【手把手】帶你擼一個基於vueCli 3.0的前端框架
vuecli 是 vue 的一套工具,便於我們快速開發,其使用方法也是千奇百怪,各種奇技淫巧層出不窮,網上大多教程也只是教你怎麼去安裝,並沒有說要怎麼去用,今天來和大家探討一下該怎麼合理的使用。
1、建立專案
假設你已經安裝過node了,執行下面命令安裝vuecli3.0,如果你之前安裝過vuecli2.0,只需按照提示把2.0解除安裝,再安裝3.0
$ npm install -g @vue/cli然後建立一個專案, vuecli3就是專案名稱
$ vue create vuecli3其中有三個選項,第一個是我之前儲存的模板,第二個是預設,第三個是自定義,我們選擇最後一個(上下鍵選擇,回車確認)

選擇你要新增的哪些模組,可以參考我上面的選擇(空格選中)

路由 使用歷史模式。不加#號的那種

css編譯器我選擇stylus

Eslint選擇標準配置

選擇eslint的檢查方式,第一個是儲存就檢查,第二個是提交再檢查

選擇配置檔案,回車最後一步選擇是否儲存為模板

這樣一個專案就建立完成了
2、IDE的相關配置
我使用的是webstorm,簡單描述一下配置IDE怎麼方便我們開發
快速啟動專案,把vuecli的一些常用命令配進編輯器,不用每次都手輸命令

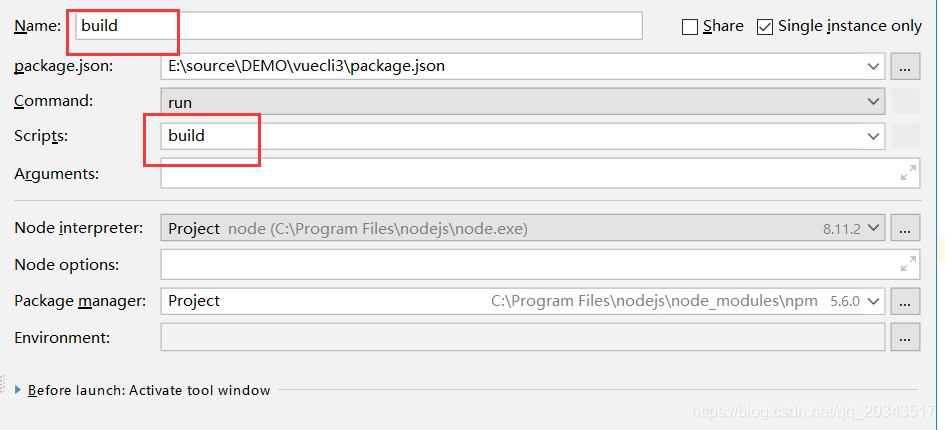
點選 + 選擇 npm

新增 npm run serve

新增 npm run build

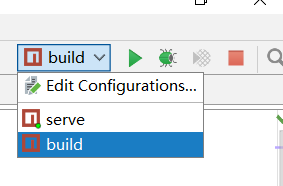
儲存之後,點選綠色的三角,可以快速的使用命令了

接下來,配置一下eslint,選擇 file -> settings

選擇 eslint,並開啟

3、新增使用者驗權
一般來說,當用戶登入之後,會在本地記住登入狀態,存入一個token,之後的每次請求都會攜帶token,前端也可以根據這個token來判斷使用者是否登入,
安裝 js-cookie
$ npm install js-cookie -S在src下新建資料夾 utils 並在 utils 下新建檔案 auth.js 寫入
import Cookies from 'js-cookie'
const TokenKey = 'Admin-Token'
export function getToken () {
return Cookies.get(TokenKey)
}
export function setToken (token) {
return Cookies.set(TokenKey, token)
}
export function removeToken () {
return Cookies.remove(TokenKey)
}4、新增路由守護
路由守護基本上是所有專案都用得到的,特別是對於那些部分需要的登入的,在utils下新建routering.js寫入
import router from '../router'
import { getToken } from '@/utils/auth' // 驗權
const whiteList = ['/login'] // 白名單
router.beforeEach((to, from, next) => {
if (getToken()) {
if (to.path === '/login') {
next({ path: '/home' })
} else {
next()
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next('/login')
}
}
})
router.afterEach(() => {
})
在 main.js 中引入
import '@/utils/routering'6、選擇 ui 庫
為了提高開發效率,一般都會選擇一個UI框架,各種ui框架令人眼花繚亂,層出不窮,已mint-ui為例 官網
$ npm install mint-ui -S在main.js中寫入
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)7、新增axios攔截
安裝 axios
$ npm install axios -S在 utils 下新建檔案request.js寫入
import axios from 'axios'
import { Toast } from 'mint-ui'
import { getToken } from '@/utils/auth'
// 建立axios例項
const service = axios.create({
baseURL: 'http://localhost:8080/xrb/',
timeout: 5000
})
// request攔截器
service.interceptors.request.use(
config => {
if (getToken()) {
config.data.session = getToken()
}
// 去掉字串型別引數前後的空格
for (var i in config.data) {
if (Object.prototype.toString.call(config.data[i]) === '[object String]') {
config.data[i] = config.data[i].trim()
}
}
return config
},
error => {
Toast({ message: '網路連線錯誤,請稍後再試!' })
Promise.reject(error)
}
)
// response 攔截器
service.interceptors.response.use(
response => {
const res = response.data
if (!res.success) {
Toast({ message: res.msg })
return Promise.reject('error')
} else {
return response.data
}
},
error => {
Toast({ message: '伺服器連線錯誤,請稍後再試!' })
return Promise.reject(error)
}
)
export default service
8、建立公共方法
有時需要一些公共的方法,比如格式化時間等,為此我們單獨建立一個檔案,在需要的時候直接引入就好了
在utils下新建檔案index.js寫入
// 判斷是否是整數
export function isInteger (str) {
return /^[0-9]{1,}$/.test(str)
}
9、api檔案
所有的api介面建議統一寫在一個檔案中方便維護,在src資料夾下新建資料夾api,在api下建立檔案api.js寫入
import request from '@/utils/request'
// 登入
export function login (params) {
return request({
url: 'login',
method: 'post',
data: params
})
}
// 獲取使用者資訊
export function userInfo (params) {
return request({
url: 'userInfo',
method: 'post',
data: params
})
}10、使用全域性css
全域性css用來放置公共樣式,在src資料夾下新建styles資料夾,在styles下新建 index.styl、mintui.styl,index.styl 裡面寫自定義的樣式,mintUI預設提供的樣式可能並不適合自己的專案,可以在mintui.styl裡面寫我們要覆蓋掉預設的樣式
index.styl中寫入
html,body
margin 0
padding 0
*
box-sizing border-box
font-family -apple-system, BlinkMacSystemFont, "PingFang SC","Helvetica Neue",STHeiti,"Microsoft Yahei",Tahoma,Simsun,sans-serif
mintui.styl中寫入,為了測試我把mintui的toast的字型顏色改為了粉色
.mint-toast
color pink然後在main.js中引入
import '@/styles/index.styl'
import '@/styles/mintui.styl'11、在vuex中使用api
修改src下的store.js
import Vue from 'vue'
import Vuex from 'vuex'
import { login } from '@/api/api'
import { setToken } from '@/utils/auth'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
userInfo: ''
},
mutations: {
SET_USER: (state, data) => {
state.userInfo = data
}
},
actions: {
login ({ commit }, userInfo) {
return new Promise((resolve, reject) => {
login(userInfo).then(response => {
const data = response.data
setToken(data.session)
commit('SET_USER', data)
resolve()
}).catch(error => {
reject(error)
})
})
}
}
})
12、在組建中使用
接下來說一下,在元件中如何使用上面的東西
修改app.vue如下
<template>
<div id="app">
<router-view/>
</div>
</template>
<style lang="stylus">
</style>在views下新建 login.vue、home.vue,內容如下
login.vue,實現了,呼叫全域性方法isInteger、呼叫axios裡的api方法
<template>
<div class="login">
<input type="text" v-model="user">
<input type="password" v-model="pwd">
<button @click="submit">登入</button>
</div>
</template>
<script>
import { isInteger } from '@/utils/index'
import { Toast, Indicator } from 'mint-ui'
export default {
name: 'login',
data () {
return {
user: '',
pwd: ''
}
},
methods: {
submit () {
if (!isInteger(this.user) || !isInteger(this.pwd)) {
Toast('請輸入整數')
} else {
Indicator.open('請稍後...')
this.$store.dispatch('login', {
user: this.user,
pwd: this.pwd
}).then((res) => {
Indicator.close()
this.$router.replace('/home')
}).catch(() => {
Indicator.close()
})
}
}
}
}
</script>
home.vue,呼叫api方法
<template>
<div class="home">
<h1>首頁</h1>
</div>
</template>
<script>
import { Indicator } from 'mint-ui'
import { userInfo } from '@/api/api'
export default {
name: 'home',
data () {
return {
userInfo: ''
}
},
created () {
Indicator.open('請稍後...')
userInfo({}).then(response => {
this.userInfo = response.data
Indicator.close()
}).catch(errs => {
Indicator.close()
})
}
}
</script>
最後修改src下的router.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/home',
name: 'home',
component: () => import('./views/home.vue')
},
{
path: '/login',
name: 'login',
component: () => import('./views/login.vue')
},
{
path: '*',
component: () => import('./views/login.vue')
}
]
})
另外還有 svg圖片的處理和vuex的持久化儲存,我就不多做說明,有需要的可以點這裡下載原始碼
