JQuery 的幾個簡單實現示例
阿新 • • 發佈:2018-12-26
幾種常見選擇器的練習例題 熟練使用JQuery操作表單元素 |
|---|
一、實現表格 隔行變色(例題都引入了css做表單的樣式設定)
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ //1. 點選所有的 p 節點, 能夠彈出其對應的文字內容 $("p").click(function(){ alert("^^["+this.innerHTML+"]"); }); //2. 使第一個 table 隔行變色(從第一行開始變) $("table:first tr:even").css("background-color","#00ff00"); //2. 使二個 table 隔行變色(從第二行開始變) $("table:eq(1) tr:odd").css("background-color","#ff0000"); //3. 點選 button, 彈出 checkbox 被選中的個數 $("button").click(function(){ alert($(":checked").length); }); }); </script> </head> <body> <p>段落1</p> <p>段落2</p> <p>段落3</p> <table> <tr> <td>第一行</td><td>第一行</td> </tr> <tr> <td>第二行</td><td>第二行</td> </tr> <tr> <td>第三行</td><td>第三行</td> </tr> <tr> <td>第四行</td><td>第四行</td> </tr> <tr> <td>第五行</td><td>第五行</td> </tr> <tr> <td>第六行</td><td>第六行</td> </tr> </table> <br/> <hr/> <table> <tr> <td>第一行</td><td>第一行</td> </tr> <tr> <td>第二行</td><td>第二行</td> </tr> <tr> <td>第三行</td><td>第三行</td> </tr> <tr> <td>第四行</td><td>第四行</td> </tr> <tr> <td>第五行</td><td>第五行</td> </tr> <tr> <td>第六行</td><td>第六行</td> </tr> </table> <input type="checkbox" name="test" /> <input type="checkbox" name="test" /> <input type="checkbox" name="test" /> <input type="checkbox" name="test" /> <input type="checkbox" name="test" /> <input type="checkbox" name="test" /> <button>您選中的個數</button> </body> </html>
效果如下:
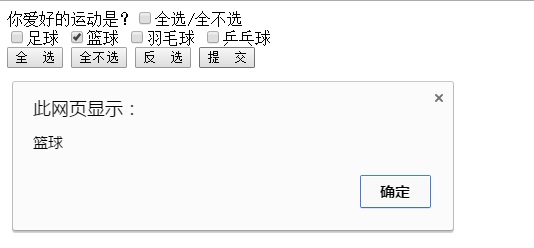
二、checkbox實現全選 全不選 反選
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function(){ //全選按鈕 $("#checkedAllBtn").click(function(){ $(":checkbox").prop("checked",true); }); //全不選按鈕 $("#checkedNoBtn").click(function(){ $(":checkbox").prop("checked",false); }); //反選按鈕 $("#checkedRevBtn").click(function(){ var $checkBox=$("input[name]"); $checkBox.each(function(){ this.checked=!this.checked; }); $("#checkedAllBox").prop("checked",($("input[name]:checked").length==$("input[name]").length)); }); //提交按鈕 $("#sendBtn").click(function(){ var $checkBox=$("input[name]:checked"); $checkBox.each(function(){ alert(this.value); }); }); //全選/全不選 複選框 $("#checkedAllBox").click(function(){ $("input[name]").prop("checked",this.checked); }); //全選/全不選複選框與items狀態同步 $("input[name]").click(function(){ $("#checkedAllBox").prop("checked",($("input[name]:checked").length==$("input[name]").length)); }); }); </script> </head> <body> <form method="post" action=""> 你愛好的運動是?<input type="checkbox" id="checkedAllBox" />全選/全不選 <br /> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="籃球" />籃球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="checkedAllBtn" value="全 選" /> <input type="button" id="checkedNoBtn" value="全不選" /> <input type="button" id="checkedRevBtn" value="反 選" /> <input type="button" id="sendBtn" value="提 交" /> </form> </body> </html>
效果如下:
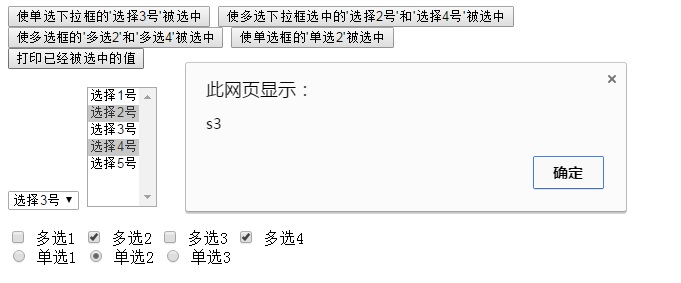
三、實現表單選擇
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script> <script type="text/javascript"> // 第一步,一定要先引入jquery檔案 // 第二步:書寫頁面載入完成之後 $(function() { // 設定單選的下拉列表第三個被選中 //給第一個按鈕繫結單擊事件 $("input[type='button']:eq(0)").click(function(){ $("#single").val(['s3']); }); // 設定多選的下拉列表同時選中第二個和第四個 // 給第二個按鈕繫結單擊事件 $("input[type='button']:eq(1)").click(function(){ $("#multiple").val(['x2','x4']); }); // 給第三個按鈕繫結單擊事件 // 設定多選框的2號和4號被選中 $("input[type='button']:eq(2)").click(function(){ $(":checkbox").val(['check2','check4']); }); // 給第四個按鈕繫結單擊事件 // 設定單選框2號被選中 $("input[type='button']:eq(3)").click(function(){ $(":radio").val(['radio2']); }); //列印所有被選中的值 低五個按鈕 $("input[type='button']:eq(4)").click(function(){ $(":checked").each(function(){ alert(this.value); }); }); }); </script> </head> <body> <input type="button" value="使單選下拉框的'選擇3號'被選中" /> <input type="button" value="使多選下拉框選中的'選擇2號'和'選擇4號'被選中" /> <br> <input type="button" value="使多選框的'多選2'和'多選4'被選中" /> <input type="button" value="使單選框的'單選2'被選中" /> <br> <input type="button" value="列印已經被選中的值"> <br> <br /> <select id="single" name="singlecheck"> <option value="s1">選擇1號</option> <option value="s2">選擇2號</option> <option value="s3">選擇3號</option> </select> <select id="multiple" multiple="multiple" name="multiplecheck" style="height: 120px;"> <option selected="selected" value="x1">選擇1號</option> <option value="x2">選擇2號</option> <option value="x3">選擇3號</option> <option value="x4">選擇4號</option> <option selected="selected" value="x5">選擇5號</option> </select> <br /> <br /> <input type="checkbox" name="c" value="check1" /> 多選1 <input type="checkbox" name="c" value="check2" /> 多選2 <input type="checkbox" name="c" value="check3" /> 多選3 <input type="checkbox" name="c" value="check4" /> 多選4 <br /> <input type="radio" name="r" value="radio1" /> 單選1 <input type="radio" name="r" value="radio2" /> 單選2 <input type="radio" name="r" value="radio3" /> 單選3 </body> </html>
效果如下:
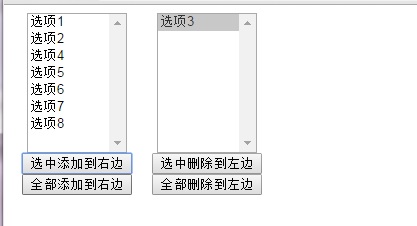
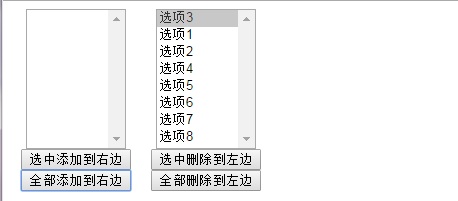
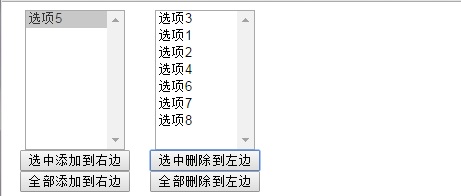
四、將下拉框左邊選中的移動到右邊 右邊選中的移動到左邊
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
select {
width: 100px;
height: 140px;
}
div {
width: 130px;
float: left;
text-align: center;
}
</style>
<script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("button:eq(0)").click(function(){
//獲取左邊的下拉框被選中的並移動選中的到右邊
$("select[name='sel01']>option:selected").appendTo("select:eq(1)");
});
//獲取左邊的下拉框所有並移動所有到右邊
$("button:eq(1)").click(function(){
$("select:eq(0)>option").appendTo("select:eq(1)");
});
//獲取右邊的下拉框被選中的並移動選中的到左邊
$("button:eq(2)").click(function(){
$("select[name='sel02']>option:selected").appendTo("select:eq(0)");
});
//獲取右邊的下拉框所有並移動到左邊
$("button:eq(3)").click(function(){
$("select:eq(1)>option").appendTo("select:eq(0)");
});
});
</script>
</head>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">選項1</option>
<option value="opt02">選項2</option>
<option value="opt03">選項3</option>
<option value="opt04">選項4</option>
<option value="opt05">選項5</option>
<option value="opt06">選項6</option>
<option value="opt07">選項7</option>
<option value="opt08">選項8</option>
</select>
<button>選中新增到右邊</button>
<button>全部新增到右邊</button>
</div>
<div id="rigth">
<select multiple="multiple" name="sel02">
</select>
<button>選中刪除到左邊</button>
<button>全部刪除到左邊</button>
</div>
</body>
</html>
效果如下:
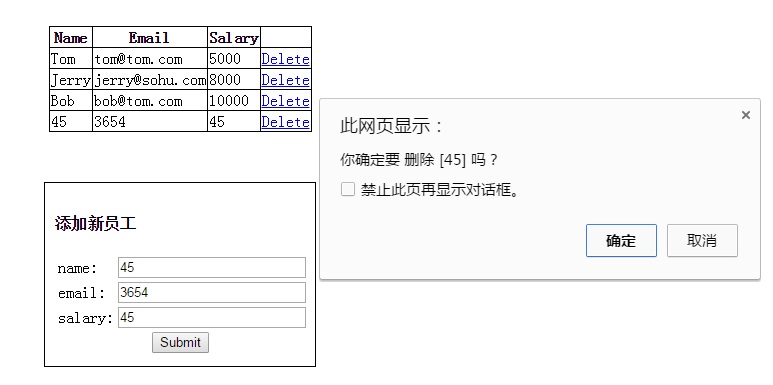
五、新增或者從表格中刪除物件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
function deleteRow(){
var $row=$(this).parent().parent();
var name = $row.find("td").first().html();
var result = confirm("你確定要 刪除 [" + name + "] 嗎?")
// alert(result);
// 如果使用者點選了確認。就可以將所在行刪除
if (result) {
//remove方法將tr標籤從頁面中刪除
$row.remove();
}
// 阻止標籤的預設行為
return false;
};
$("a").click(deleteRow);
$("#addEmpButton").click(function(){
// 1.獲取文字框裡輸入的內容,name,email,salary
var nameText = $("#empName").val();
var emailText = $("#email").val();
var salaryText = $("#salary").val();
// alert("姓名:" + nameText + ",郵件:" + emailText+",工資:" + salaryText);
var $newTrObj = $("<tr><td>" + nameText + "</td><td>" + emailText + "</td><td>"
+ salaryText + "</td><td><a href='delete=1234'>"
+ "Delete</a></td></tr>");
// 把新建立的tr標籤物件新增到第一個table中
$newTrObj.appendTo("#employeeTable");
// 查詢最後一個建立的a標籤物件
// $("a:last");
// 通過當前行物件,查詢後代元素中a標籤物件
$newTrObj.find("a").click(deleteRow);
});
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>[email protected]</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>[email protected]</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>[email protected]</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>新增新員工</h4>
<table>
<tr>
<td class="word">name: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">email: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">salary: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
效果如下: