七天學會ASP.NET MVC(七)——建立單頁應用
本文參考自:http://www.codeproject.com/Articles/1010152/Learn-MVC-Project-in-Days-Day
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
系列文章
目錄
- 引言
- 最後一篇學什麼
- 實驗32—整理專案組織結構
- 關於實驗32
- 實驗33——建立單頁應用——第一部分—安裝
- 什麼是Areas?
- 關於實驗33
- 實驗34——建立單頁應用——第二部分—顯示Employee
- 實驗35——建立單頁應用——第三部分—新建Employee
- 實驗36——建立單頁應用——第三部分—上傳
實驗32 ———整理專案組織結構
實驗32與其他實驗不同,本實驗並不是在之前實驗基礎之上為程式新增新的功能,實驗32主要目的是整理專案結構,使專案條理清晰,能夠結構化系統化,便於其他人員理解。
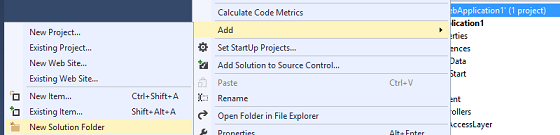
1. 建立解決方案資料夾
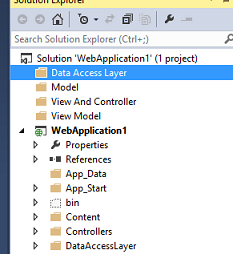
右鍵單擊,選擇“新解決方案資料夾—>新增—>新解決方案”,命名為“View And Controller”

重複上述步驟 ,建立資料夾“Model”,“ViewModel”,”Data Access Layer”

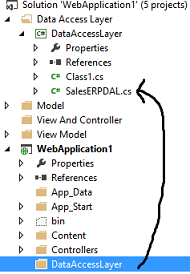
2. 建立資料訪問層工程
右擊“Data Access Layer”資料夾,新建類庫“DataAccessLayer”。
3. 建立業務層和業務實體項
在Model資料夾下建立新類庫“BusinessLayer”和“BusinessEntities”
4. 建立ViewModel 項
在ViewModel 資料夾下新建類庫項“ViewModel“
5. 新增引用
為以上建立的專案新增引用,如下:
1. DataAccessLayer 新增 BusinessEntities項
2. BusinessLayer 新增DataAccessLayer和 BusinessEntities項
3. MVC WebApplication 選擇 BusinessLayer,BusinessEntities, ViewModel
4. BusinessEntities 新增 System.ComponentModel.DataAnnotations
6. 設定
1.將DataAccessLayer資料夾下的 SalesERPDAL.cs檔案,複製貼上到新建立的 DataAccessLayer 類庫中。

2. 刪除MVC專案(WebApplication1)的DataAccessLayer資料夾
3. 同上,將Model資料夾中的 Employee.cs, UserDetails.cs 及 UserStatus.cs檔案複製到新建的 BusinessEntities資料夾中。
4. 將MVC專案中的Model資料夾的 EmployeeBusinessLayer.cs檔案貼上到新建的 BusinessLayer的資料夾中。
5. 刪除MVC中的Model資料夾
6. 將MVC專案的ViewModels資料夾下所有的檔案複製到新建的ViewModel 類庫項中。
7. 刪除ViewModels資料夾
8. 將整個MVC專案剪下到”View And Controller”解決方案資料夾中。
7. Build
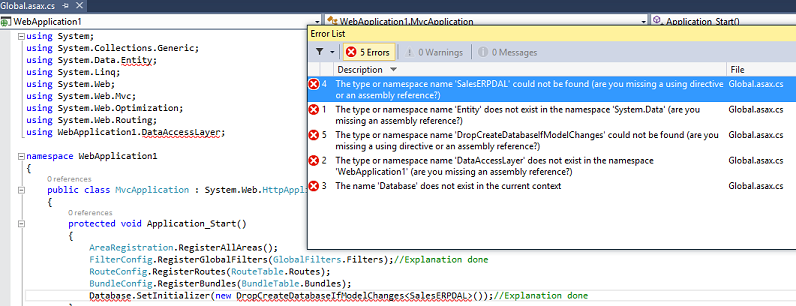
選擇Build->Build Solution from menu bar,會報錯。

8. 改錯
1. 給ViewModel項新增System.Web 引用
2. 在DataAccessLayer 和 BusinessLayer中使用Nuget 管理,並安裝EF(Entity Framework)(如果對於Nuget的使用有不理解的地方可以檢視第三篇部落格文章)
注意:在Business Layer中引用EF 是非常必要的,因為Business Layer與DataAccessLayer 直接關聯的,而完善的體系架構它自身的業務層是不應該與DataAccessLayer直接關聯,因此我們必須使用pattern庫,協助完成。
3. 刪除MVC 專案中的EF
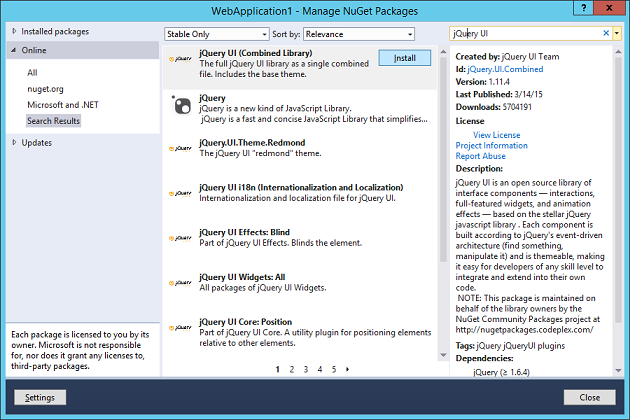
- 右擊MVC 專案,選擇”Manage Nuget packages“選項
- 在彈出的對話方塊中選擇”Installed Packages“
- 則會顯示所有的已安裝項,選擇EF,點解解除安裝。
9. 編譯會發現還是會報錯

10. 修改錯誤
報錯是由於在專案中既沒有引用 SalesERPDAL,也沒有引用EF,在專案中直接引用也並不是優質的解決方案。
1. 在DataAccessLayer項中 新建帶有靜態方法”SetDatabase“的類”DatabaseSettings“
1: using System.Data.Entity;
2: using WebApplication1.DataAccessLayer;
3: namespace DataAccessLayer
4: {
5: public class DatabaseSettings
6: {
7: public static void SetDatabase()
8: {
9: Database.SetInitializer(new DropCreateDatabaseIfModelChanges<SalesERPDAL>());<saleserpdal>
10: }
11: }
12: }
2. 在 BusinessLayer項中新建帶有”SetBusiness“ 靜態方法的”BusinessSettings“類。
1: using DataAccessLayer;
2:
3: namespace BusinessLayer
4: {
5: public class BusinessSettings
6: {
7: public static void SetBusiness()
8: {
9: DatabaseSettings.SetDatabase();
10: }
11: }
12: }
3. 刪除global.asax 中的報錯的Using語句 和 Database.SetInitializer 語句。 呼叫 BusinessSettings.SetBusiness 函式:
1: using BusinessLayer;
2: .
3: .
4: .
5: BundleConfig.RegisterBundles(BundleTable.Bundles);
6: BusinessSettings.SetBusiness();
再次編譯程式,會發現成功。
關於實驗32
什麼是解決方案資料夾?
解決方案資料夾是邏輯性的資料夾,並不是在物理磁碟上實際建立,這裡使用解決方案資料夾就是為了使專案更系統化更有結構。
實驗33——建立單頁應用 1—安裝
實驗33中,不再使用已建立好的控制器和檢視,會建立新的控制器及檢視,建立新控制器和檢視原因如下:
1. 保證現有的選項完整,也會用於舊版本與新版本對比
2. 學習理解ASP.NET MVC 新概念:Areas
接下來,我們需要從頭開始新建controllers, views,ViewModels。
下面的檔案可以被重用:
- 已建立的業務層
- 已建立的資料訪問層
- 已建立的業務實體
- 授權和異常過濾器
- FooterViewModel
- Footer.cshtml
1. 建立新Area
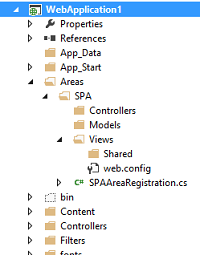
右擊專案,選擇新增->Area,在彈出對話方塊中輸入SPA,點選確認,生成新的資料夾,因為在該資料夾中不需要Model中Area的資料夾,刪掉。


接下來我們先了解一下Areas的概念
Areas
Areas是實現Asp.net MVC 專案模組化管理的一種簡單方法。
每個專案由多個模組組成,如支付模組,客戶關係模組等。在傳統的專案中,採用“資料夾”來實現模組化管理的,你會發現在單個專案中會有多個同級資料夾,每個資料夾代表一個模組,並儲存各模組相關的檔案。
然而,在Asp.net MVC 專案中使用自定義資料夾實現功能模組化會導致很多問題。
下面是在Asp.Net MVC中使用資料夾來實現模組化功能需要注意的幾點:
- DataAccessLayer, BusinessLayer, BusinessEntities和ViewModels的使用不會導致其他問題,在任何情況下,可視作簡單的類使用。
- Controllers—只能儲存在Controller 資料夾,但是這不是大問題,從MVC4開始,控制器的路徑不再受限。現在可以放在任何檔案目錄下。
- 所有的Views必須放在“~/Views/ControllerName” or “~/Views/Shared”資料夾。
2. 建立必要的ViewModels
在ViewModel類庫下新建資料夾並命名為SPA,建立ViewModel,命名為”MainViewModel“,如下:
1: using WebApplication1.ViewModels;
2: namespace WebApplication1.ViewModels.SPA
3: {
4: public class MainViewModel
5: {
6: public string UserName { get; set; }
7: public FooterViewModel FooterData { get; set; }//New Property
8: }
9: }
3. 建立Index action 方法
在 MainController 中輸入:
1: using WebApplication1.ViewModels.SPA;
2: using OldViewModel=WebApplication1.ViewModels;
在MainController 中新建Action 方法,如下:
1: public ActionResult Index()
2: {
3: MainViewModel v = new MainViewModel();
4: v.UserName = User.Identity.Name;
5: v.FooterData = new OldViewModel.FooterViewModel();
6: v.FooterData.CompanyName = "StepByStepSchools";//Can be set to dynamic value
7: v.FooterData.Year = DateTime.Now.Year.ToString();
8: return View("Index", v);
9: }
using OldViewModel=WebApplication1.ViewModels 這行程式碼中,給WebApplication1.ViewModels 添加了別名OldViewModel,使用時可直接寫成OldViewModel.ClassName這種形式。
如果不定義別名的話,會產生歧義,因為WebApplication1.ViewModels.SPA 和 WebApplication1.ViewModels下有名稱相同的類。
4.建立Index View
建立與上述Index方法匹配的View
1: @using WebApplication1.ViewModels.SPA
2: @model MainViewModel
3: <!DOCTYPE html>
4:
5: <html>
6: <head>
7: <meta name="viewport" content="width=device-width" />
8: <title>Employee Single Page Application</title>
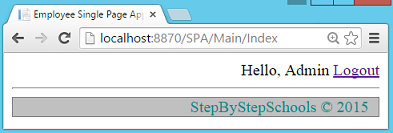
5. 執行測試

關於實驗33
為什麼在控制器名前需要使用SPA關鍵字?
在ASP.NET MVC應用中新增area時,Visual Studio會自動建立並命名為“[AreaName]AreaRegistration.cs”的檔案,其中包含了AreaRegistration的派生類。該類定義了 AreaName屬性和用來定義register路勁資訊的 RegisterArea 方法。
在本次實驗中你會發現nameSpaArealRegistration.cs檔案被存放在“~/Areas/Spa”資料夾下,SpaArealRegistration類的RegisterArea方法的程式碼如下:
1: context.MapRoute(
2: "SPA_default",
3: "SPA/{controller}/{action}/{id}",
4: new { action = "Index", id = UrlParameter.Optional }
5: );
這就是為什麼一提到Controllers,我們會在Controllers前面加SPA關鍵字。
SPAAreaRegistration的RegisterArea方法是怎樣被呼叫的?
開啟global.asax檔案,首行程式碼如下:
1: AreaRegistration.RegisterAllAreas();
RegisterAllAreas方法會找到應用程式域中所有AreaRegistration的派生類,並主動呼叫RegisterArea方法
是否可以不使用SPA關鍵字來呼叫MainController?
AreaRegistration類在不刪除其他路徑的同時會建立新路徑。RouteConfig類中定義了新路徑仍然會起作用。如之前所說的,Controller存放的路徑是不受限制的,因此它可以工作但可能不會正常的顯示,因為無法找到合適的View。
實驗34——建立單頁應用2—顯示Employees
1.建立ViewModel,實現“顯示Empoyee”功能
在SPA中新建兩個ViewModel 類,命名為”EmployeeViewModel“及”EmployeeListViewModel“:
1: namespace WebApplication1.ViewModels.SPA
2: {
3: public class EmployeeViewModel
4: {
5: public string EmployeeName { get; set; }
6: public string Salary { get; set; }
7: public string SalaryColor { get; set; }
8: }
9: }
1: namespace WebApplication1.ViewModels.SPA
2: {
3: public class EmployeeListViewModel
4: {
5: public List<employeeviewmodel> Employees { get; set; }
6: }
7: }
8: </employeeviewmodel>
注意:這兩個ViewModel 都是由非SPA 應用建立的,唯一的區別就在於這次不需要使用BaseViewModel。
2. 建立EmployeeList Index
在MainController 中建立新的Action 方法”EmployeeList“action 方法
1: public ActionResult EmployeeList()
2: {
3: EmployeeListViewModel employeeListViewModel = new EmployeeListViewModel();
4: EmployeeBusinessLayer empBal = new EmployeeBusinessLayer();
5: List<employee> employees = empBal.GetEmployees();
6:
7: List<employeeviewmodel> empViewModels = new List<employeeviewmodel>();
8:
9: foreach (Employee emp in employees)
10: {
11: EmployeeViewModel empViewModel = new EmployeeViewModel();
12: empViewModel.EmployeeName = emp.FirstName + " " + emp.LastName;
13: empViewModel.Salary = emp.Salary.Value.ToString("C");
14: if (emp.Salary > 15000)
15: {
16: empViewModel.SalaryColor = "yellow";
17: }
18: else
19: {
20: empViewModel.SalaryColor = "green";
21: }
22: empViewModels.Add(empViewModel);
23: }
24: employeeListViewModel.Employees = empViewModels;
25: return View("EmployeeList", employeeListViewModel);
26: }
27: </employeeviewmodel>
注意: 不需要使用 HeaderFooterFilter
3. 建立AddNewLink 分部View
之前新增AddNewLink 分部View已經無法使用,因為Anchor標籤會造成全域性重新整理,我們的目標是建立”單頁應用“,因此不需要全域性重新整理。
在”~/Areas/Spa/Views/Main“ 資料夾新建分部View”AddNewLink.cshtml“。
1: <a href="#" onclick="OpenAddNew();">Add New</a>
4. 建立 AddNewLink Action 方法
在MainController中建立 ”GetAddNewLink“ action 方法。
1: public ActionResult GetAddNewLink()
2: {
3: if (Convert.ToBoolean(Session["IsAdmin"]))
4: {
5: return PartialView("AddNewLink");
6: }
7: else
8: {
9: return new EmptyResult();
10: }
11: }
5. 新建 EmployeeList View
在“~/Areas/Spa/Views/Main”中建立新分部View 命名為“EmployeeList”。
1: @using WebApplication1.ViewModels.SPA
2: @model EmployeeListViewModel
3: <div>
4: @{
5: Html.RenderAction("GetAddNewLink");
6: }
7:
8: <table border="1" id="EmployeeTable">
9: <tr>
10: <th>Employee Name</th>
6. 設定EmployeeList 為初始頁面
開啟“~/Areas/Spa/Views/Main/Index.cshtml”檔案,在Div標籤內包含EmployeeList action結果。
1: ...
2: </div>
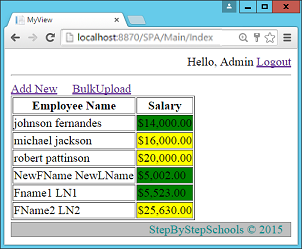
7. 執行

實驗 35——建立單頁應用3—建立Employee
1. 建立AddNew ViewModels
在SPA中新建 ViewModel類庫項的ViewModel,命名為“CreateEmployeeViewModel”。
1: namespace WebApplication1.ViewModels.SPA
2: {
3: public class CreateEmployeeViewModel
4: {
5: public string FirstName { get; set; }
6: public string LastName { get; set; }
7: public string Salary { get; set; }
8: }
9: }
2. 建立AddNew action 方法
在MainController中輸入using 語句:
1: using WebApplication1.Filters;
在MainController 中建立AddNew action 方法:
1: [AdminFilter]
2: public ActionResult AddNew()
3: {
4: CreateEmployeeViewModel v = new CreateEmployeeViewModel();
5: return PartialView("CreateEmployee", v);
6: }
3. 建立 CreateEmployee 分部View
在“~/Areas/Spa/Views/Main”中建立新的分部View“CreateEmployee”
1: @using WebApplication1.ViewModels.SPA
2: @model CreateEmployeeViewModel
3: <div>
4: <table>
5: <tr>
6: <td>
7: First Name:
8: </td>
4. 新增 jQuery UI
右擊專案選擇“Manage Nuget Manager”。找到“jQuery UI”並安裝。

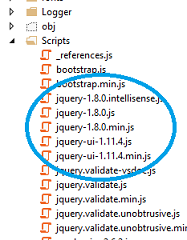
專案中會自動新增.js和.css檔案

5. 在專案中新增jQuery UI
開啟“~/Areas/Spa/Views/Main/Index.cshtml”,新增jQuery.js,jQueryUI.js 及所有的.css檔案的引用。這些檔案會通過Nuget Manager新增到jQuery UI 包中。
1: <head>
2: <meta name="viewport" content="width=device-width" />
3: <script src="~/Scripts/jquery-1.8.0.js"></script>
4: <script src="~/Scripts/jquery-ui-1.11.4.js"></script>
5: <title>Employee Single Page Application</title>
6: <link href="~/Content/themes/base/all.css" rel="stylesheet" />
7: ...
6. 實現 OpenAddNew 方法
在“~/Areas/Spa/Views/Main/Index.cshtml”中新建JavaScript方法“OpenAddNew”。
1: <script>
2: function OpenAddNew() {
3: $.get("/SPA/Main/AddNew").then
4: (
5: function (r) {
6: $("<div id='DivCreateEmployee'></div>").html(r).
7: dialog({
8: width: 'auto', height: 'auto', modal: true, title: "Create New Employee",
9: close: function () {
10: $('#DivCreateEmployee').remove();
11: }
12: });
13: }
14: );
15: }
16: </script>
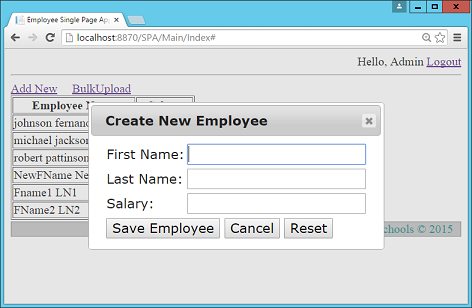
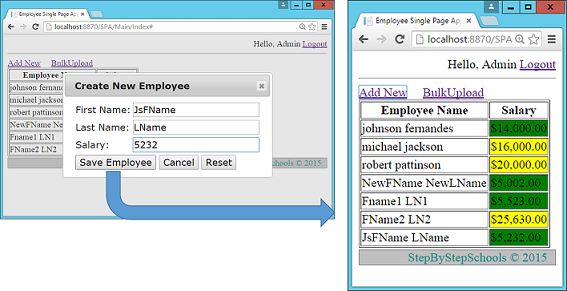
7. 執行
完成登入步驟後導航到Index中,點選Add New 連結。

8. 建立 ResetForm 方法
在CreateEmployee.cshtml頂部,輸入以下程式碼,建立ResetForm函式:
1: @model CreateEmployeeViewModel
2: <script>
3: function ResetForm() {
4: document.getElementById('TxtFName').value = "";
5: document.getElementById('TxtLName').value = "";
6: document.getElementById('TxtSalary').value = "";
7: }
8: </script>
9. 建立 CancelSave 方法
在CreateEmployee.cshtml頂部,輸入以下程式碼,建立CancelSave 函式:
1: document.getElementById('TxtSalary').value = "";
2: }
3: function CancelSave() {
4: $('#DivCreateEmployee').dialog('close');
5: }
在開始下一步驟之前,我們先來了解我們將實現的功能:
- 終端使用者點選儲存按鈕
- 輸入值必須在客戶端完成驗證
- 會將合法值傳到伺服器端
- 新Employee記錄必須儲存到資料庫中
- CreateEmployee對話方塊使用完成之後必須關閉
- 插入新值後,需要更新表格。
為了實現三大功能,先確定一些實現計劃:
1.驗證
驗證功能可以使用之前專案的驗證程式碼。
2.儲存功能
我們會建立新的MVC action 方法實現儲存Employee,並使用jQuery Ajax呼叫
3. 伺服器端與客戶端進行資料通訊
在之前的實驗中,使用Form標籤和提交按鈕來輔助完成的,現在由於使用這兩種功能會導致全域性重新整理,因此我們將使用jQuery Ajax方法來替代Form標籤和提交按鈕。
尋求解決方案
1. 理解問題
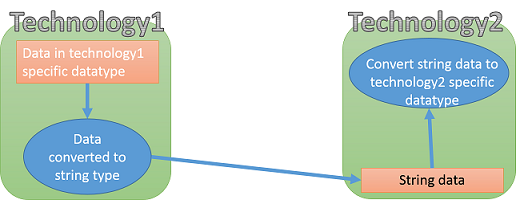
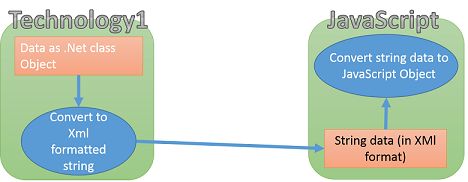
大家會疑惑JavaScript和Asp.NET 是兩種技術,如何進行資料互動?
解決方案: 通用資料型別
由於這兩種技術都支援如int,float等等資料型別,儘管他們的儲存方式,大小不同,但是在行業總有一種資料型別能夠處理任何資料,稱之為最相容資料型別即字串型別。
通用的解決方案就是將所有資料轉換為字串型別,因為無論哪種技術都支援且能理解字串型別的資料。

問題:複雜資料該怎麼傳遞?
.net中的複雜資料通常指的是類和物件,這一類資料,.net與其他技術傳遞複雜資料就意味著傳類物件的資料,從JavaScript給其他技術傳的複雜型別資料就是JavaScript物件。因此是不可能直接傳遞的,因此我們需要將物件型別的資料轉換為標準的字串型別,然後再發送。
解決方案—標準的通用資料格式
可以使用XML定義一種通用的資料格式,因為每種技術都需要將資料轉換為XML格式的字串,來與其他技術通訊,跟字串型別一樣,XML是每種技術都會考慮的一種標準格式。
如下,用C#建立的Employee物件,可以用XML 表示為:
1: <employee></employee><Employee>
2: <EmpName>Sukesh</EmpName>
3: <Address>Mumbai</Address>
4: </Employee>
因此可選的解決方案就是,將技術1中的複雜資料轉換為XML格式的字串,然再發送給技術2.

然而使用XML格式可能會導致資料佔用的位元組數太多,不易傳送。資料SiZE越大意味著效能越低效。還有就是XML的建立和解析比較困難。
為了處理XML建立和解析的問題,使用JSON格式,全稱“JavaScript Object Notation”。
C#建立的Employee物件用JSON表示:
1: {
2: EmpName: "Sukesh",
3: Address: "Mumbai"
4: }
JSON資料是相對輕量級的資料型別,且JAVASCRIPT提供轉換和解析JSON格式的功能函式。
1: var e={
2: EmpName= “Sukesh”,
3: Address= “Mumbai”
4: };
5: var EmployeeJsonString = JSON.stringify(e);//This EmployeeJsonString will be send to other technologies.
1: var EmployeeJsonString=GetFromOtherTechnology();
2: var e=JSON.parse(EmployeeJsonString);
3: alert(e.EmpName);
4: alert(e.Address);
資料傳輸的問題解決了,讓我們繼續進行實驗。
10. 建立 SaveEmployee action
在MainController中建立action,如下:
1: [AdminFilter]
2: public ActionResult SaveEmployee(Employee emp)
3: {
4: EmployeeBusinessLayer empBal = new EmployeeBusinessLayer();
5: empBal.SaveEmployee(emp);
6:
7: EmployeeViewModel empViewModel = new EmployeeViewModel();
8: empViewModel.EmployeeName = emp.FirstName + " " + emp.LastName;
9: empViewModel.Salary = emp.Salary.Value.ToString("C");
10: if (emp.Salary > 15000)
11: {
12: empViewModel.SalaryColor = "yellow";
13: }
14: else
15: {
16: empViewModel.SalaryColor = "green";
17: }
18: return Json(empViewModel);
19: }
上述程式碼中,使用Json方法在MVC action方法到JavaScript之間傳Json字串。
11. 新增 Validation.js 引用
1: @using WebApplication1.ViewModels.SPA
2: @model CreateEmployeeViewModel
3: <script src="~/Scripts/Validations.js"></script>
12. 建立 SaveEmployee 方法
在CreateEmployee.cshtml View中,建立 SaveEmployee方法:
1: ...
2: ...
3:
4: function SaveEmployee() {
5: if (IsValid()) {
6: var e =
7: {
8: FirstName: $('#TxtFName').val(),
9: LastName: $('#TxtLName').val(),
10: Salary: $('#TxtSalary').val()
11: };
12: $.post("/SPA/Main/SaveEmployee",e).then(
13: function (r) {
14: var newTr = $('<tr></tr>');
15: var nameTD = $('<td></td>');
16: var salaryTD = $('<td></td>');
17:
18: nameTD.text(r.EmployeeName);
19: salaryTD.text(r.Salary);
20:
21: salaryTD.css("background-color", r.SalaryColor);
22:
23: newTr.append(nameTD);
24: newTr.append(salaryTD);
25:
26: $('#EmployeeTable').append(newTr);
27: $('#DivCreateEmployee').dialog('close');
28: }
29: );
30: }
31: }
32: </script>
13. 執行

關於實驗35
JSON 方法的作用是什麼?
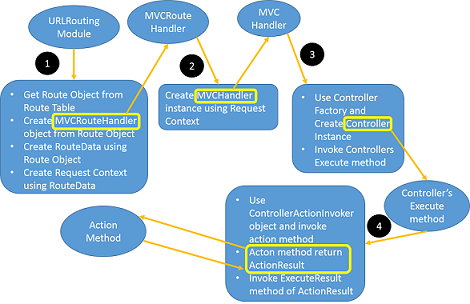
返回JSONResult,JSONResult 是ActionResult 的子類。在第六篇部落格中講過MVC的請求週期。

ExecuteResult是ActionResult中宣告的抽象方法,ActionResult所有的子類都定義了該方法。在第一篇部落格中我們已經講過ViewResult 的ExecuteResult方法實現的功能,有什麼不理解的可以翻看第一篇部落格。
實驗36——建立單頁應用—4—批量上傳
1. 建立SpaBulkUploadController
建立新的AsyncController“ SpaBulkUploadController”
1: namespace WebApplication1.Areas.SPA.Controllers
2: {
3: public class SpaBulkUploadController : AsyncController
4: {
5: }
6: }
2. 建立Index Action
在步驟1中的Controller中建立新的Index Action 方法,如下:
1: [AdminFilter]
2: public ActionResult Index()
3: {
4: return PartialView("Index");
5: }
3. 建立Index 分部View
在“~/Areas/Spa/Views/SpaBulkUpload”中建立 Index分部View
1: <div>
2: Select File : <input type="file" name="fileUpload" id="MyFileUploader" value="" />
3: <input type="submit" name="name" value="Upload" onclick="Upload();" />
4: </div>
4. 建立 OpenBulkUpload 方法
開啟“~/Areas/Spa/Views/Main/Index.cshtml”檔案,新建JavaScript 方法OpenBulkUpload
1: function OpenBulkUpload() {
2: $.get("/SPA/SpaBulkUpload/Index").then
3: (
4: function (r) {
5: $("<div id='DivBulkUpload'></div>").html(r).dialog({ width: 'auto', height: 'auto', modal: true, title: "Create New Employee",
6: close: function () {
7: $('#DivBulkUpload').remove();
8: } });
9: }
10: );
11: }
12: </script>
13: </head>
14: <body>
15: <div style="text-align:right">
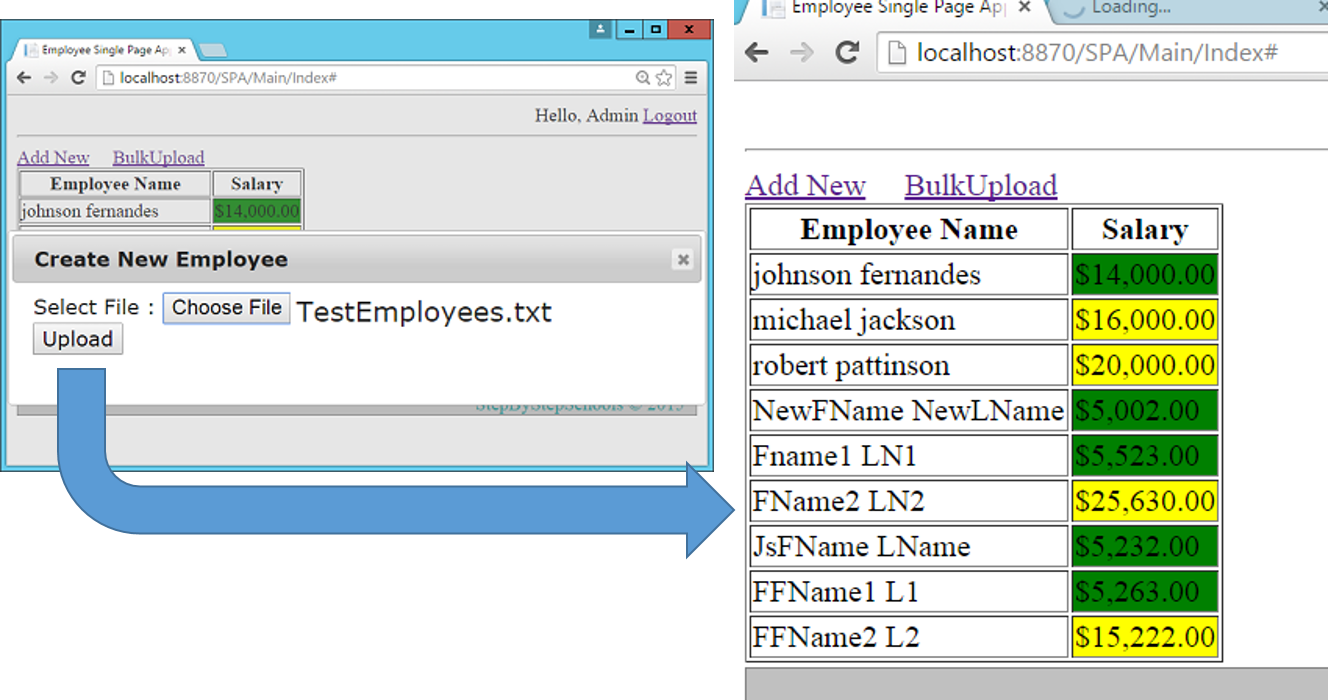
5. 執行

6. 新建FileUploadViewModel
在ViewModel SPA資料夾中新建View Model”FileUploadViewModel”。
1: namespace WebApplication1.ViewModels.SPA
2: {
3: public class FileUploadViewModel
4: {
5: public HttpPostedFileBase fileUpload { get; set; }
6: }
7: }
7. 建立Upload Action
1: [AdminFilter]
2: public async Task<actionresult> Upload(FileUploadViewModel model)
3: {
4: int t1 = Thread.CurrentThread.ManagedThreadId;
5: List<employee> employees = await Task.Factory.StartNew<list<employee>>
6: (() => GetEmployees(model));
7: int t2 = Thread.CurrentThread.ManagedThreadId;
8: EmployeeBusinessLayer bal = new EmployeeBusinessLayer();
9: bal.UploadEmployees(employees);
10: EmployeeListViewModel vm = new EmployeeListViewModel();
11: vm.Employees = new List<employeeviewmodel>();
12: foreach (Employee item in employees)
13: {
14: EmployeeViewModel evm = new EmployeeViewModel();
15: evm.EmployeeName = item.FirstName + " " + item.LastName;
16: evm.Salary = item.Salary.Value.ToString("C");
17: if (item.Salary > 15000)
18: {
19: evm.SalaryColor = "yellow";
20: }
21: else
22: {
23: evm.SalaryColor = "green";
24: }
25: vm.Employees.Add(evm);
26: }
27: return Json(vm);
28: }
29:
30: private List<employee> GetEmployees(FileUploadViewModel model)
31: {
32: List<employee> employees = new List<employee>();
33: StreamReader csvreader = new StreamReader(model.fileUpload.InputStream);
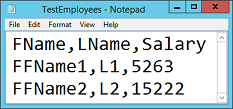
34: csvreader.ReadLine();// Assuming first line is header
35: while (!csvreader.EndOfStream)
36: {
37: var line = csvreader.ReadLine();
38: var values = line.Split(',');//Values are comma separated
39: Employee e = new Employee();
40: e.FirstName = values[0];
41: e.LastName = values[1];
42: e.Salary = int.Parse(values[2]);
43: employees.Add(e);
44: }
45: return employees;
46: }
47: </employee>
8. 建立Upload 函式
開啟”~/Areas/Spa/Views/SpaBulkUpload”的Index View。建立JavaScript函式,命名為“Upload”
1: <script>
2: function Upload() {
3: debugger;
4: var fd = new FormData();
5: var file = $('#MyFileUploader')[0];
6: fd.append("fileUpload", file.files[0]);
7: $.ajax({
8: url: "/Spa/SpaBulkUpload/Upload",
9: type: 'POST',
10: contentType: false,
11: processData: false,
12: data: fd
13: }).then(function (e) {
14: debugger;
15: for (i = 0; i < e.Employees.length; i++)
16: {
17: var newTr = $('<tr></tr>');
18: var nameTD = $('<td></td>');
19: var salaryTD = $('<td></td>');
20:
21: nameTD.text(e.Employees[i].EmployeeName);
22: salaryTD.text(e.Employees[i].Salary);
23:
24: salaryTD.css("background-color", e.Employees[i].SalaryColor);
25:
26: newTr.append(nameTD);
27: newTr.append(salaryTD);
28:
29: $('#EmployeeTable').append(newTr);
30: }
31: $('#DivBulkUpload').dialog('close');
32: });
33: }
34: </script>
9. 執行


總結
以上本系列的七篇文章就是介紹MVC知識的全部內容了,看到這裡你是否已經對MVC的知識有了較為全面的掌握?在具備MVC知識的同時,使用一些開發工具將會使我們的開發過程變得事半功倍,藉助 這款輕量級控制元件,開發效率大大提高的同時,工作量也會大大減少。
七天學會MVC 就到這裡結束了,謝謝大家的支援,希望大家都能夠掌握所講述的MVC知識,希望都能夠進步!
相關閱讀:

