【echats應用】---gauge儀表盤篇
阿新 • • 發佈:2018-12-26
目的:對echarts圖表進行封裝呼叫--儀表盤篇。
基礎的儀表盤有兩種方式都可以實現,一是echarts圖表,一是css3的方式也可以實現。主要講解echarts的方式
法一:echarts方法

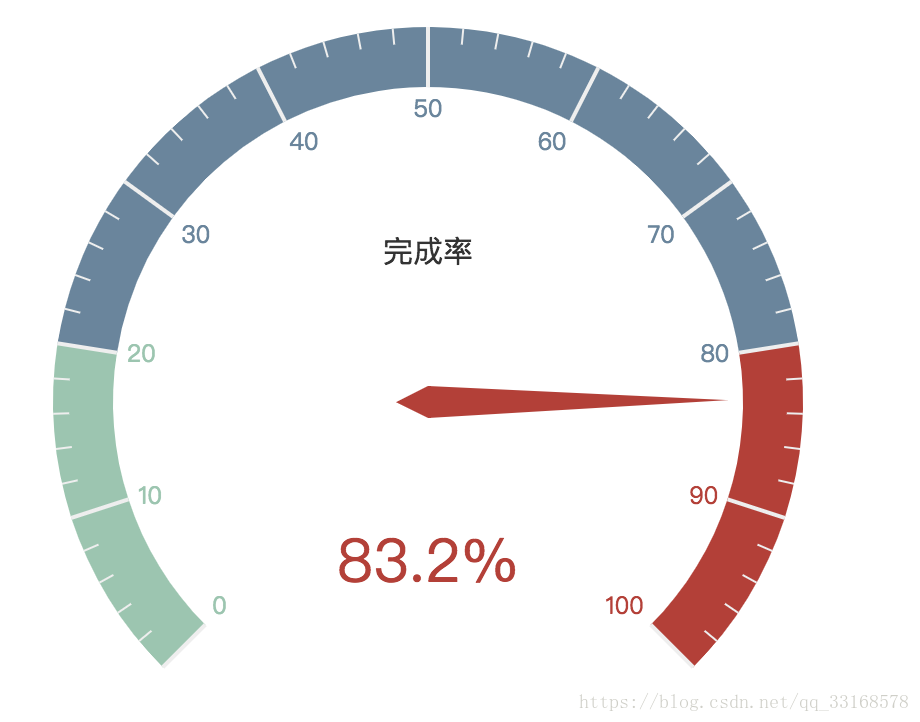
普通樣式 修改圖表配置之後的樣式
1)頁面中引入echarts、jquery檔案
<script src="./js/jquery-1.9.0.js"></script>
<script src="./js/echarts.min.js"></script>echarts官網下載地址:http://echarts.baidu.com/download.html
2)封裝程式碼,可以按照自己的設計圖稍做修改,以下只是簡單的配置(以下注釋的部分是對指標,分割線,刻度線等的詳細配置程式碼,有需要的可以根據自己的需求作出修改)
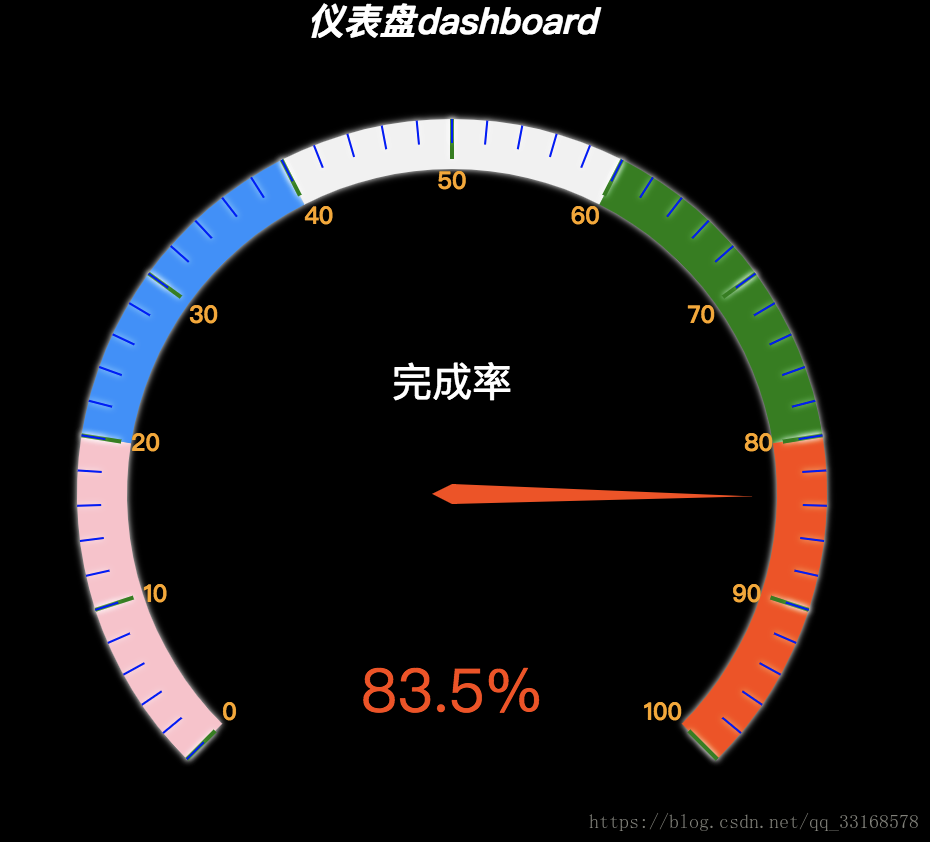
var Dash = function (className, data) { var myChart2 = echarts.init($("." + className)[0]); var legendArr = []; for (var key in data) { legendArr.push(data[key].name); } option = { title: { text: '儀表盤dashboard', //標題文字內容 x: 'center', y: 'top', textStyle: { // 標題樣式 fontWeight: 'bolder', fontStyle: 'italic', color: '#fff', shadowColor: '#fff', //預設透明 shadowBlur: 10 } }, tooltip: { // 提示框樣式,滑鼠懸浮互動時的資訊提示 formatter: "{a} <br/>{b} : {c}%" }, series: [{ name: '業務指標', type: 'gauge', // axisLine: { // 座標軸線 // lineStyle: { // 屬性lineStyle控制線條樣式 // color: [ //儀表盤的軸線可以被分成不同顏色的多段。每段的 結束位置(範圍是[0,1]) 和 顏色 可以通過一個數組來表示。預設取值:[[0.2, '#91c7ae'], [0.8, '#63869e'], [1, '#c23531']] // [0.2, 'pink'], // [0.4, '#1e90ff'], // [0.6, '#f1f1f1'], // [0.8, 'green'], // [1, '#ff4500'] // ], // width: 25, //軸線寬度,預設 30。 // shadowColor: '#fff', //預設透明 // shadowBlur: 10 // } // }, // axisLabel: { // 座標軸小標記 // textStyle: { // 屬性lineStyle控制線條樣式 // fontWeight: 'bolder', // color: 'orange', //刻度數字顏色 // shadowColor: '#fff', //預設透明 // shadowBlur: 10 // } // }, // axisTick: { // 刻度樣式 // splitNumber: 5, // 分隔線之間分割的刻度數,預設 5。 // length: 12, // 屬性length控制線長,刻度線長度 // lineStyle: { // 屬性lineStyle控制線條樣式 // color: 'blue', //刻度線顏色 // shadowColor: '#fff', //預設透明 // shadowBlur: 10 // } // }, // splitLine: { // 分隔線樣式 // length: 20, // 屬性length控制線長,整數刻度線長度 // lineStyle: { // width: 2, //整數刻度線長度 // color: 'green', //整點刻度線顏色 // shadowColor: '#fff', //預設透明 // shadowBlur: 10 // } // }, // pointer: { //指標 // width: 5, //指標寬度 // shadowColor: '#fff', //預設透明 // shadowBlur: 5 // }, // title: { // offsetCenter: [0, '-30%'], //相對於儀表盤中心的偏移位置,陣列第一項是水平方向的偏移,第二項是垂直方向的偏移。可以是絕對的數值,也可以是相對於儀表盤半徑的百分比。 // textStyle:{ // color: "#fff", // 文字的顏色,預設 #333。 // fontSize: 20, // 文字的字型大小,預設 15。 // } // }, // detail: { // //backgroundColor: 'rgba(30,144,255,0.8)', // // borderWidth: 1, // borderColor: '#fff', // shadowColor: '#fff', //預設透明 // shadowBlur: 5, // width: 80, // height: 30, // offsetCenter: [25, '20%'], // x, y,單位px // textStyle: { // 其餘屬性預設使用全域性文字樣式,詳見TEXTSTYLE // fontWeight: 'bolder', // color: '#fff' // } // }, detail: { //儀表盤詳情,用於顯示資料 // offsetCenter: [0,"50%"],// 相對於儀表盤中心的偏移位置,陣列第一項是水平方向的偏移,第二項是垂直方向的偏移。可以是絕對的數值,也可以是相對於儀表盤半徑的百分比。 formatter: '{value}%' }, data: data }] }; myChart2.setOption(option, true); };
3)呼叫封裝的餅圖方法
var data = {
value: '83.2',
name: '完成率'
}
$(function () {
Dash('chart', data)
})法二:圖片+計時器(適合有設計圖的方式)
效果圖片(根據需要增加內容,如果顯示文字等資訊,下載圖表下面的p標籤等位置)
1.頁面中引入jquery檔案
<script src="./js/jquery-1.9.0.js"></script>2).為指標和背景圖片定位
html:<div class="dash"></div>
.dash {
width: 174px;
height: 113px;
position: relative;
}
.dash-pin {
position: absolute;
left: 28px;
top: 88px;
width: 60px;
height: 5.6px;
background: url("./img/pin.png") no-repeat;
background-size: 100%;
transform-origin: 100% 50%;
}3)封裝程式碼
var createDash = function (name, url, value) {
var $myDiv = $("." + name);
var myAng = 180 * (value / 100);
$myDiv.html("");
var $myPin = $("<div class='dash-pin'></div>");
var timer, angel = 0;
$myDiv.append($myPin);
$myDiv.css({
"background": "url(" + url + ") no-repeat",
"background-size": "100% 100%"
});
timer = setInterval(function () {
if (angel <= myAng) {
$myPin.css({
"transform": "rotate(" + angel + "deg)"
});
angel++;
} else {
clearInterval(timer);
timer = null;
}
}, 60);
4)呼叫
createDash('dash', './img/dash3.png', 40)