如何設計一個可以流轉審批的表單
作為一種對常規性事務進行管理、集成的技術,工作流可以帶來以下收益:
改進和優化業務流程,提高業務工作效率;
實現更好的業務過程控制;
提高業務流程的柔性等。
以下就介紹如何在管理Excel中設計一個帶工作流的表單。
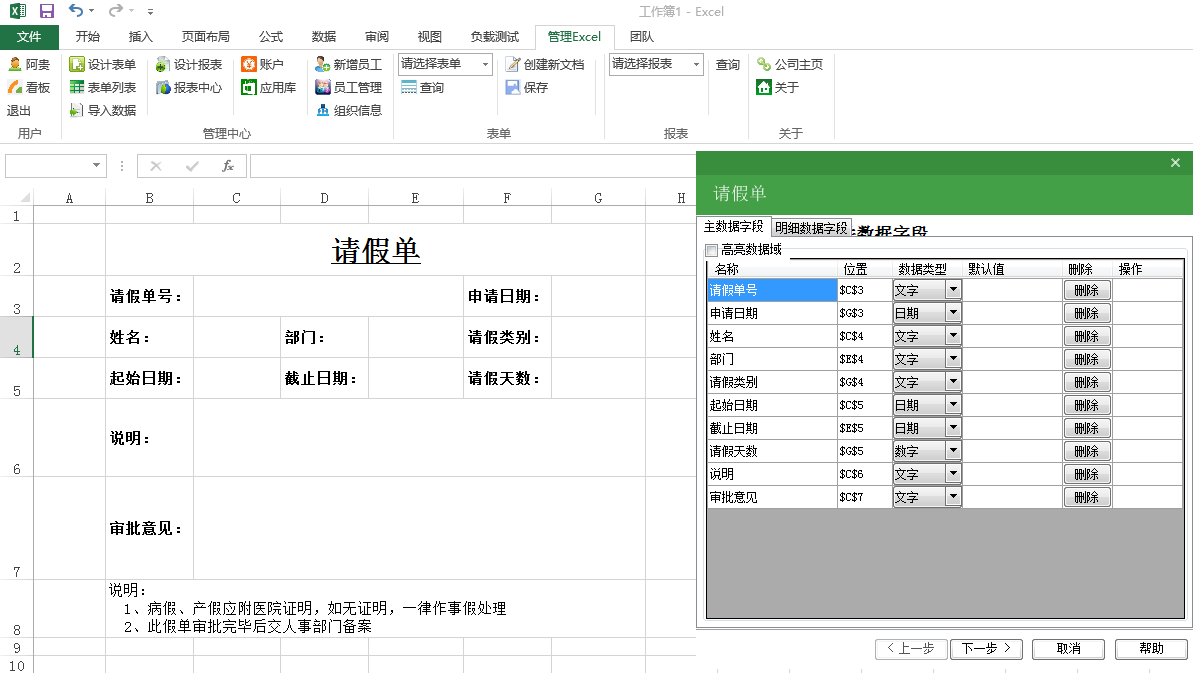
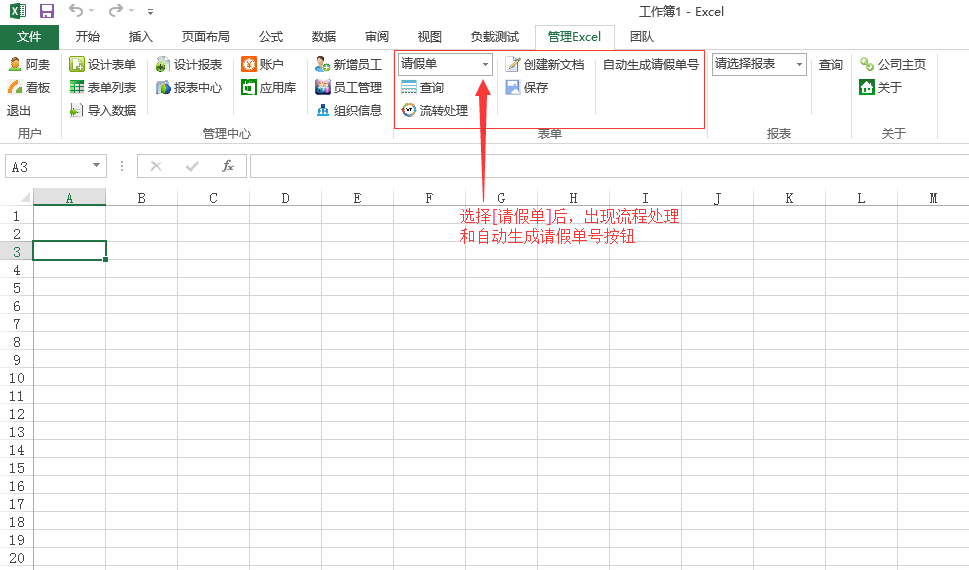
首先,設計表單樣式:

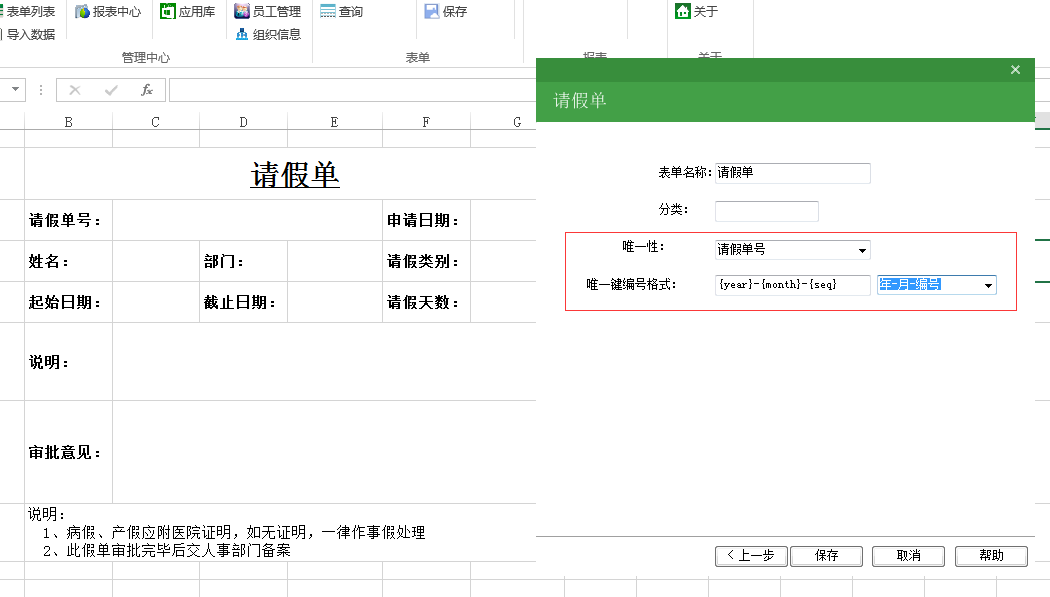
設置表單的唯一鍵及編號的格式

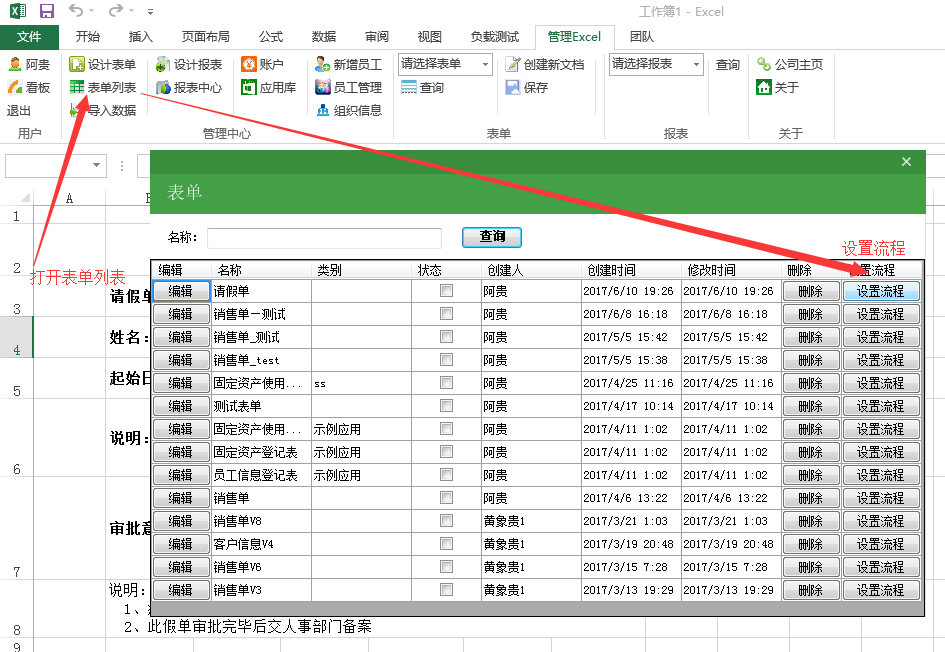
3、設計表單流程

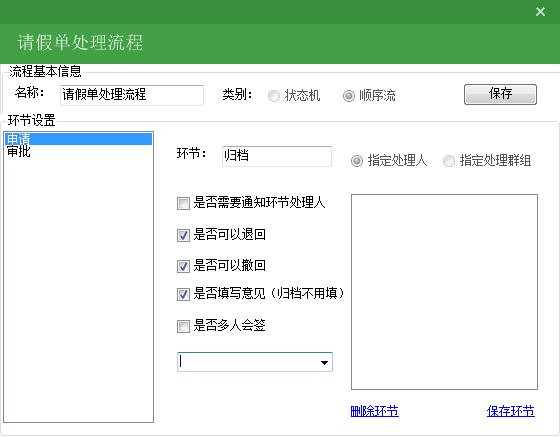
4、設計流程的各個環節【申請—審批—歸檔】



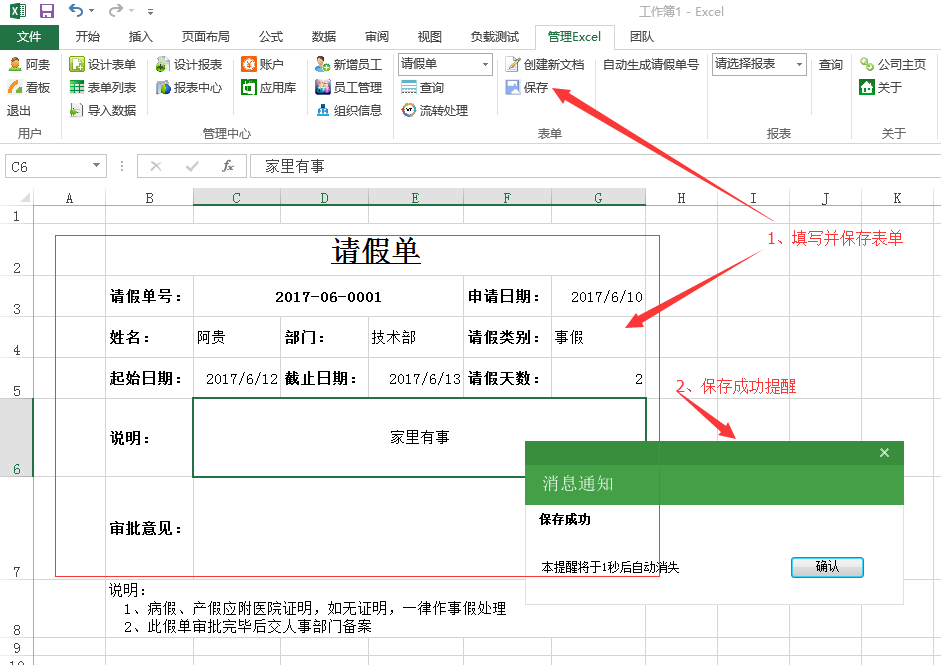
5、填寫表單

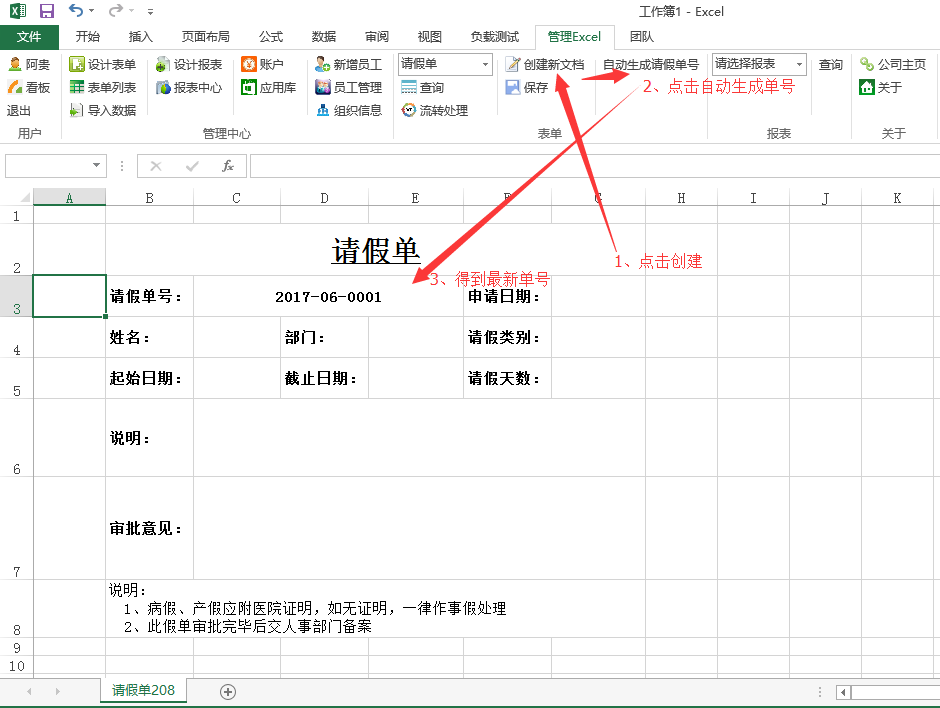
6、創建文檔

7、保存填寫結果

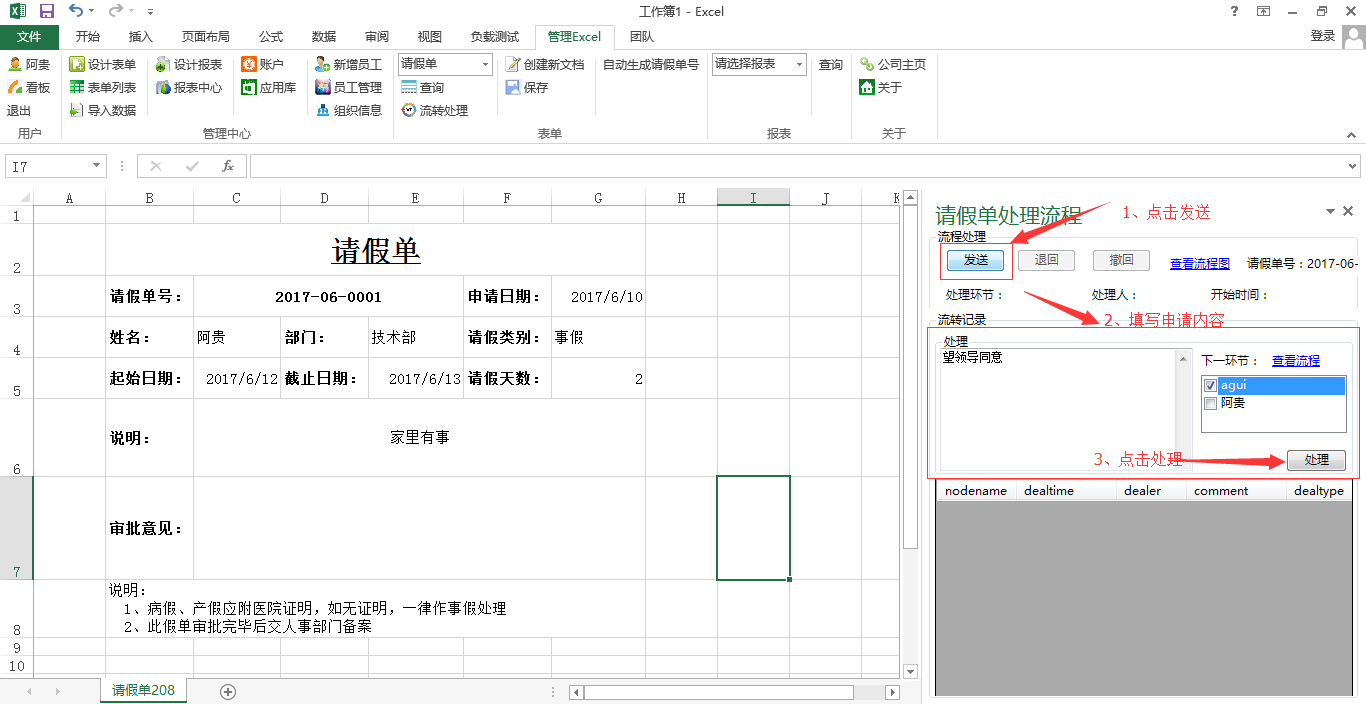
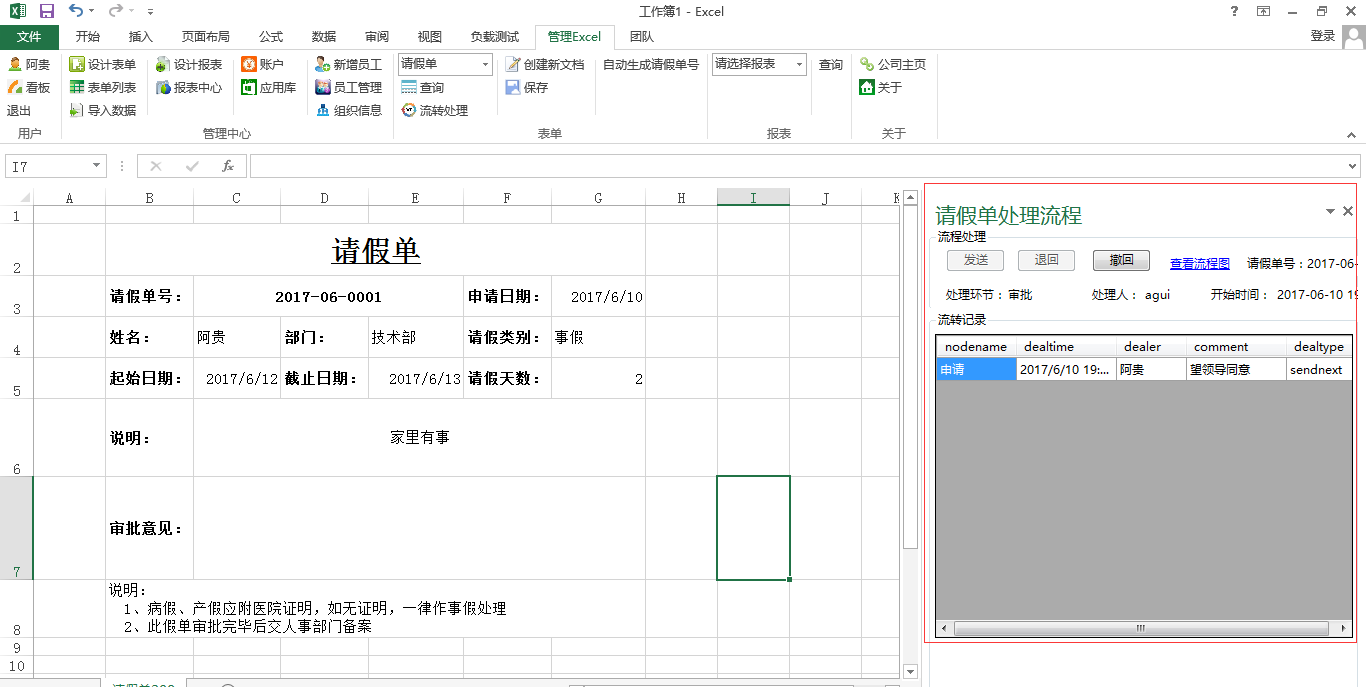
8、流轉處理-申請



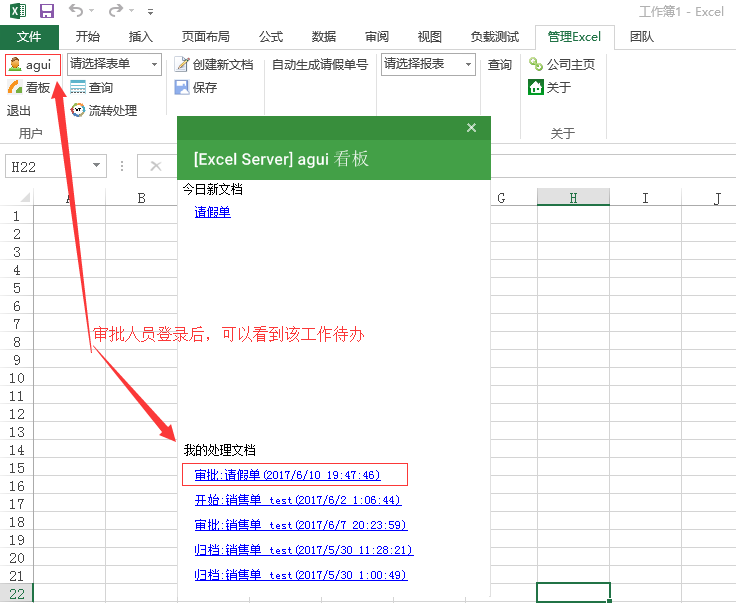
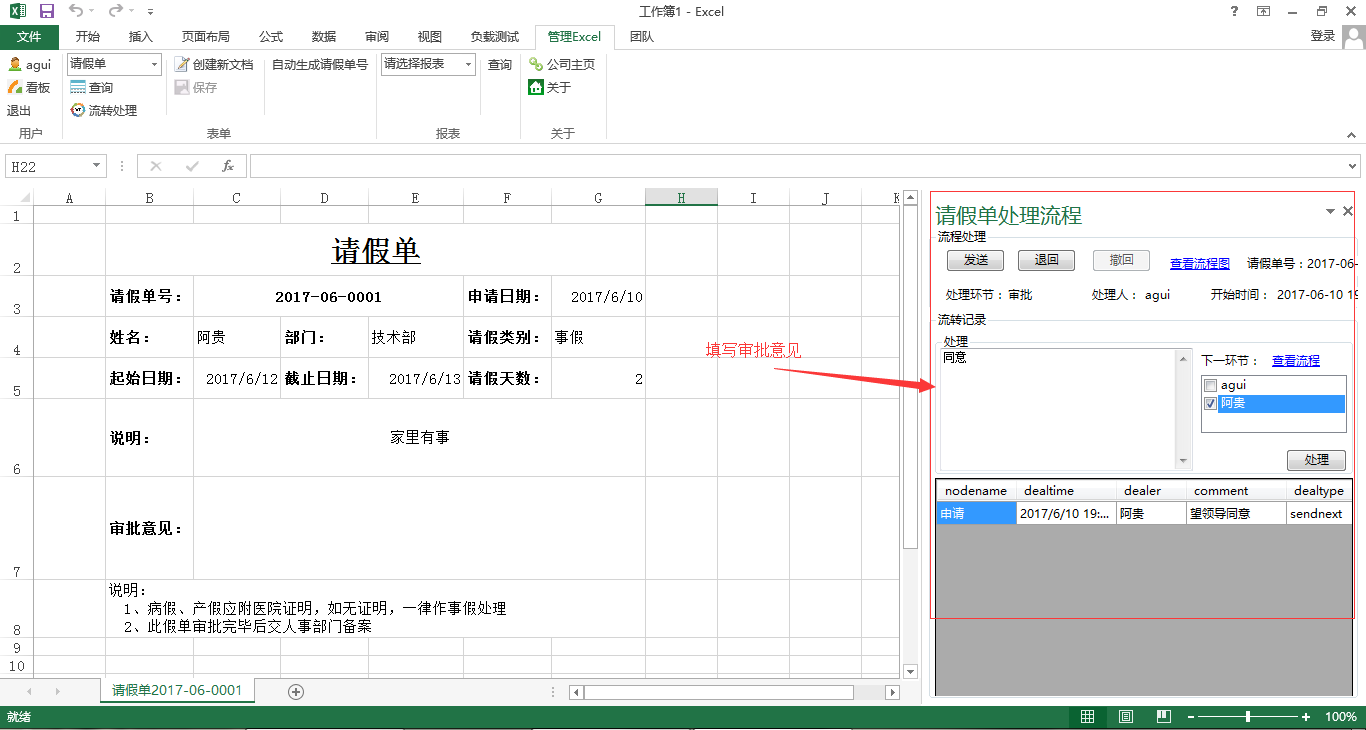
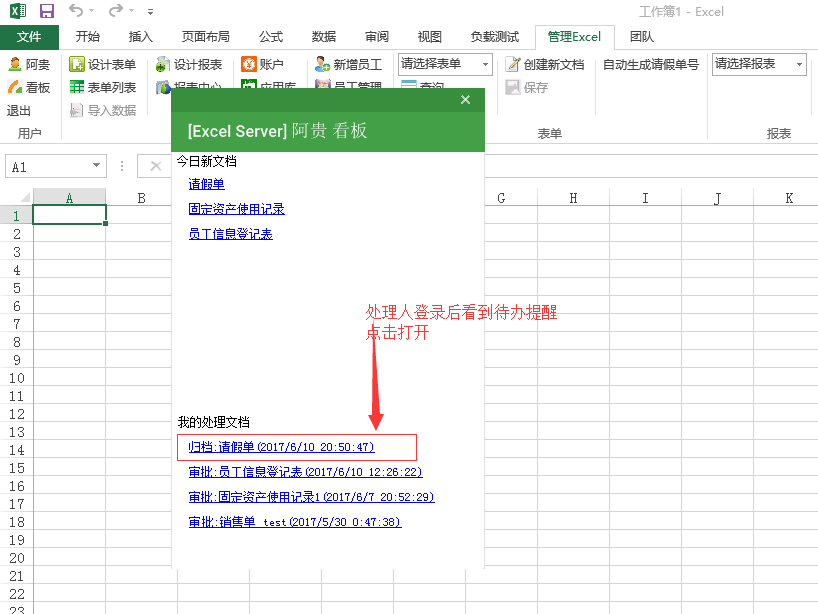
9、流轉處理-審批(審批人登錄後可以看到待辦)



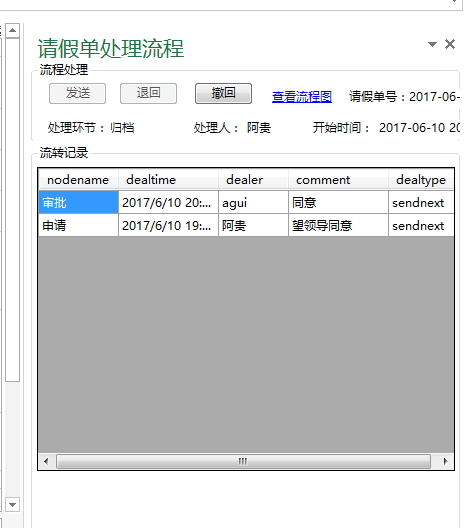
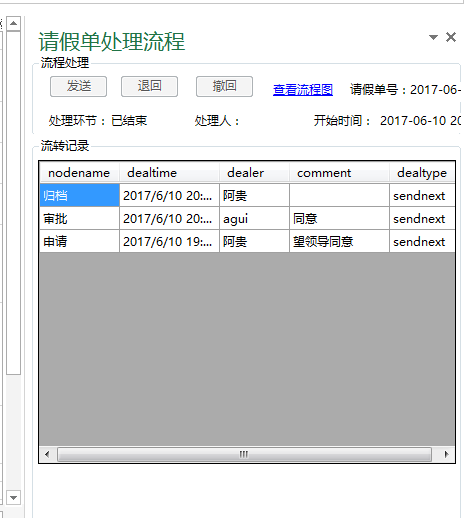
10、流轉處理-歸檔(歸檔處理人登錄後可以查看到待辦)



至此,我們完成了一個工作流表單從設計表單,到表單在不同環節的員工申請-審批-歸檔的處理過程。
如何設計一個可以流轉審批的表單
相關推薦
Command(命令)——物件行為型模式(通過Command設計模式實現WinForm表單維護的撤銷與重做功能)
Command(命令)——物件行為型模式(通過Command設計模式實現WinForm表單維護的撤銷與重做功能) 意圖 動機 典型場景 程式碼實現 ICommand介面,定義execute和undo操作 OperationCom
element UI表單驗證:一個複雜迴圈表單渲染後資料修改後的部分表單項驗證
一、前言 普通的表單驗證參考element UI官方文件即可找到解決方案並順利進行程式碼實現,官方也給出了幾個示例,是很好的參考。不過,對於複雜的表單驗證,官方文件並沒有給出過多示例或者說明。文章中的例項就是在實際專案中遇到的一個複雜表單的驗證問題。 文章中前端程式碼基
2.9 使用Eureka快速優雅地建立一個漂亮的表單 [iOS開發中的神兵利器]
1. 本節課將為您演示,如何使用第三方庫,快速建立強大的表單。首先確保在您的專案中,已經安裝了所需的第三方庫。雙擊此處檢視安裝配置檔案。 2. 根據配置檔案中的相關設定,安裝第三方庫。安裝完成之後,雙擊開啟此處的專案檔案。 3. 然後在左側的專案導航區,開啟檢視控制器的程式碼
關於struts2的namespace屬性,在位址列裡直接訪問action的方法 ,以及用一個jsp的表單跳到上面去
這裡的form表單中的action這樣填寫action="/aaa/hello/login" 其中的aaa是部署在Tomcat上的path裡的值一致,可以說是邏輯對映:如下圖所示 **********************************
js 建立一個post虛擬表單
<script type="text/javascript"> $("#s1 , #s2 ").change(function () { if ($("#s
用python flask搭建一個網站[三]——表單
與使用者互動是網頁的一個基本功能。而互動的方式基本就是接受使用者資訊並進行相應的反饋。 表單就是最基本的接受使用者資訊的方式。 我先參考了《Flask Web Development》中對於Form的介紹。 它引入了一個flask-wtf的package(安裝命令pip
一個動態的表單頁面(JS+CSS)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <st
一個動態生成表單的checkbox 引數傳遞解決辦法之我解
最近實習中用STRUTS 開發一個系統,我的那個模組有個資源瀏覽管理頁面... 資源資訊是從資料庫中讀出的,管理的頁面要求是可以 一.直接點選某條資訊後面的一個超連結刪除一條記錄,這個好實現. 二.可以選中資訊前面的checkbox ,然後刪除多條資訊,並且資訊每頁顯示的條數
如何設計一個可以流轉審批的表單
white margin workflow .com pac spa 文檔 收益 mar 工作流,應用範圍還是非常廣泛,凡是各種通過表單逐級手工流轉完成的任務均可應用工作流自動實現。作為一種對常規性事務進行管理、集成的技術,工作流可以帶來以下收益:改進和優化業務流程,提高業
如何設計一個互動好轉化率高的表單
表單在網頁設計、app或者軟體介面當中被廣泛的使用,因而表單設計是個比較重要的工作。一個好的表單,不僅僅是介面設計上的體現,表單的互動和體驗也尤為重要。本文總結了表單設計的八大技巧,希望對大家有所幫助。1、表單標籤需採用合適的展現形式 根據表單的運用場景,標籤應採用對應的展
AngularJS2.0 一個表單例子——總體說來還是簡化了1.x 使用起來比較自然
from value angularjs 簡化 dev 表單 app 返回 title <!doctype html> <html> <head> <meta charset="utf-8"> <tit
一個簡單演示樣例來演示用PHP訪問表單變量
time 變量 value 購物車 size post方法 form sso val 首先編寫表單頁面orderform.html,用post方法請求服務端腳本文件:processorder.php orderform.html: <!DOCTYPE html&
一個表單驗證
wrong spa 插件 position ava char email格式 box eth <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/
表單驗證的設計
解決方案 正則 wan 光有 做了 我只 cnblogs 提示 重要 不說廢話,直接留幹貨。實現的效果:多條表單提交的時候,如果某個表單的輸入不和格式要求,則提示對應的錯誤信息,所有表單的內容合適,則提交到後臺。顯示代碼(這裏的dom的結構不唯一,我只是在我實際的項目中
表單兼容類型設計
upd rda 商業 sub direct running elk nds public 曾經的我覺得,同樣的表單,若有後臺代碼,那麽它相應的應該是一套業務,僅僅能為這個功能服務。可是後來的需求打翻了我的認識。 曾經我做的一條線是實現例如以下功能
php實現點擊文字提交表單並傳遞數據至下一個頁面
asc div echo data -- 提交表單 blog 類型 使用 <?php $id="4";//等會要把這個數據傳到第二個頁面 ?> <?php echo "<li>";
ASP.NET MVC 搜索+保存搜索結果.2個按鈕共用一個表單
req request exp select ucc 結果 total cli 調用 想要實現的效果,1.搜索功能 2.搜索結果保存到text功能 前臺代碼 一個表單2個按鈕,通過JS代碼來修改form的action,來實現調用不同的後臺代碼 &l
關於表單設計(登錄)的幾點感悟
改變 lac hidden png 裏的 消失 計時 長度 技術分享 需求:登錄頁:用戶名,密碼,驗證碼,短信驗證碼。表單驗證。 原來: 1.右側留空放提示文字: 缺點:超過一定長度會折行。 2.用input裏的placeholder代替label的提示作用 缺點:輸入時會
多個按鈕提交一個form表單
class 按鈕 控制 () ctx submit repo rep 事件 多個按鈕提交一個form表單,然後執行控制層不同的方法 在button的onclick事件下可以重寫form的action屬性 <button class="common_button" on
