WordPress 佈景主題修改
WordPress 上有很多免費的佈景主題(Theme) 可以讓寫的文章顯示起來很酷炫,但是很多佈景主題都是陽春版,很多都特地變醜,為的是要我們花錢去買他們的 PRO 或 GOLD 版,他們會在付費的版本裡,提供較多的服務,也比較漂亮。
以這個 Pingraphy 為例,套用出來的效果,在條列頁會沒有縮圖!解法很簡單。先套到其他的Theme在條列頁裡有縮圖的,看他的縮圖是怎麼出來的。
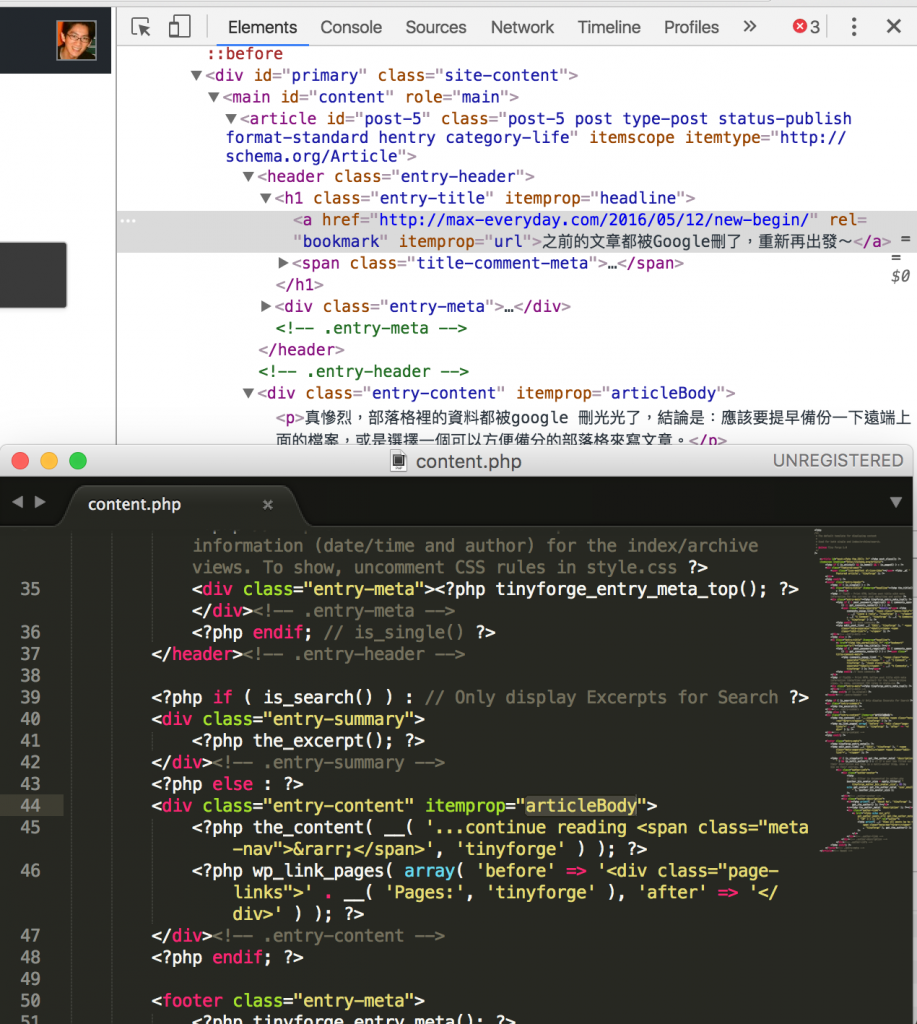
發現,在 content.php 裡,有一個 “articleBody” 在 php 和產生出來的 html 裡可以對應的上。
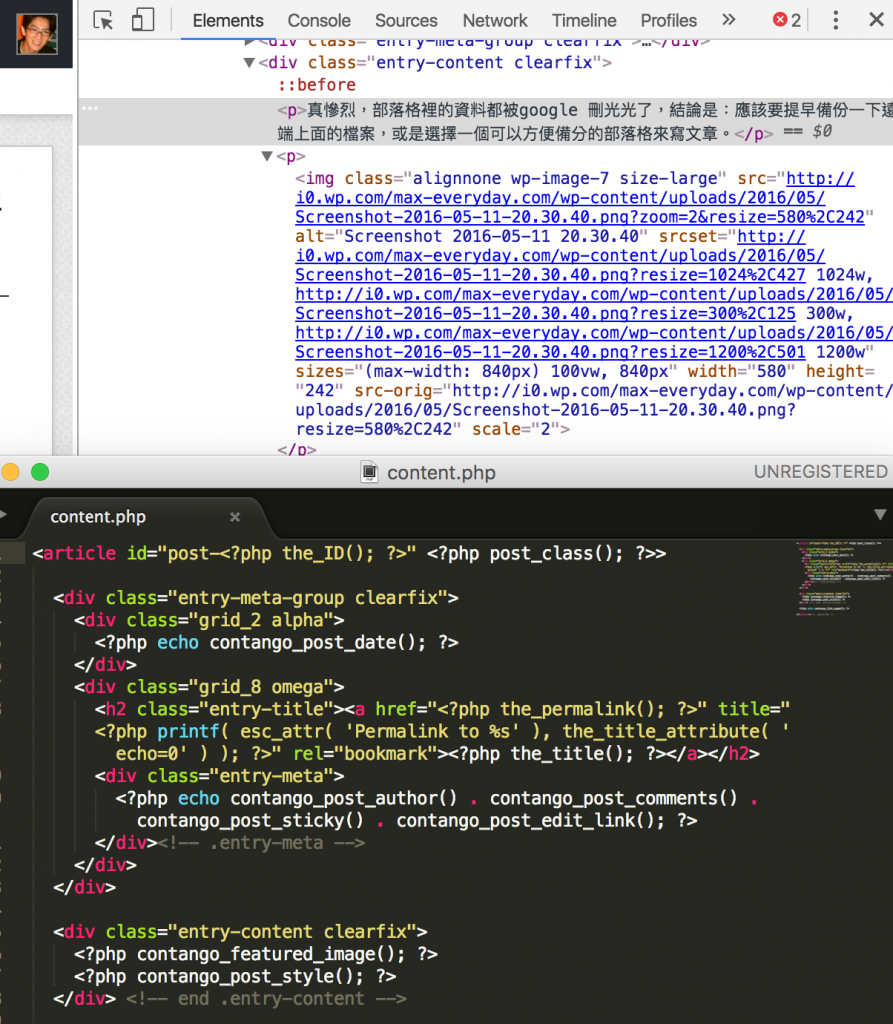
在另一個 contango 的 theme 裡,也是 content.php 裡可以和條列頁裡的結構做對應,並 trace 這個網頁裡的 contango_featured_image() 和相關的檔案。
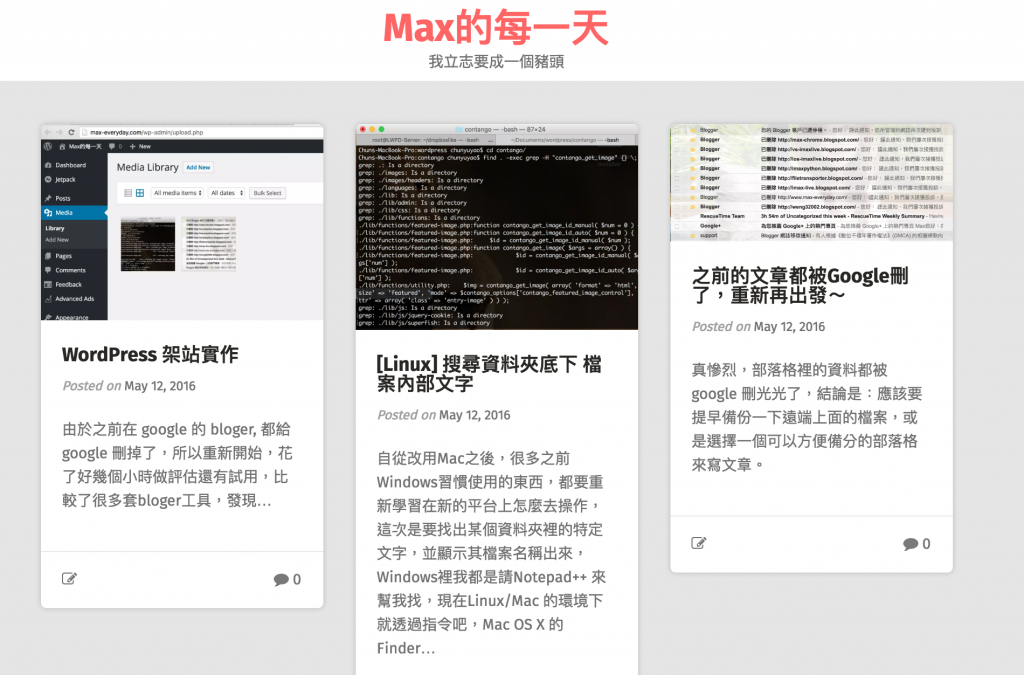
把 contango 用到的 featured-image.php 拿到Pingraphy 主題裡去使用,並參考 Pingraphy 裡給 thumbnail 的寫法,就套出下面的效果:
在套了一堆Theme 後,發現,大多數的 Theme是給一般的公司網站用,不是拿來寫blog, 而且可以輕易設計的很漂亮,這一點真的很厲害。
修改過第1個後,其他的修改起來就很快,php的部份就是更新3個檔案,上傳進去ftp站裡,也可以透過wordpress的管理介面直接修改php, 整個站臺在用的css也可以用管理介面來更新,不管是php還是css都可以完全不用ftp上傳,直接使用wp-admin管理介面來完成,這點真的很神奇也很酷。
附上隨手修改的”skacero-lite”增加完縮圖的畫面,發現在貼文章時,有一個 featured_image 的欄位可以選擇該文章的封面照片,所以 content.php 裡的流程應該是,先判斷有無 featured image, 有的話直接show featured image, 無的話,進入文章裡取 media image list 的第1張。只是設了 featured image, 該image 會顯示在文章內容頁裡title的上方,似乎有點強眼…

由於中文網站,我喜歡使用黑體,所以修改掉原作者 style.css 裡的設定值為:
font-family: ‘Noto Sans TC’,’Microsoft YaHei’, ‘Microsoft JhengHei’, ‘微軟正黑體’,
文章摘要(或大綱)在 php source code 裡呼叫的是 the_excerpt() 方法。要修改 excerpt 的設定值,只要修改 functions.php, 查詢 excerpt,就可以看到:
//Edit the Excerpt lenth.
寫的比較好的主題(Theme)的 excerpt length 是可以有GUI 的設定介面,目前我用的主題是Skacero,需要手動修改 php source code.