就是Account和Password標籤的填寫框內提示資訊太長,以至於後面部分重要內容被隱藏了。這個其實不利於使用者體驗,剛好在三位數和六位數的位置隱藏掉,使用者不能第一時間做出精準的判斷。其實設計師大可以把填寫框的寬度增長一些,或者把填寫的提示內容精簡下,這樣可以事半功倍。
案例三:某設計官網(這個不附連結了)
因為這是一個反例,所以小編把相關資訊模糊了。改網站的註冊按鈕進去之後,居然顯示要加群才可以獲得邀請碼註冊,於是小編加了群,進群要邀請碼卻沒有答覆的。整個過程體驗下來不是特別舒服,之後那個網站小編再沒有開啟過。
表單雖然在整個網站或者app中佔比不高,但是表達足可以體驗互動的一些細節體驗。一個不好的表達設計可能會讓使用者放棄該站點,比如文中提到的案例三。本文提供的幾點設計表單的技巧,希望可以幫助大家提升表單的使用者體驗和轉化率。

