認識標籤(第一部分)
語義化,讓你的網頁更好的被搜尋引擎理解
標籤的用途:我們學習網頁製作時,常常會聽到一個詞,語義化。那麼什麼叫做語義化呢,說的通俗點就是:明白每個標籤的用途(在什麼情況下使用此標籤合理)比如,網頁上的文章的標題就可以用標題標籤,網頁上的各個欄目的欄目名稱也可以使用標題標籤。文章中內容的段落就得放在段落標籤中,在文章中有想強調的文字,就可以使用 em 標籤表示強調等等。
講了這麼多語義化,但是語義化可以給我們帶來什麼樣的好處呢?
1. 更容易被搜尋引擎收錄。
2. 更容易讓螢幕閱讀器讀出網頁內容。
在後面的章節會帶領大家學習瞭解html中每個標籤的語義(用途)。
<body>標籤,網頁上顯示的內容放在這裡
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>了不起的蓋茨比</title> </head> <body> <h1>了不起的蓋茨比</h1> <p>1922年的春天,一個想要成名名叫<em>尼克•卡拉威</em>(託比•馬奎爾Tobey Maguire 飾)的作家,離開了美國中西部,來到了紐約。那是一個道德感漸失,爵士樂流行,走私為王,股票飛漲的時代。為了追尋他的<span>美國夢</span>,他搬入紐約附近一海灣居住。</p> <p>菲茨傑拉德,二十世紀美國文學巨擘之一,兼具作家和編劇雙重身份。他以詩人的敏感和戲劇家的想象為<strong>"爵士樂時代"</strong>吟唱華麗輓歌,其詩人和夢想家的氣質亦為那個奢靡年代的不二註解。</p> </body> </html>
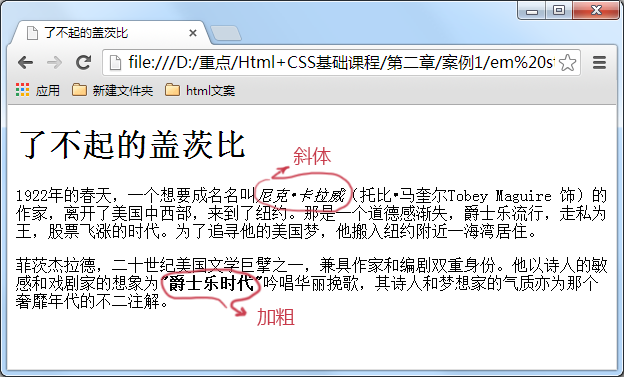
在瀏覽器中的顯示效果:
開始學習<p>標籤,新增段落
如果想在網頁上顯示文章,這時就需要<p>標籤了,把文章的段落放到<p>標籤中。
語法:
<p>段落文字</p>
注意一段文字一個<p>標籤,如在一篇新聞文章中有3段文字,就要把這3個段落分別放到3個<p>標籤中。如下圖所示。
在瀏覽器中顯示的效果:
<p>標籤的預設樣式,可以在上圖中看出來,段前段後都會有空白,如果不喜歡這個空白,可以用css樣式來刪除或改變它。
瞭解<hx>標籤,為你的網頁新增標題
文章的段落用<p>標籤,那麼文章的標題用什麼標籤呢?在本節我們將使用<hx>標籤來製作文章的標題。
標題標籤一共有6個,h1、h2、h3、h4、h5、h6分別為一級標題、二級標題、三級標題、四級標題、五級標題、六級標題。並且依據重要性遞減。<h1>是最高的等級。
語法:<hx>標題文字</hx> (x為1-6)
文章的標題前面已經說過了,可以使用標題標籤,另外網頁上的各個欄目的標題也可使用它們。如下圖為騰訊網站。
注意:因為h1標籤在網頁中比較重要,所以一般h1標籤被用在網站名稱上。騰訊網站就是這樣做的。如:<h1>騰訊網</h1>
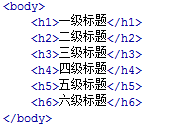
h1-h6標籤的預設樣式:
標籤程式碼:

在瀏覽器中顯示的樣式:
從上面的圖片可以看出標題標籤的樣式都會加粗,h1標籤字號最大,h2標籤字號相對h1要小,以此類推h6標籤的字號最小。
加入強調語氣,使用<strong>和<em>標籤
有了段落又有了標題,現在如果想在一段話中特別強調某幾個文字,這時候就可以用到<em>或<strong>標籤。
但兩者在強調的語氣上有區別:<em> 表示強調,<strong> 表示更強烈的強調。並且在瀏覽器中<em> 預設用斜體表示,<strong> 用粗體表示。兩個標籤相比,目前國內前端程式設計師更喜歡使用<strong>表示強調。
語法:
<em>需要強調的文字</em>
<strong>需要強調的文字</strong>
如,在網上商城中,某產品的打折後的價格是需要強調的。如下圖。
程式碼實現:
在瀏覽器中預設樣式是有區別的:
原始碼,如下圖。
瀏覽器中的樣子,如下圖。
<em>的內容在瀏覽中顯示為斜體,<strong>顯示為加粗。如果不喜歡這種樣式,沒有關係,以後可以使用css樣式去改變它。
使用<span>標籤為文字設定單獨樣式
這一小節講解<span>標籤,我們對<em>、<strong>、<span>這三個標籤進行一下總結:
1. <em>和<strong>標籤是為了強調一段話中的關鍵字時使用,它們的語義是強調。
2. <span>標籤是沒有語義的,它的作用就是為了設定單獨的樣式用的。
如果現在我們想把上一小節的第一段話“美國夢”三個字設定成blue(藍色),但注意不是為了強調“美國夢”,而只是想為它設定和其它文字不同的樣式(並不想讓螢幕閱讀器對“美國夢”這三個字加重音讀出),所以這樣情況下就可以用到<span>標籤了。
如下面例子:
<p>1922年的春天,一個想要成名名叫<em>尼克•卡拉威</em>(託比•馬奎爾Tobey Maguire 飾)的作家,離開了美國中西部,來到了紐約。那是一個道德感漸失,爵士樂流行,走私為王,<strong>股票</strong>飛漲的時代。為了追尋他的<span>美國夢</span>,他搬入紐約附近一海灣居住。</p>
語法:
<span>文字</span>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的蓋茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p>1922年的春天,一個想要成名名叫尼克•卡拉威(託比•馬奎爾Tobey Maguire 飾)的作家,離開了美國中西部,來到了紐約。那是一個道德感漸失,爵士樂流行,走私為王,股票飛漲的時代。為了追尋他的<span>美國夢</span>,他搬入紐約附近一海灣居住。</p>
<p>菲茨傑拉德,二十世紀美國文學巨擘之一,兼具作家和編劇雙重身份。他以詩人的敏感和戲劇家的想象為"爵士樂時代"吟唱華麗輓歌,其詩人和夢想家的氣質亦為那個奢靡年代的不二註解。</p>
</body>
</html><q>標籤,短文字引用
想在你的html中加一段引用嗎?比如在你的網頁的文章裡想引用某個作家的一句詩,這樣會使你的文章更加出彩,那麼<q>標籤是你所需要的。
語法:
<q>引用文字</q>
如下面例子:
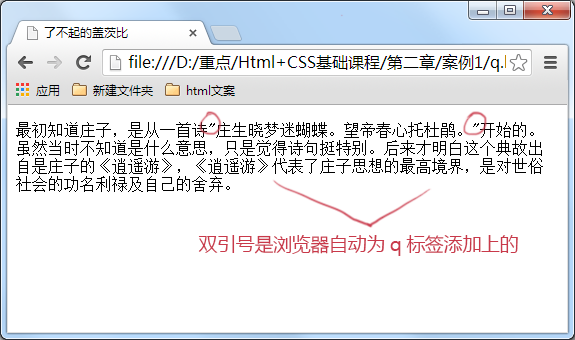
<p>最初知道莊子,是從一首詩<q>莊生曉夢迷蝴蝶。望帝春心託杜鵑。</q>開始的。雖然當時不知道是什麼意思,只是覺得詩句挺特別。後來才明白這個典故出自是莊子的《逍遙遊》,《逍遙遊》代表了莊子思想的最高境界,是對世俗社會的功名利祿及自己的捨棄。</p>
講解:
1. 在上面的例子中,“莊生曉夢迷蝴蝶。望帝春心託杜鵑。” 這是一句詩歌,出自晚唐詩人李商隱的《錦瑟》 。因為不是作者自己的文字,所以需要使用<q></q>實現引用。
2. 注意要引用的文字不用加雙引號,瀏覽器會對q標籤自動新增雙引號。
下圖是程式碼顯示結果:
注意這裡用<q>標籤的真正關鍵點不是它的預設樣式雙引號(如果這樣我們不如自己在鍵盤上輸入雙引號就行了),而是它的語義:引用別人的話。
<blockquote>標籤,長文字引用
<blockquote>的作用也是引用別人的文字。但它是對長文字的引用,如在文章中引入大段某知名作家的文字,這時需要這個標籤。
等等,上一節<q>標籤不是也是對文字的引用嗎?不要忘記<q>標籤是對簡短文字的引用,比如說引用一句話就用到<q>標籤。
如想在我的文章中引用李白《關山月》中的詩句,因為引用文字比較長,所以使用<blockquote>。
語法:
<blockquote>引用文字</blockquote>
如下面例子:
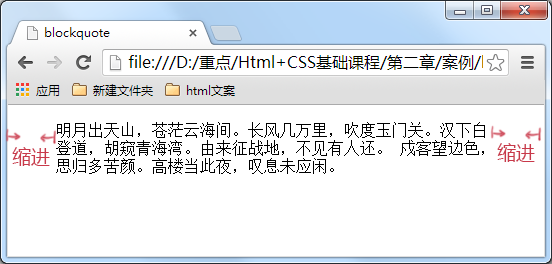
<blockquote>明月出天山,蒼茫雲海間。長風幾萬裡,吹度玉門關。漢下白登道,胡窺青海灣。由來征戰地,不見有人還。 戍客望邊色,思歸多苦顏。高樓當此夜,嘆息未應閒。</blockquote>
瀏覽器對<blockquote>標籤的解析是縮排樣式。如下圖所示:
使用<br>標籤分行顯示文字
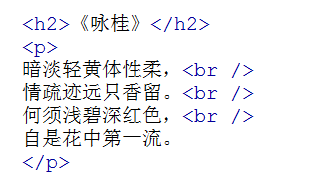
對於上一小節的例子,我們想讓那首詩顯示得更美觀些,如顯示下面效果:
怎麼可以讓每一句詩詞後面加入一個折行呢?那就可以用到<br />標籤了,在需要加回車換行的地方加入<br />,<br />標籤作用相當於word文件中的回車。
上節的程式碼改為:

語法:
xhtml1.0寫法:
<br />
html4.01寫法:
<br>
大家注意,現在一般使用 xhtml1.0 的版本的寫法(其它標籤也是),這種版本比較規範。
與以前我們學過的標籤不一樣,<br />標籤是一個空標籤,沒有HTML內容的標籤就是空標籤,空標籤只需要寫一個開始標籤,這樣的標籤有<br />、<hr />和<img />。
講到這裡,你是不是有個疑問,想折行還不好說嘛,就像在 word 檔案檔或記事本中,在想要折行的前面輸入回車不就行了嗎?很遺憾,在 html 中是忽略回車和空格的,你輸入的再多回車和空格也是顯示不出來的。如下邊的程式碼。
上面的程式碼在瀏覽中顯示是沒有回車效果的。如下圖所示:
總結:在 html 程式碼中輸入回車、空格都是沒有作用的。在html文字中想輸入回車換行,就必須輸入<br />。
為你的網頁中新增一些空格
在上一節的例子,我們已經講解過在html程式碼中輸入空格、回車都是沒有作用的。要想輸入空格,必須寫入 。
語法:
在html程式碼中輸入空格是不起作用的,如下程式碼。
在瀏覽中顯示,還是沒有空格效果。
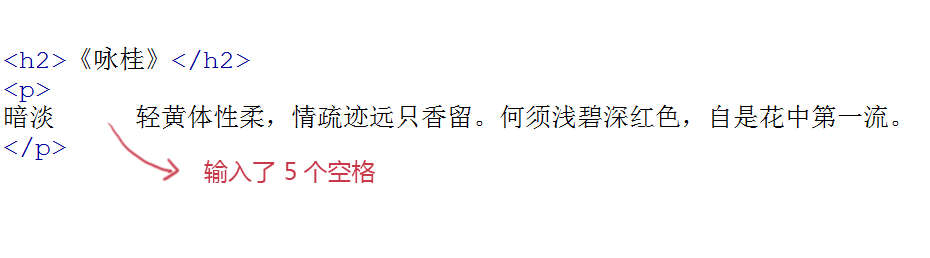
輸入空格的正確方法:
在瀏覽器中的顯示出來的空格效果。如下圖所示。
認識<hr>標籤,新增水平橫線
在資訊展示時,有時會需要加一些用於分隔的橫線,這樣會使文章看起來整齊些。如下圖所示:
語法:
html4.01版本<hr>
xhtml1.0版本 <hr />
注意:
1. <hr />標籤和<br />標籤一樣也是一個空標籤,所以只有一個開始標籤,沒有結束標籤。
2. <hr />標籤的在瀏覽器中的預設樣式線條比較粗,顏色為灰色,可能有些人覺得這種樣式不美觀,沒有關係,這些外在樣式在我們以後學習了css樣式表之後,都可以對其修改。
3. 大家注意,現在一般使用 xhtml1.0 的版本(其它標籤也是),這種版本比較規範。
<address>標籤,為網頁加入地址資訊
一般網頁中會有一些網站的聯絡地址資訊需要在網頁中展示出來,這些聯絡地址資訊如公司的地址就可以<address>標籤。也可以定義一個地址(比如電子郵件地址)、簽名或者文件的作者身份。
語法:
<address>聯絡地址資訊</address>
如:
<address>文件編寫:lilian 北京市西城區德外大街10號</address>
<address> 本文的作者:<a href="mailto:[email protected]">lilian</a> </address>
在瀏覽器上顯示的樣式為斜體,如果不喜歡斜體,當然可以,可以在後面的課程中使用 css 樣式來修改它<address>標籤的預設樣式。
想加入一行程式碼嗎?使用<code>標籤
在介紹語言技術的網站中,避免不了在網頁中顯示一些計算機專業的程式設計程式碼,當代碼為一行程式碼時,你就可以使用<code>標籤了,如下面例子:
<code>var i=i+300;</code>
注意:在文章中一般如果要插入多行程式碼時不能使用<code>標籤了。
語法:
<code>程式碼語言</code>
注:如果是多行程式碼,可以使用<pre>標籤
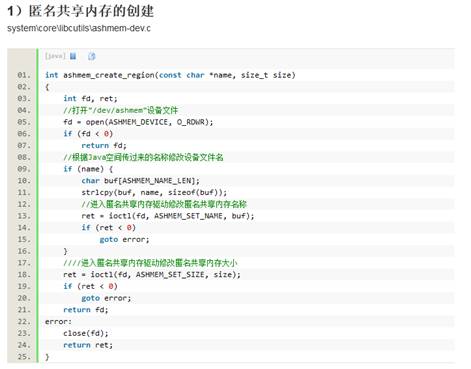
使用<pre>標籤為你的網頁加入大段程式碼
在上節中介紹加入一行程式碼的標籤為<code>,但是在大多數情況下是需要加入大段程式碼的,如下圖:
怎麼辦?不會是每一程式碼都加入一個<code>標籤吧,沒有這麼複雜,這時候就可以使用<pre>標籤。
語法:
<pre>語言程式碼段</pre>
<pre> 標籤的主要作用:預格式化的文字。被包圍在 pre 元素中的文字通常會保留空格和換行符。
如下程式碼:
<pre>
var message="歡迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
</pre>
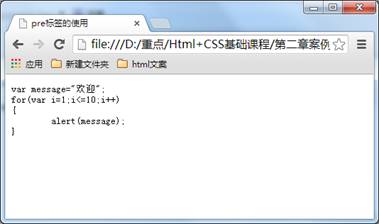
在瀏覽器中的顯示結果為:
在上面的例子中可以看到程式碼中的空格,換行符都保留下來。如果用以前的方法,回車需要輸入<br>籤,空格需要輸入
注意:<pre> 標籤不只是為顯示計算機的原始碼時用的,在你需要在網頁中預顯示格式時都可以使用它,只是<pre>標籤的一個常見應用就是用來展示計算機的原始碼。