vue2.0 + webpack+axios+elementUi+vue-router+vuex 搭建後臺管理系統環境部署(二)
前言
最近公司專案需要做一個小型的填報的錄入系統,根據業務的具體分析,採用了基於vue2.0 + webpack+axios+elementUi+vue-router+vuex全家桶的技術棧構建錄入系統,同時也作為學習vue全家桶技術棧的一個學習記錄。
專案初始化
第一步:安裝vue-cli,推薦全域性安裝,安裝過程請耐心等待
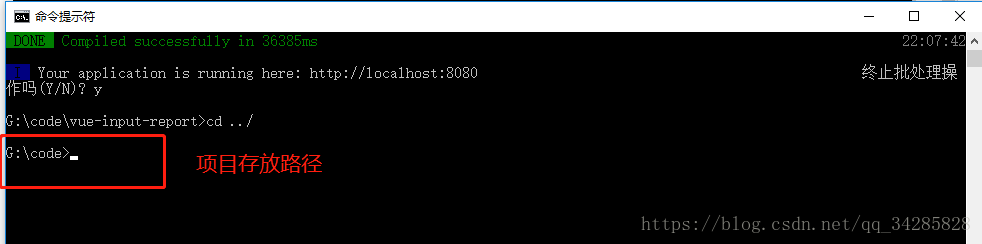
npm install -g vue-cli 第二步 初始化專案,首先開啟需要存放的專案位置,然後在輸入vue init webpack vue-input-report 直接一路回車就行,然後等待專案的初始化。
vue init webpack vue-input-report
資料夾的解釋
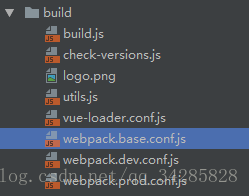
- build build資料夾中存放了啟動專案的配置檔案,如下圖
- config config資料夾中存放了配置專案是生產環境和開發環境以及bulid的一些資訊
- dist dist 資料夾存放編譯後,上線使用的前端檔案。
- src src 存放的是專案開發中原始碼的位置
- static static 存放的是專案載入的靜態資源的檔案
- index.html index.html專案的入口頁面
- package.json package.json 存放專案所需的安裝的依賴和版本等資訊
專案執行
在命令列中輸入npm run dev 等待專案啟動
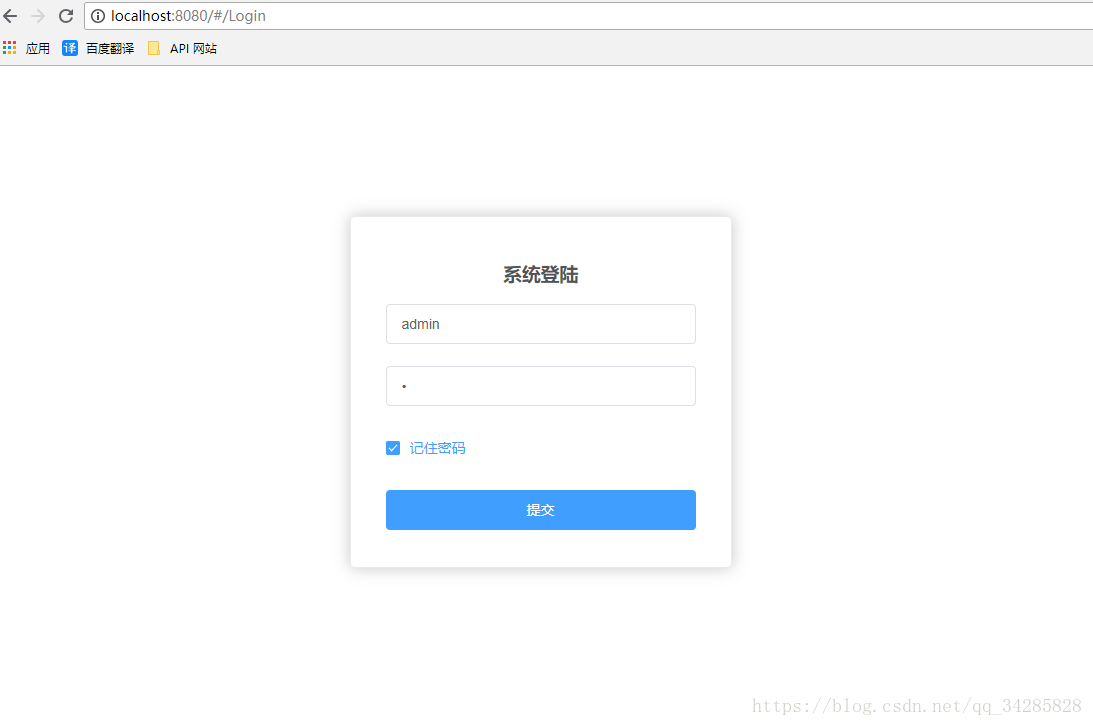
npm run dev在瀏覽器中輸入localhost:8080將會訪問到如下圖所示(我這裡已經重定向到登入頁面了)
相關推薦
vue2.0 + webpack+axios+elementUi+vue-router+vuex 搭建後臺管理系統環境部署(二)
前言 最近公司專案需要做一個小型的填報的錄入系統,根據業務的具體分析,採用了基於vue2.0 + webpack+axios+elementUi+vue-router+vuex全家桶的技術棧構建錄入系統,同時也作為學習vue全家桶技術棧的一個學習記錄。 專案初始化 第一
vue.js搭建使用者管理系統練手(二)----頁面框架搭建
專案程式碼完整地址是:https://github.com/lightTrace/vue.js 可以用來參考對比,但是由於是完整的,會比我下面一節一節來學習的複雜,但也都是入門的東西,可以看完一遍自我對照使用。 首先安裝 npm install -g vue
vue入門 | 使用vue.js2.0 + ElementUI開發後臺管理系統詳細教程(一)
轉載自:http://www.jianshu.com/p/d87d7140944e 導語 本次將會從頭到尾詳解,怎樣使用vue和ElementUI快速開發後臺管理系統,以及在開發過程中遇到的一些bug 如果執行時報錯,請檢查幾個包的版本 node.js 6.9.2
基於Vue和ElementUI/vue-router 和 vuex的後臺管理系統基礎腳手架
我也看了許多的開源框架,各有各的好吧 我整理了一下我之前的專案 提供了一套基本的基礎框架 開箱即用的 使用了vue-router 和 vuex ajax請求使用的axios 提供最基本的腳手架服務 github:https://github.com/langy
Vue2.0 探索之路——vue-router入門教程和總結 二級路由
https://blog.csdn.net/sinat_17775997/article/details/77823455https://www.cnblogs.com/songdongdong/p/7121014.html前言這是關於vue的第三篇博文。https://se
[ABP開源專案]--vue+vuex+vue-router+EF的許可權管理系統
好久沒寫文字了,當然大家也不期待嘛,反正看程式碼就行了。 演示網站 首先說下這個專案吧。 如標題一樣是基於VUE+.NET開發的框架,也是群友一直吼吼吼要一個vue版本的ABP框架。 我們先來看看首頁吧: 還比較酷炫,提供下演示賬號 演示地址:http://vue.yo
vue,vuex的後臺管理專案架子structure-admin,後端服務nodejs,前端vue頁面
1、vuex來實現狀態管理2、靜態頁面,未引入後端服務3、元件是用的是element-ui4、頁面佈局是上左右,左右佈局使用的彈性和佈局flex,左邊定寬,右邊計算寬度5、左右的滾動條是相互獨立的,去掉body上的滾動條6、沒有業務程式碼,僅僅是一個靜態的vuex的架子說明:之前使用左側menu的fixe
react初探索--react + react-router + ant-design 後臺管理系統配置
後臺 top key detail trees radi 嘗試 ouya img 首先確認安裝了node環境,Node >= 6。 如果對react 及 ant-design 一無所知,建議去閱讀下api文檔,react 可以在 codePen 在線練習。 react
【vue】iview-admin後臺管理系統頁面(②)
**** 表示埠號 ---- 表示程序號 在①的基礎上,使用iview-admin的專案若想有如下修改 1.想修改預設埠號8080到其他未佔用埠**** 1.1檢視埠****是否被佔用 windows+R 調出執行面板,輸
vue 雙向數據綁定的實現學習(二)- 監聽器的實現
view 編譯 代碼 圖片 eve 什麽 als 模板變量 server 廢話:上一篇https://www.cnblogs.com/adouwt/p/9928278.html 提到了vue實現的基本實現原理:Object.defineProperty() -數據劫持 和
vue搭建後臺管理系統專案
專案搭建所用技術 vue+webpack+ElementUi+ECharts+sass 步驟 首先要安裝node.js ,http://nodejs.cn/download/ 下載合適的版本安裝就好了;我們本章主要講如何讓專案執行起來. 1.進入到你的檔案目錄,開啟cmd,; 2
vue從入門到女裝??:從零開始搭建後臺管理系統(一)安裝框架
安裝及執行都是基於node的,不會node的可以自行百度,網上教程很多,也不難 專案效果預覽: demo1 demo2 原始碼下載 開始安裝框架: vue element-ui 注意如果報錯安裝失敗就重新安裝,不然雖然本地有element的依賴包但是可能會出一些奇怪的錯誤 另外element-ui
Vue專案中使用ueditor富文字編輯器(二)
vue專案打包後引入的ueditor富文字編輯器,資源載入不正確 如下圖:一個個解決: 1:ueditor.css ①如果用的是ueditor.all.js,在29336行修改如下: ②如果用的是ueditor.all.mai
vue開發中遇到的問題與解決方案(二)
1、vue裡獲取原生鍵盤事件this指向問題: var _this = this document.onkeydown = function (e) { var ev = e || window
vue全家桶+element-UI搭建後臺管理系統(4)“:登入攔截,登陸後才可以操作”
首先明白如何實現登入攔截,他的原理是什麼?這裡主要用到的是路由攔截,在路由表裡新增一個欄位:requireAuth,用於判斷該路由的訪問是否需要登入;定義完路由後,我們主要是利用vue-router提供的鉤子函式beforeEach()對路由進行判斷。現在 我們開始.....
構建一個基於Vue完整的商城後臺管理系統
###專案簡介: 該後臺管理系統是基於Vue2.0來實現的。其中包含了登入,使用者管理,商品管理,管理員許可權管理,資料統計,訂單管理,物流管理,代金券系統,支付方式配置頁面風格管理等模組。 前端技術 vue vue-cli 腳手架工具進行專案整體架構的搭建
WebLogic 10.3.5.0 叢集環境配置(二)
四、測試 在本實驗中使用HttpClusterServlet做叢集分發。 1. 在10.16.65.110伺服器上的cluster_domain中再建立一個受管伺服器proxy_server,監聽埠為8000,用於部署代理服務應用程式。 2.
實習專案總結-vue搭建後臺管理系統
1、後臺傳入大賽標題介面,前端用axios請求介面並顯示,帶有引數的請求,請求到的主要有大賽標題和大賽id,用el-select el-opotion進行顯示,使用v-for時注意key標識不能丟。 <el-select v-model="value" plcahol
vue+element搭建後臺管理系統(支援table條件搜尋)
程式碼地址(如果有幫助,請點個Star) vue:https://github.com/wwt729/ElementUIAdmin-master.git springboot後端:https://github.com/wwt729/managemail.git 相關技術 vue2:https:
Vue + Element-ui實現後臺管理系統(4)---封裝一個ECharts元件的一點思路
# 封裝一個ECharts元件的一點思路 有關後臺管理系統之前寫過三遍部落格,看這篇之前最好先看下這三篇部落格。另外這裡只展示關鍵部分程式碼,專案程式碼放在github上: [mall-manage-system](https://github.com/yudiandemingzi/mall-manage-