vue+node+webpack搭建環境
一、環境搭建
注意node的版本,只有支援和諧模式的node才會支援es6,在基於webpack構建專案名稱時才不會報錯。推薦最新版本.
下載安裝包之後直接點選安裝即可。測試安裝成功的介面如下:
1.2、利用npm安裝webpack 命令列語句為npm install webpack -g 。測試安裝成功的介面如下:
1.3、下面就是安裝淘寶映象,如下圖:
1.4、接下來就是全域性安裝vue-cli。需要注意的是使用npm安裝vue-cli的時候時間很久,可能會超過兩個小時
安裝語句為:npm install --global vue-cli
1.5、建立一個基於
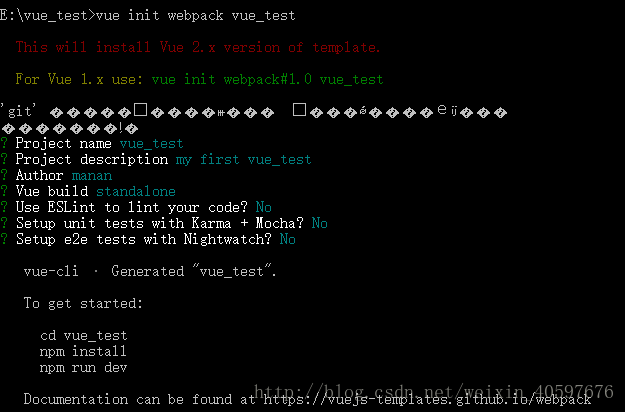
命令列語句為vue init webpack my-project (其中my-project為檔名稱,並且檔名只能是小寫字母)。在建立模板新專案的時候需要進入到指定的資料夾下面去。
在cmd裡輸入vue init webpack my-project (專案資料夾名),回車後,等待一小會兒,依次出現‘git’下的項,可按下圖操作
命令執行完成後可以看到在my-project的資料夾下面多瞭如下的內容:
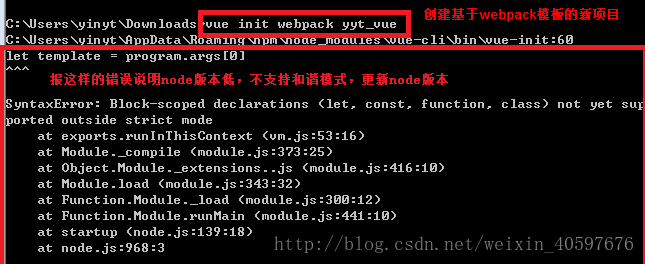
在建立新專案時,如果報以下錯誤,則說明node版本過低,不支援和諧模式(大概就是說支援es6,f否則不支援,具體還需大神指教),應換成高版本的node。錯誤如下圖所示:
5.安裝依賴
在cmd裡 1).輸入:cd my-project(專案名),回車,進入到具體專案資料夾
2).輸入:cnpm install,回車,等待一小會兒
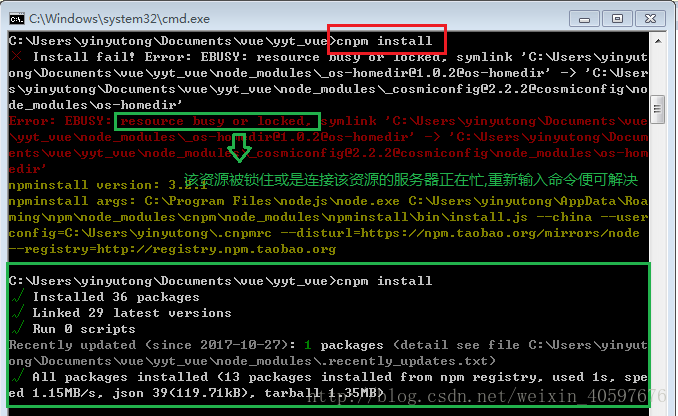
該命令執行後可能會出現以下錯誤,解決方案如下圖:
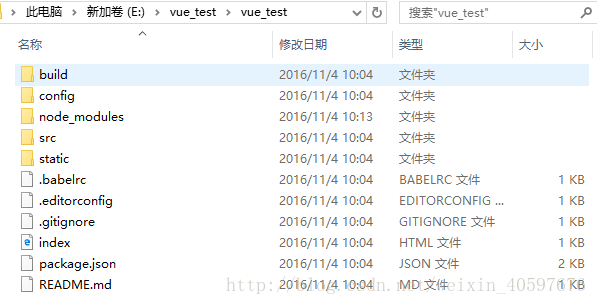
回到專案資料夾,會發現專案結構裡,多了一個node_modules資料夾(該檔案裡的內容就是之前安裝的依賴)
基於腳手架建立的預設專案結構如下圖所示:
6.webstorm安裝,專案的引入
去官網下載webstrom安裝包進行安裝。
一直next,根據自己電腦系統,選擇安裝64位的系統還是32位的,選中js,css,html àjetbrainsà然後就是install安裝
在webstorm中file下選擇open (選擇你的專案資料夾)
看著很簡單,我怕過幾天我操作出錯。
7.測試環境是否搭建成功
方法1:在cmd裡輸入:cnpm run dev
(顯然每次修改程式碼,每次去cmd輸入命令是個很繁瑣的過程,所以在webstorm中調出npm選單。
在package.json檔案上點選右鍵—〉點選show npm scripts 即可調出選單,以後執行只需在npm選單裡雙擊dev.
注意在命令列執行專案和dev執行專案不可一起進行,進行一個時需將另一個關閉,否則會報埠已被佔用的錯誤。
)
方法2:在瀏覽裡輸入:localhost:8080(預設埠為8080)
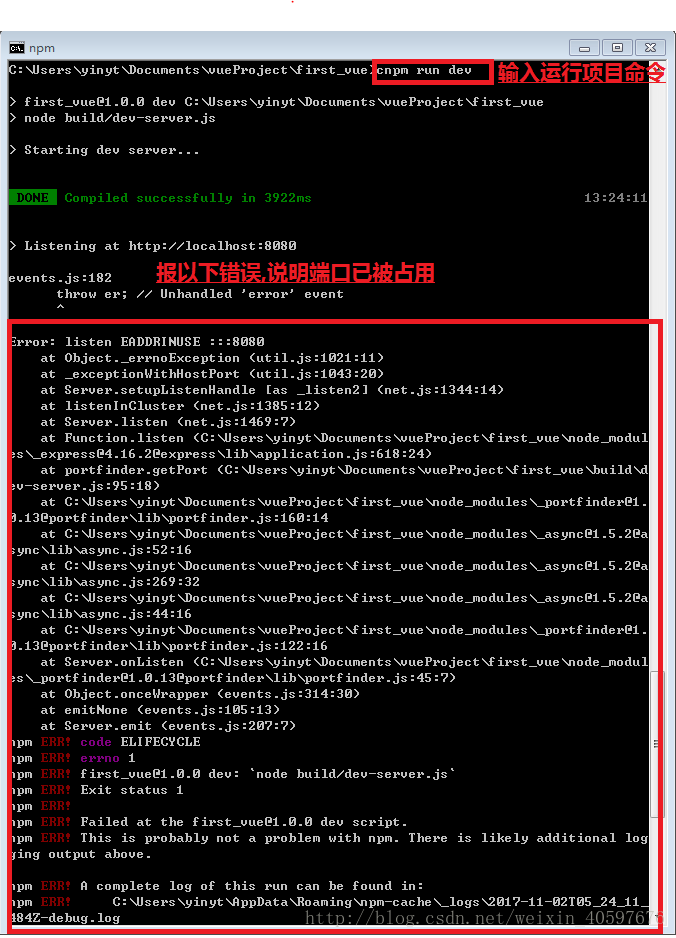
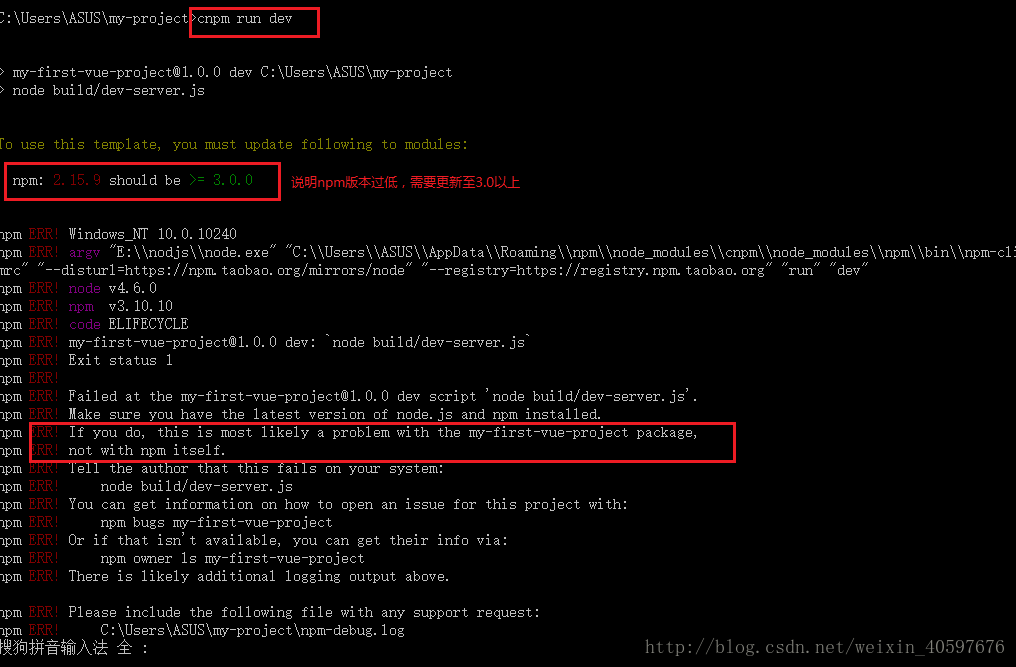
如果輸入執行命令後,報錯。則有兩種情況,如下圖所示:
第一種情況:端口占用問題
則解決方案為:
方案1:在程序中關閉該埠。
a. 開啟cmd,輸入命令netstat –ano 會出現所有的埠號,
b. local address下面是埠號,PID是佔用埠號的某程式的程序號,輸入命令netstat -aon|findstr "已被佔用的埠號",獲得對應的程序號(記住程序號)
c. 開啟工作管理員(ctrl + alt +delete) ,點選程序, 然後點選檢視,選擇“選擇列”,點選確定後就會找出佔用了埠程序程式
d. 找出記住的程序號,關閉
方案2:在config/index.js檔案中,修改埠號。Port:新埠號。
第二種:npm版本過低,需要升級:
解決方案:
a.輸入命令:npm install -g npm
b.複製C:\Users\{你的Windows使用者名稱}\AppData\Roaming\npm\node_modules\npm下的檔案到你的 NodeJS安裝目錄下的 \node_modules\npm 中,覆蓋掉原有的全部檔案
(或者用比較苯的方法,重新走一遍之前的步驟)
執行起來後的效果如下圖所示:
二、應個人需求會存在的改變
1、vue.js更改預設埠號8080為指定埠:
執行npm run dev實際是在呼叫根目錄下的package.json
開啟package.json後可發現有這樣一段程式碼
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
}
由此可知,我們應該檢視build目錄下的dev-server.js檔案
在dev-server.js檔案中可找到
var uri = 'http://localhost:' + port
此處的port便是我們將要尋找的,在dev-server.js的開始部分我們可以發現
var path = require('path')
而path又是從哪裡來的呢?
根目錄下有一個config資料夾,看名字就知道與配置有關,開啟config目錄下的index.js
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}
這裡不僅可以改變埠,還可以根據需要改變其他配置資訊。