VUE專案打包(解決背景圖片不顯示問題)
vue專案打包
改變路徑配置
將絕對路徑改為相對路徑
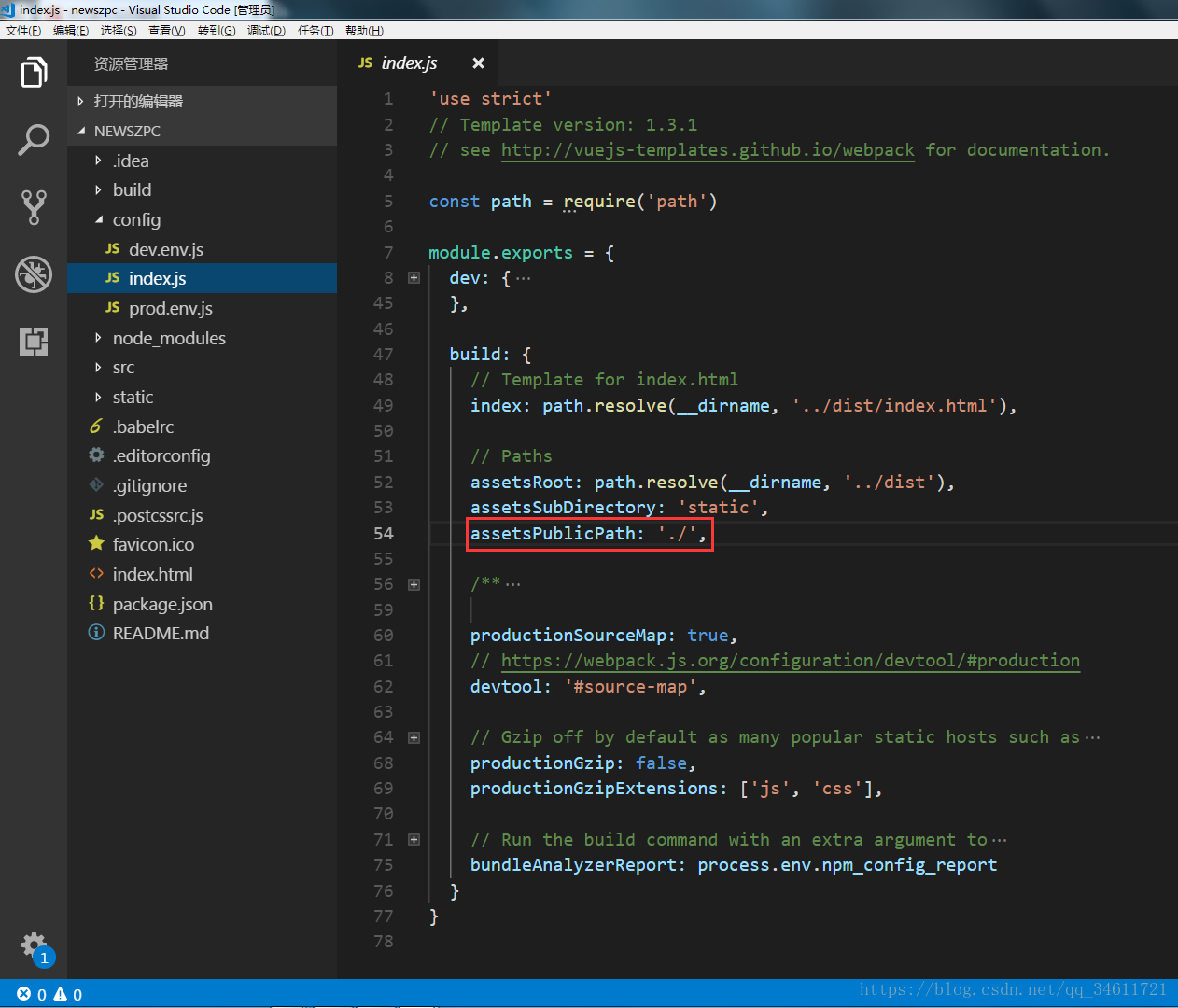
目標檔案:專案目錄 > config資料夾 > index.js
assetsPublicPath:'/' 改為:assetsPublicPath:'./' (加一個點變為相對路徑)
配置背景圖片路徑
打包後的css資料夾內app.css檔案訪問static/img/’圖片名’路徑錯誤訪問不到圖片,在build文
件內utils.js中配置路徑。
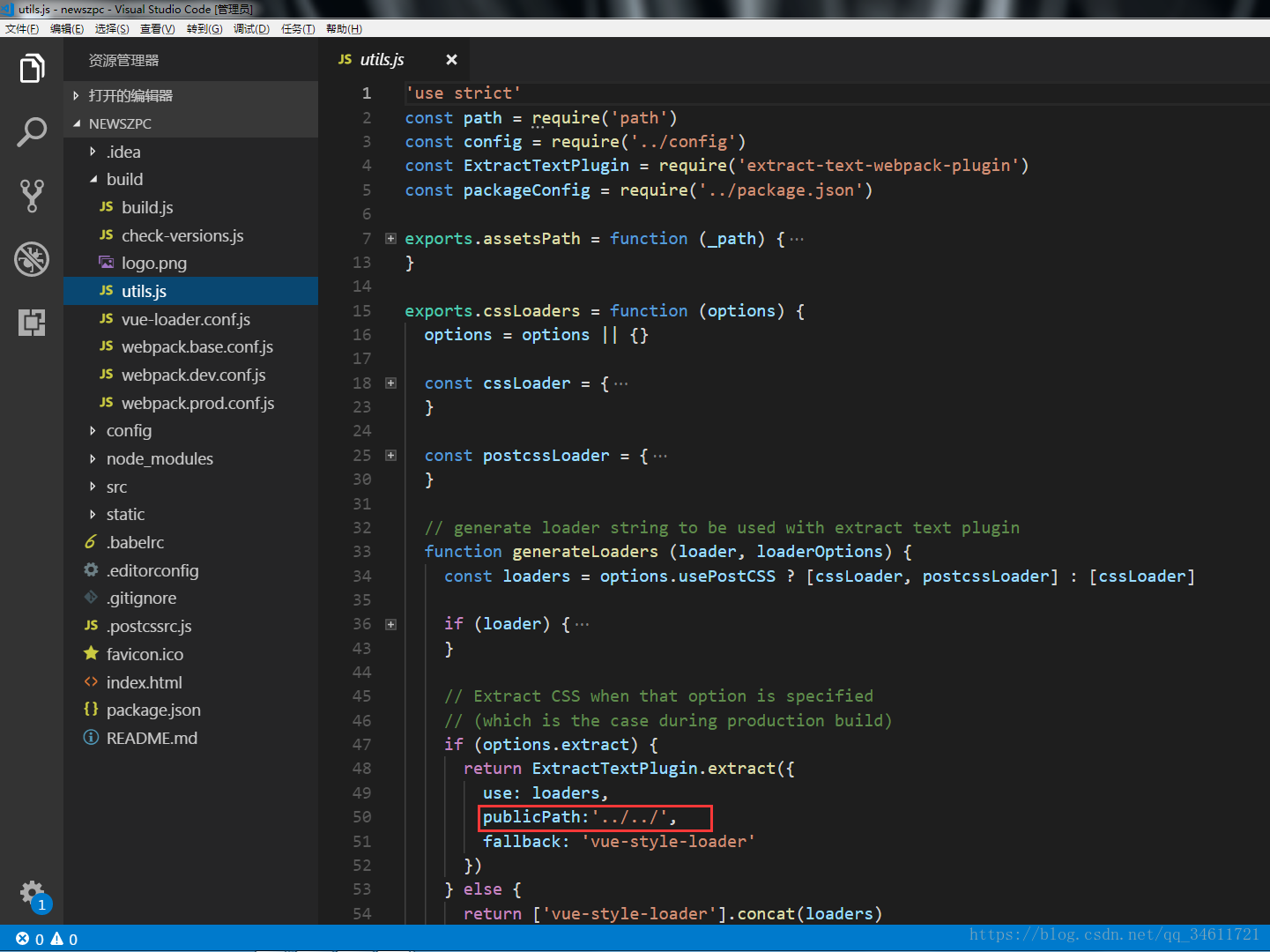
目標檔案:專案目錄 > build資料夾 >utils.js
在圖中所示位置新增程式碼
publicPath:'../../',
在命令列中用npm run build 進行打包。
npm run build生成dist檔案
檢視
開啟dist檔案內index.html檔案 一切操作正常,則打包完畢
相關推薦
VUE專案打包(解決背景圖片不顯示問題)
vue專案打包 改變路徑配置 將絕對路徑改為相對路徑 目標檔案:專案目錄 > config資料夾 > index.js assetsPublicPath:'/' 改為:assetsPublicPath:'./' (加一個點變
vue打包後背景圖片不顯示問題
vue打包後CSS中引用的背景圖片不顯示問題 今天在插入背景圖片過程中,遇到了路徑錯誤的問題,通過網上查詢,找到了解決的辦法,但是大部分都沒有講造成這種問題的原因,故我簡單地總結了一下,並加入了一些自己的理解,歡迎共同探討~ 當用vue-cli自動構
【Vue中的坑】vue專案中動態繫結src不顯示圖片解決方法
v-for繫結src的資料如下: data() { return { img_src:"../../assets/images/mirror-service.png" } } 渲染之後,發現圖片不顯示,上網查詢之後發現是應為
解決小程式背景圖片不顯示問題
微信小程式通過 background-image 設定背景:只支援線上圖片和 base64 圖片,不支援本地圖片。 線上圖片: 圖片上傳到微信開發者工具雲開發中,拷貝路徑到 background-image 中即可。 base64 圖片設定步驟: 1、在網站 http://imgba
extjs中新建窗體時,給窗體添加背景圖片不顯示問題之一
解決辦法 log 管理 背景 原因 fit ack 去掉 客戶 1、在extjs中新建窗體時,給窗體添加背景圖片不顯示,例如下面的代碼。 不顯示的原因:因為設置了 layout: ‘fit‘, Ext.create(‘Ext.Window‘, {
蘋果手機各種相容性問題:滑動,背景圖片不顯示,input 禁止非數字輸入,position定位,隱藏input游標等
每次做移動端專案,到了提測階段最讓我忐忑的還是測試的各種版本的IOS手機,尤其是那隻蘋果se系統版本賊低的神機。 蘋果手機 overflow-y: auto 滑動不了或者滑動卡的問題 -webkit-overflow-scrolling: tou
爬蟲筆記之自如房屋價格圖片識別(價格欄位css背景圖片偏移顯示)
一、前言 自如房屋詳情頁的價格欄位用圖片顯示,特此破解一下以豐富一下爬蟲筆記系列博文集。 二、分析 & 實現 先開啟一個房屋詳情頁觀察一下; 網頁的原始碼中沒有直接顯示價格欄位,價格的顯示是使用一張背景圖,圖上是0-9十個數字,然後網頁上顯示的時候價格的每一個數字對應著一
微信小程式背景圖片不顯示
1.寫在 wxss 中的background-image 不顯示。 2.<navigator url='' style='background-image:url(../../images/bj.png);background-siz
利用hosts解決github圖片不顯示問題
有時候並不是網路問題,但是訪問github官網,不顯示圖片,會導致專案無法下載,經過百度,找到解決問題方法,分享出來問題如圖:解決辦法:(1)檢視電腦主機ip地址:(2)進入電腦目錄:C:\Windows\System32\drivers\etc,用記事本開啟目錄下的host
005_HTML製作炫酷登入介面(CSS精靈圖、背景圖片區域性顯示)
效果: 說明: 輸入框由三部分組成: 裝區域性圖示的span 顯示提示文字的span 接受使用者輸入的input 互動效果 剛開啟頁面,所有輸入框顯示提示文字 當input獲得焦點,提示文字消失 當input失去焦點,並且使用者沒有輸入內容
淺談Vue專案實戰(頁面渲染+事件繫結)
前言:專案使用vue,記錄搭建專案到上線心得,會一直跟新……… 頁面渲染 vue是不會去操作dom節點,是有資料去操控節點,在js檔案資料都在data裡 *js程式碼片* export def
vue專案打包後,npm run build相關配置,以及解決專案打包後,圖片404,背景圖片找不到,iview程式碼出問題的情況
1.首先找到config下的index.js檔案 將build下的assetsPublicPath的斜槓換成./ 操作如下 只需要換build中的就可以 dev中的assetsPublicPath不用動 不然打包過後 npm run dev的時候直接出現can not Ge
Vue專案打包時背景圖片資源路徑錯誤的解決方案
使用專案構建工具webpack或者vue-cli時,打包好的專案放伺服器上背景圖片都顯示不出來,控制檯提示資源404 not found,解決辦法如下: 在build檔案目錄下找到utils.js檔案 找到如下程式碼,新增一行程式碼:publicPath: '../../'即可
vue專案打包上線時的配置操作 vue的圖片路徑,和背景圖片路徑打包後錯誤解決
vue的圖片路徑,和背景圖片路徑打包後錯誤解決 2017-12-11 16:00 by muamaker, 7037 閱讀, 0 評論, 收藏, 編輯 最近在研究vue,老實的按照官網提供的,搭建的了 webpack+vue+vue
vue 專案打包時樣式及背景圖片路徑找不到
問題描述:vue專案打包後,檔案找得到,但是引用的字型及背景圖片找不到; 解決方法: 主要是需要單獨為 css 配置 publicPath 。 ExtractTextWebpackPlugin 提供了一個 options.publicPath 的 api,可以為css單
vue專案打包後資源相對引用路徑的和背景圖片路徑問題
vue專案中若要使用相對路徑來獲得相應靜態資源, 在一般專案 build 之後都會生成一個 index.htm 檔案和 一個 static 資料夾,而 static 這個資料夾需要被放置在根目錄下, 1.需要找到config --- index.js(webpack 是依據index.js 來自動生成檔案
解決nginx伺服器圖片(js/背景圖片)不能顯示問題
nginx網站伺服器不顯示圖片,解決辦法! 修改nginx.conf檔案,加入: location ~* ^.+\.(jpg|jpeg|gif|png|bmp)$ { access_log off; root '此處為您的網站路徑'; expires 30d; break; }
vue專案打包之後頁面空白解決辦法
之前專案遇到個情況,npm run build打包之後上傳到伺服器後,index.html開啟一片空白,資源都載入了,但是就是不顯示。 然後百度找了原因,修改了兩處地方 一、修改 assetsPublicPath 在config/index.js裡面,有個 assetsPublicPath
vue導航欄自定義設定帶圖片(選中狀態重新整理不消失)
轉載自https://blog.csdn.net/wang1006008051/article/details/78686451?utm_source=blogxgwz6 Vue導航欄 用Vue寫手機端的專
vue專案使用static目錄存放圖片解決方案
我個人喜歡把所有引用檔案全部放在打包檔案src的同級檔案static檔案內部,方便整合。 提醒:vue專案中正常情況下圖片是由 url-loader 處理,加入了hash值,如果放到static裡面webpack打包後只會把資源複製到釋出目錄而不會把小圖片優化為ba