如何使用開發者伺服器運維微信公眾號
阿新 • • 發佈:2018-12-26
很多人都有自己的伺服器,特別是對於大學生而言,很多伺服器公司都對學生有優惠,例如騰訊雲只要1元每月:http://blog.csdn.net/tiandixuanwuliang/article/details/56494528 ,那麼我們作為一名程式設計師,總想把一切掌控在自己手中,<哈哈>,那麼如何使用我們開發者伺服器去管理微信公眾號呢?這就是本文介紹的內容。
本文介紹以下內容:
- (1)如何把微信公眾號授權給開發者伺服器
- (2)如何使用程式碼把開發者伺服器與微信伺服器進行關聯
- (3)實現接受和傳送訊息
- (4)自定義選單
1 如何把微信公眾號授權給開發者伺服器
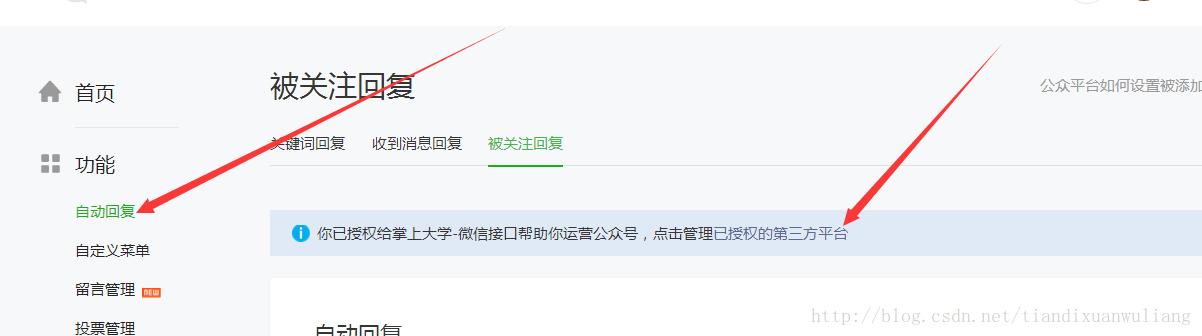
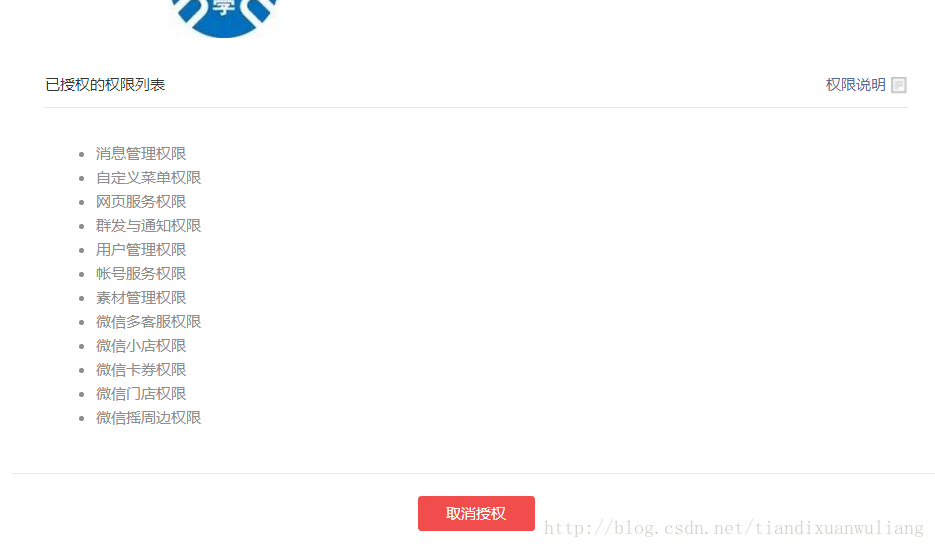
- (1)進入微信公眾號平臺,https://mp.weixin.qq.com/,首先請取消其他第三方伺服器的授權,方法如下:
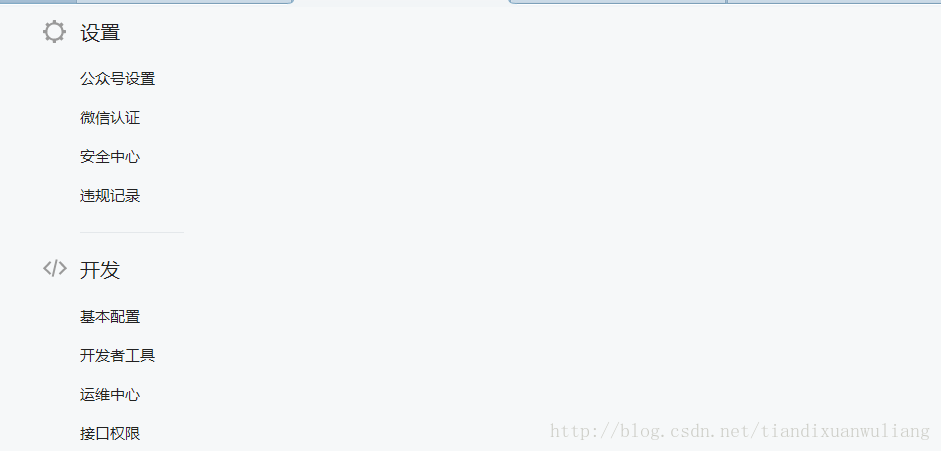
注:這裡也可以不取消第三方伺服器的授權,不取消的話,公眾號粉絲髮送的資料會同時1傳送到第三方伺服器和開發者伺服器,本人已經驗證了,有興趣可以自行研究 - (2)回到微信公眾號管理平臺首頁,頁面往下拉,選擇“基本配置”,如圖:
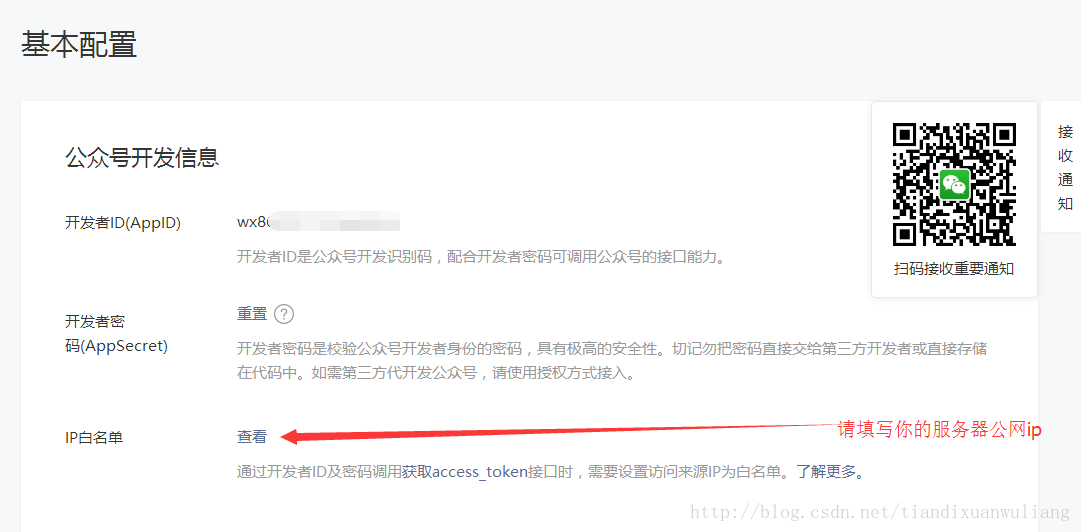
- (3)新增ip白名單
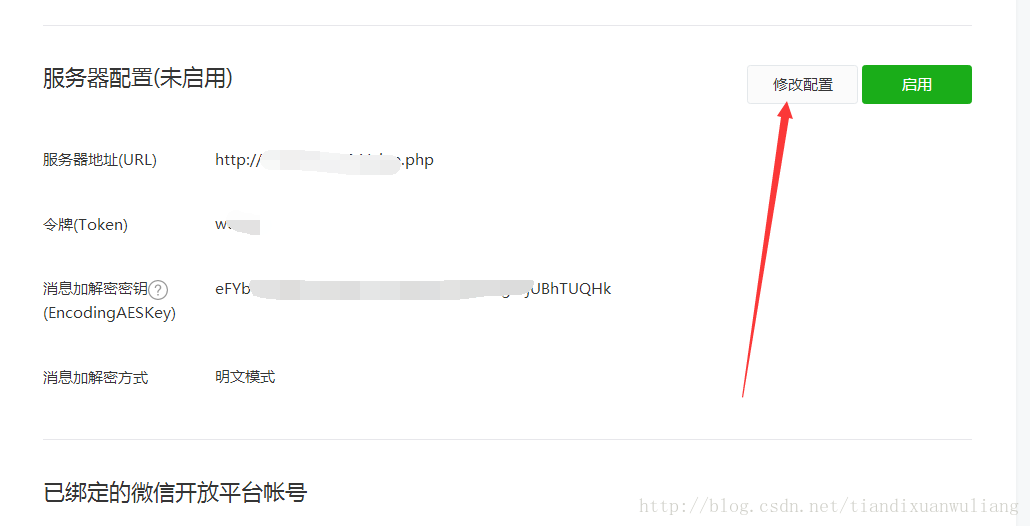
- (4)選擇修改配置
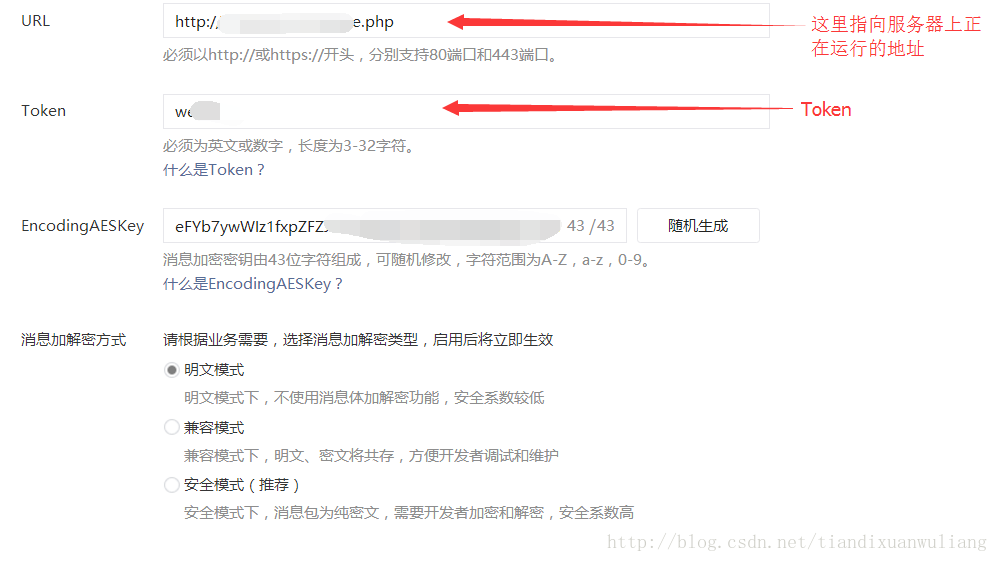
- (5)下圖中的url,指向你自己的伺服器中正在執行的php地址,這是本文程式碼開發的重點,具體內容請看下一章。token可以隨便寫,但是需要與上述php檔案中配置的一樣,具體內容請看下一章
2 如何使用程式碼把開發者伺服器與微信伺服器進行關聯
- (0)這一章講解程式碼的開發。第一章第5小節中的url指向自己的伺服器中正在執行的php檔案,本章將介紹這一個檔案的內容。關於如何執行這個php檔案,請看php教程http://blog.csdn.net/tiandixuanwuliang/article/category/7344088
- (1)該php檔案內容如下,下面的程式碼實現了連線開發者伺服器、關鍵字回覆、圖靈機器人功能,注:請把下面的token填寫為第一章第5小節中截圖中設定的token
<?php
/**
* 微信公眾號開發-入門
*
* api
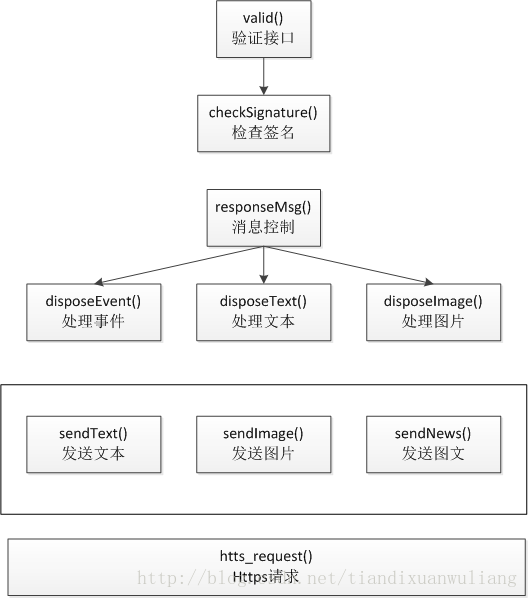
*/ - (2)上面程式碼可以用下面的結構圖進行分析:
- (3)下面是自定義選單的程式碼(不建議使用,原因請看下面的第5小節)
//獲取access_token
private function getAccessToken(){
//獲取微信介面憑證
$appid="wxb4----xxx";//請在第一章第5小節的圖片中看
$appsecret="21d---xxx";//請在第一章第5小節的圖片中看
$data=json_decode(file_get_contents('./access_token.json'));
if ($data->expires_time <time()){
$url="https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appid}&secret={$appsecret}";
$outoptArr=$this->htts_request($url,array(),false);
$access_token=$outoptArr['access_token'];
if (!empty($access_token)){
//把access_token寫入檔案
$data->access_token=$outoptArr['access_token'];
$data->expires_time=time()+7000;
$fp=fopen('access_token.json','w');
fwrite($fp,json_encode($data));
fclose($fp);
}else{
echo '請求access_token錯誤';
}
}else{
$access_token=$data->access_token;
}
// echo $access_token;
return $access_token;
}
//實現自定義選單
public function menu_create(){
$access_token=$this->getAccessToken();
$url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token={$access_token}";
$data='{
"button": [
{
"type": "click",
"name": "java",
"key": "learn_java"
},
{
"name":"chengxu",
"sub_button":[
{
"type": "view",
"name": "CSDN",
"url": "http://blog.csdn.net/tiandixuanwuliang/"
},
{
"type": "view",
"name": "Github",
"url": "https://github.com/wllfengshu/"
},
{
"type": "view",
"name": "jianshu",
"url": "https://www.jianshu.com/users/4d12e03d0a5f/timeline/"
},
{
"type": "view",
"name": "kaifazhe",
"url": "https://toutiao.io/u/431066/"
},
{
"type": "view",
"name": "yuyan",
"url": "http://www.baidu.com"
}]
},
{
"name":"jiaoliu",
"sub_button":[
{
"type": "view",
"name": "shuji",
"url": "http://blog.csdn.net/tiandixuanwuliang/"
},
{
"type": "view",
"name": "ziyuan",
"url": "https://github.com/wllfengshu/"
},
{
"type": "view",
"name": "sucai",
"url": "https://www.jianshu.com/users/4d12e03d0a5f/timeline/"
},
{
"type": "view",
"name": "daxuesheng",
"url": "https://toutiao.io/u/431066/"
},
{
"type": "click",
"name": "zuozhe",
"key": "about_author"
}]
}
]
}';
echo $url." ///// ".$data;
$outoptArr=$this->htts_request($url,json_decode($data,true),true);
echo '***';
print_r($outoptArr);
}- (4)下面是網頁授權,授權後我們才可以在程式碼中呼叫(不建議使用,原因請看下面的第5小節)
//網頁授權-base型
public function snsapi_base($redirect_uri){
//以下是測試賬號
$appid="wxb4----xxx";//請在第一章第5小節的圖片中看
$appsecret="21da56-----xxx";//請在第一章第5小節的圖片中看
//準備scope
$snsapi_base_url="https://open.weixin.qq.com/connect/oauth2/authorize?appid={$appid}&redirect_uri={$redirect_uri}&response_type=code&scope=SCOPE&state=123#wechat_redirect";
$code=$_GET['code'];
//獲取code
if (!isset($code)){
header("Location:{$snsapi_base_url}");
}
//獲取access_token
$url="https://api.weixin.qq.com/sns/oauth2/access_token?appid={$appid}&secret={$appsecret}&code={$code}&grant_type=authorization_code";
return $this->htts_request($url);
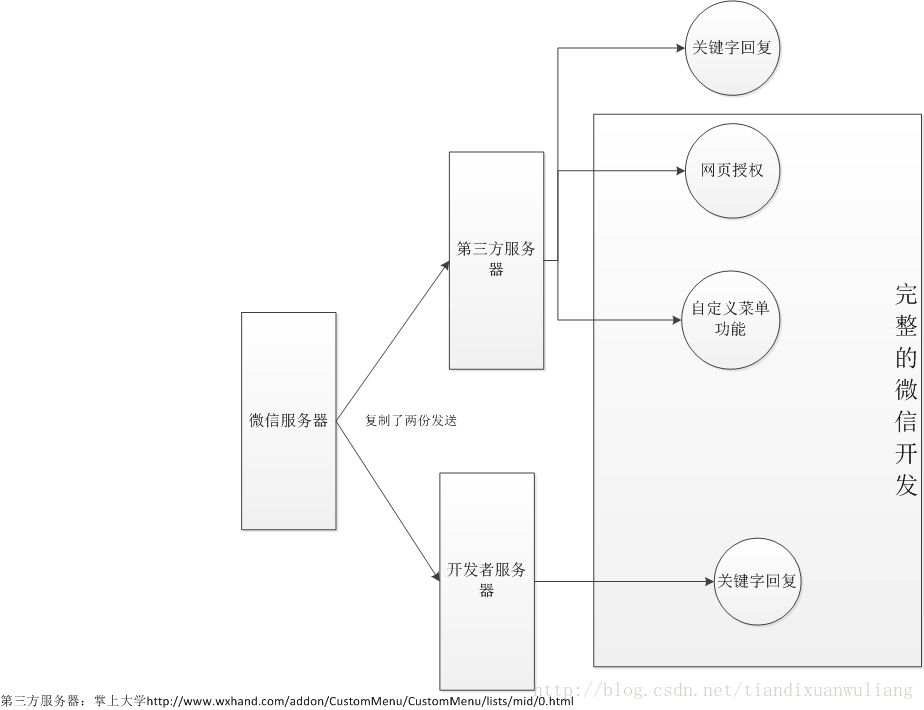
}- (5)但是由於個人註冊的訂閱號沒有自定義選單的開發許可權,所以我建議大家自定義選單的功能交給第三方服務處理,這也是一個竅門,就是微信公眾號同時授權給第三方伺服器和開發者伺服器,這是一個bug,哈哈。請注意,一定要先授權給開發者伺服器,再授權給第三方伺服器,否則將不成功。原理圖如下:
- 上圖中的第三方伺服器具有關鍵字功能,我建議一些常用的關鍵字都交給第三方伺服器做。一些具有邏輯性的關鍵字、需要存放到資料庫的關鍵字、或者私密性的關鍵字可以由開發者伺服器做。但是由於微信公眾號粉絲髮送的資料會同時傳送到兩個伺服器,而且開發者伺服器還具有圖靈機器人功能,可以採取遮蔽的方法,在任意一方遮蔽一次,這樣就避免了一條訊息,回覆了兩次的問題。
- (6)請把上述php檔案,放到AppServ軟體安裝的根目錄下的www資料夾下,然後重啟AppServ中的服務,最後再把 http://伺服器ip地址/index.php 填寫到第一章第5節的url中即可。可以開始玩了
本文地址:http://blog.csdn.net/tiandixuanwuliang/article/details/79438662
歡迎大家看我的另一篇文章,這篇文章從需求分析、系統設計、程式碼實現等方面進行講解,歡迎大家批評指正,http://blog.csdn.net/tiandixuanwuliang/article/details/79438738
歡迎大家關注,裡面有很多資源分享: