多個css類選擇器使用規則
類選擇器在style中的寫法: .類選擇器名字 注意前面有個點
在body中的寫法: class="類選擇器名字"
通常為了減少程式碼量,使程式碼更簡潔,機智的程式設計師們會選擇呼叫已有的符合條件的樣式,而若一個標籤需要多個樣式,或存在包含關係,則要考慮用多個類選擇器。請看下面的幾種情況:
一、 一個標籤使用多個類選擇器
<style type="text/css">
.a{
background:pink;
font-size:20px;
}
.b{
background:green;
}
</style>
</head>
<body>
<div class='a'>這是類選擇器為a的div標籤</div>
<div class='b'>這是類選擇器為b的div標籤</div>
<div class='a b'>這是類選擇器同時採用a和b的div標籤</div>
</body>
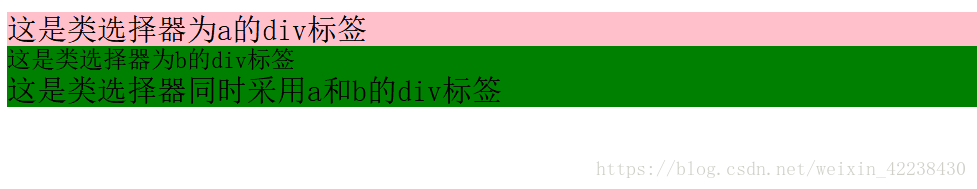
執行結果如下圖所示:
class為a的標籤,顏色為粉色,字型大小20px。
class為b的標籤,顏色為綠色,字型大小為預設值。(不是20px)
class為同時採用a和b的標籤,顏色為後面的顏色綠色,如果兩個選擇器有相同的屬性值, 則以最後一個屬性值為準。字型大小為a中設定的值。
然而ID選擇器則不能像類選擇器一樣一起使用,把class改為id,程式碼如下:
<head>
<style type="text/css">
#a{
background:pink;
font-size:20px;
}
#b{
background:green;
}
</style>
</head>
<body>
<div id='a'>這是id選擇器為a的div標籤</div>
<div id='b'>這是id選擇器為b的div標籤</div>
<div id='a b'>這是id選擇器同時採用a和b的div標籤</div>
</body>
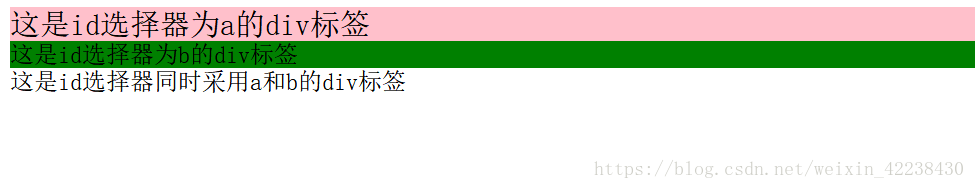
執行結果如下圖:
同時採用a和b標籤,則沒有效果,說明在id選擇器中,不能像類選擇器一樣同時使用
二、兩類選擇器之間有無空格
<head>
<style type="text/css">
.a.b{
font-size: 20px;
}
.a .b{
background:pink;
}
</style>
</head>
<body>
<div class='a b'>這是類選擇器同時採用a和b的div標籤</div>
<div class='a'>這是類選擇器為a的div標籤
<div class='b'>這是類選擇器為a下類為b的div標籤</div>
</div>
</body>
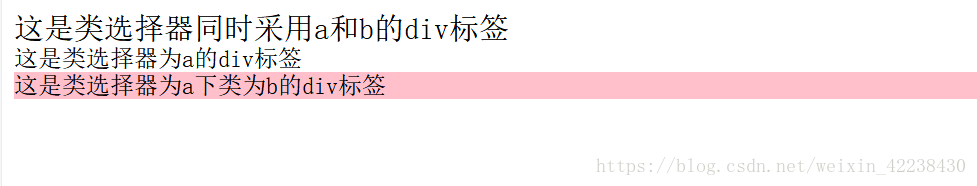
執行結果如下:
(1).a.b中間沒有空格,代表同時包含a 和 b樣式。 而第一個div標籤正是採用了兩者,表現出來為字型變化。
(2).a .b中間有空格,代表a包含b。 而class 為a的div標籤正好包含class為b的標籤, 被包含的標籤背景顏色為粉色。