【Wordpress】以修改文章頁面single.php下的評論欄說明一些Wordpress的函式與頁面
要改Wordpress的前臺頁面,比如文章瀏覽等樣式,全在主題資料夾。以Wordpress3.1為例,其自帶一個為twentyten的預設主題,要改什麼都在wp-content\themes\twentyten這個資料夾修改。
裡面的文件所對應的頁面如下:
主頁:index.php
文章頁:
single-{post_type}.php – 如果文章型別是videos(即視訊),WordPress就會去查詢single-videos.php(WordPress 3.0及以上版本支援)
single.php
index.php
分類:
category-{slug}.php – 如果分類的縮略名為news,WordPress將會查詢category-news.php(WordPress 2.9及以上版本支援)
category-{id}.php -如果分類ID為6,WordPress將會查詢category-6.php
category.php
archive.php
index.php
標籤:
tag-{slug}.php – 如果標籤縮略名為sometag,WordPress將會查詢tag-sometag.php
tag-{id}.php – 如果標籤ID為6,WordPress將會查詢tag-6.php(WordPress 2.9及以上版本支援)
tag.php
archive.php
index.php
作者:
author-{nicename}.php – 如果作者的暱稱為rami,WordPress將會查詢author-rami.php(WordPress 3.0及以上版本支援)
author-{id}.php – 如果作者ID為6,WordPress將會查詢author-6.php(WordPress 3.0及以上版本支援)
author.php
archive.php
index.php
日期頁面:
date.php
archive.php
index.php
搜尋結果:
search.php
index.php
404 (未找到)頁面:
404.php
index.php
附件頁面:
MIME_type.php – 可以是任何MIME型別 (image.php, video.php, audio.php, application.php 或者其他).
attachment.php
single.php
index.php
一次性將整個Wordpress的頁面與其函式搞完不顯示,現在Wordpress也沒有系統的教程。下面以一個小例子,先說明單個文章頁的修改。
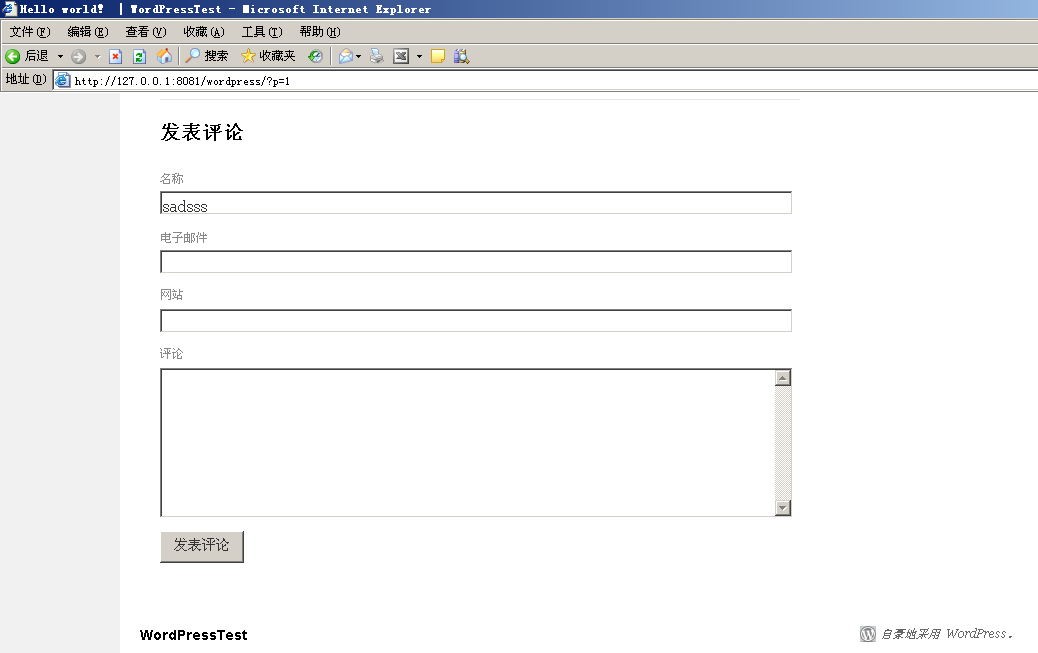
此頁的下方預設是有一個評論欄的,但必須輸入姓名與留下電子郵件才可以評論。
在後臺中,設定,討論,開放無須註冊,無須留下姓名與電子郵件之後,拉到最下方提交。
設定好之後還並不完美,
首先在IE6下Wordpress3.1有點小錯位。
同時,我們並不想使用者知道這裡是可以使用html標籤,去掉其下方可以使用某些標籤的提醒。
以上兩個簡單的修改是接下來的任務。實現過程如下:
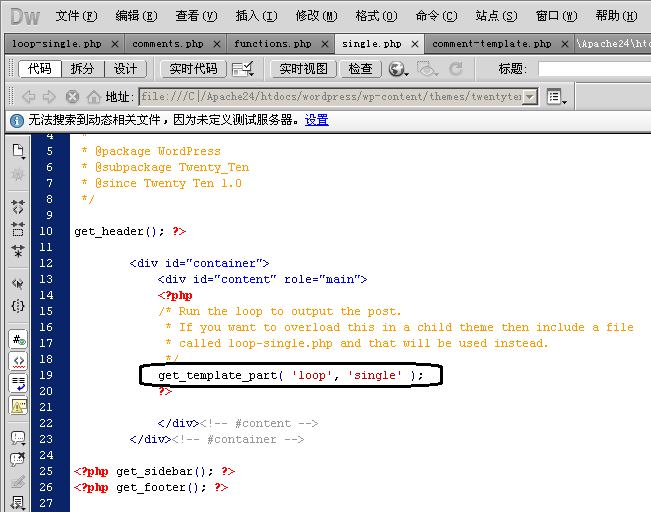
1、首先我們知道Wordpress的文章頁是single.php,點進去之後發現只有如下的短短几行。根本找不到關於評論列表的展示,與發表評論的表單。
<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php
/* Run the loop to output the post.
* If you want to overload this in a child theme then include a file
* called loop-single.php and that will be used instead.
*/
get_template_part( 'loop', 'single' );
?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
但是我們注意到其中的第19行。
WordPress中get_template_part()函式是呼叫自定義模板檔案的一個函式。
如果寫成如下的形式:
<?php get_template_part( 'content', 'loop' ); ?>則意思是如果content-loop.php存在,則呼叫content-loop.php,否則,就呼叫content.php。
這裡寫成:
get_template_part( 'loop', 'single' );那麼我們先尋找single-loop.php,
發現single-loop.php是直接存在的,開啟一看,通過與渲染到網頁的HTML程式碼比對,發現讀到快最下面都是關於文章的東西,只有最下面的65行的
<?php comments_template( '', true ); ?>comments_template也是Wordpress的函式。載入評論模板。只能用於單篇 文章 或 頁面 來顯示評論,如果不是這些頁面,將沒辦法顯示。在某些情況下,你希望以不同的方式來顯示你的評論,那麼,你可以建立一個自定義的檔案(例如 short-comments.php),並且通過下面的方式呼叫:
<?php comments_template( '/short-comments.php' ); ?>預設是呼叫comments.php這個檔案,注意到這裡沒有引數,那麼我們繼續到comments.php這個檔案中尋找。
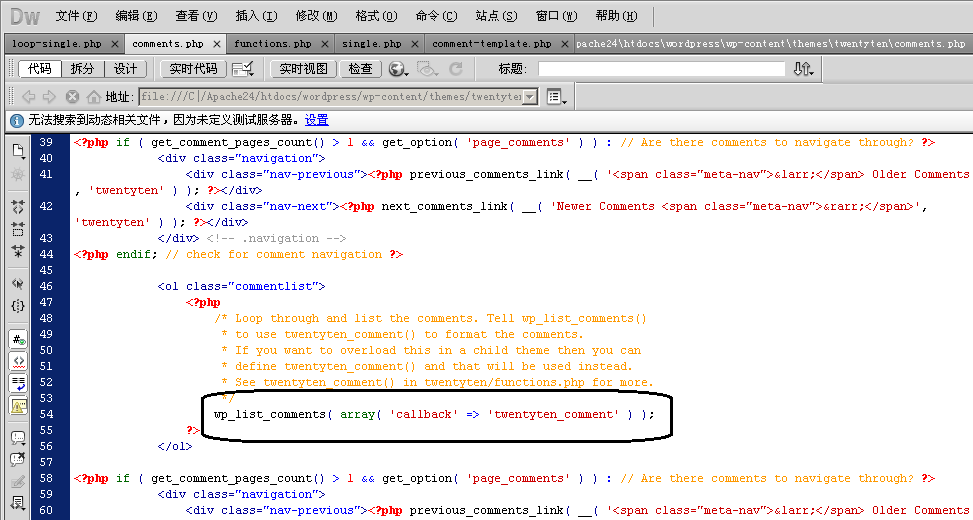
來到comments.php這個檔案:
<?php
/**
* The template for displaying Comments.
*
* The area of the page that contains both current comments
* and the comment form. The actual display of comments is
* handled by a callback to twentyten_comment which is
* located in the functions.php file.
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
?>
<div id="comments">
<?php if ( post_password_required() ) : ?>
<p class="nopassword"><?php _e( 'This post is password protected. Enter the password to view any comments.', 'twentyten' ); ?></p>
</div><!-- #comments -->
<?php
/* Stop the rest of comments.php from being processed,
* but don't kill the script entirely -- we still have
* to fully load the template.
*/
return;
endif;
?>
<?php
// You can start editing here -- including this comment!
?>
<?php if ( have_comments() ) : ?>
<h3 id="comments-title"><?php
printf( _n( 'One Response to %2$s', '%1$s Responses to %2$s', get_comments_number(), 'twentyten' ),
number_format_i18n( get_comments_number() ), '<em>' . get_the_title() . '</em>' );
?></h3>
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?>
<div class="navigation">
<div class="nav-previous"><?php previous_comments_link( __( '<span class="meta-nav">←</span> Older Comments', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Comments <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
</div> <!-- .navigation -->
<?php endif; // check for comment navigation ?>
<ol class="commentlist">
<?php
/* Loop through and list the comments. Tell wp_list_comments()
* to use twentyten_comment() to format the comments.
* If you want to overload this in a child theme then you can
* define twentyten_comment() and that will be used instead.
* See twentyten_comment() in twentyten/functions.php for more.
*/
wp_list_comments( array( 'callback' => 'twentyten_comment' ) );
?>
</ol>
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?>
<div class="navigation">
<div class="nav-previous"><?php previous_comments_link( __( '<span class="meta-nav">←</span> Older Comments', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Comments <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
</div><!-- .navigation -->
<?php endif; // check for comment navigation ?>
<?php else : // or, if we don't have comments:
/* If there are no comments and comments are closed,
* let's leave a little note, shall we?
*/
if ( ! comments_open() ) :
?>
<p class="nocomments"><?php _e( 'Comments are closed.', 'twentyten' ); ?></p>
<?php endif; // end ! comments_open() ?>
<?php endif; // end have_comments() ?>
<?php comment_form(); ?>
</div><!-- #comments -->
這發現一大堆關於評論許可權的東西,真正的東西還是藏在第54行,wp_list_comments()這個函式,wp_list_comments()是用於讀取wordpress文章或者頁面評論資料的函式,通過陣列array傳遞引數,$callback項是可選的,指明在function.php中的回撥函式,通過回撥函式,來自定義你的評論展示方式——其實也就是一段列印HTML的php程式碼。
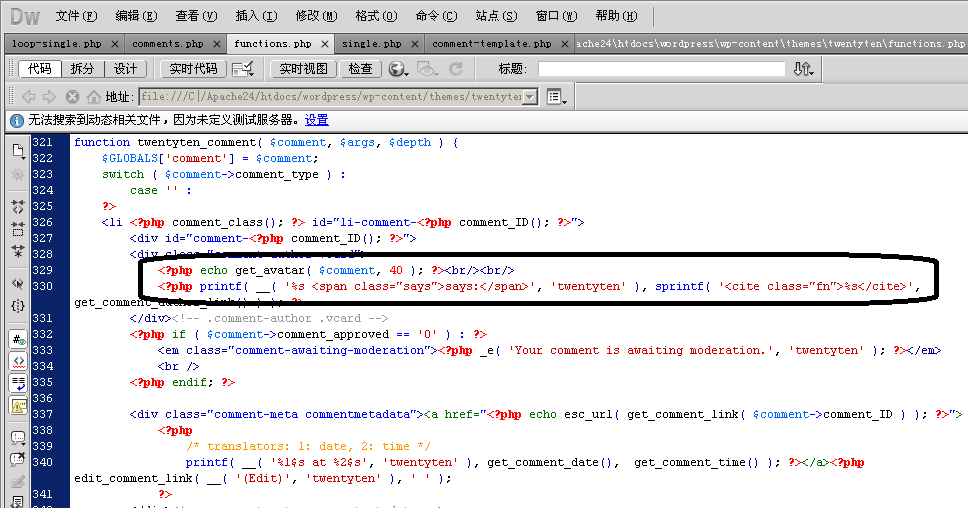
好吧,找了很久,我終於發掘出php載入評論列表的函式,原來藏著這麼深,位置處於主題資料夾中的function.php裡面的第321行function twentyten_comment( $comment, $args, $depth ) {}函式,在第329、330行我們終於見到評論列表中關於載入評論列表中的頭像、使用者名稱的程式碼行。
在IE6中,頭像恰好與使用者名稱重疊了,不妨在頭像後面補兩個換行,這樣就不會錯位了。
這個取頭像的get_avatar的函式,正是我們在《【Wordpress】消除Wordpress3.1後臺的一切更新提醒,修改預設頭像,清除後臺首頁無用的外掛》(點選開啟連結)改的東西。如果出現各個目錄的不匹配的情況,可以直接寫圖片再伺服器的地址。由於出現部分頁面取不到的情況,我又把wp-includes/pluggable.php的第1675行,從原來的:
$default = "./avatar/default.jpg"; // ad516503a11cd5ca435acc9bb6523536 == md5('[email protected]')改成,我的圖片在網路的絕對地址,這必然能取到了。
$default = "http://127.0.0.1:8081/wordpress/avatar/default.jpg"; // ad516503a11cd5ca435acc9bb6523536 == md5('[email protected]')評論的表單在文章頁的最下部,注意到comment.php的最後恰好有一個很顯然的函式呼叫
<?php comment_form(); ?>comment_form()方法是wordpress 3.0版本之後出現的新方法,可以直接通過在頁面中呼叫該方法來生成評論所需要用到的表單。
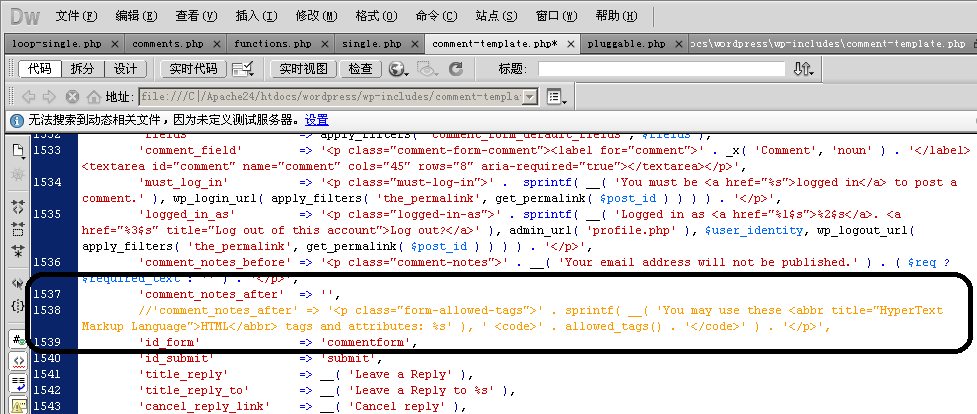
這個函式的位置在wp-includes/comment-template.php,關於可以使用html標籤的提示,在第1537行的位置。
我們只需要把其中的陣列項所對應的HTML註釋掉即可,如下圖:
弄好之後的效果如下圖所示:
現在任何人都可以評論,也沒有頭像與使用者名稱重疊的問題了!
而且所有評論將會被推到後臺稽核才能釋出,除了部落格,也很適合做一個公告、新聞釋出系統呢!
通過了這個小例子,明白了部分關於wordpress的檔案與函式。
wordpress的學習,覺得慢慢改幾處不順眼的,弄著弄著就弄懂了。
相關推薦
【Wordpress】以修改文章頁面single.php下的評論欄說明一些Wordpress的函式與頁面
要改Wordpress的前臺頁面,比如文章瀏覽等樣式,全在主題資料夾。以Wordpress3.1為例,其自帶一個為twentyten的預設主題,要改什麼都在wp-content\themes\twentyten這個資料夾修改。 裡面的文件所對應的頁面如下: 主頁:inde
【VUE】關於修改陣列後,頁面不渲染的問題
首先要解決這個問題,我們要清楚產生這個問題的原因。 vue之所以能夠監聽Model的變化,是因為Javascript語言本身提供了Proxy或者Object.observe()的機制來監聽物件狀態的變化。 但是,對於陣列元素的賦值卻沒有辦法直接進行監聽,因此會產生以下情況: 比如我們
【轉】以操作系統的角度述說線程與進程
chrom 如果 進程和線程 單元 當前 結果 right 不同 其它 轉自:http://blog.csdn.net/luoweifu/article/details/46595285 什麽是線程 什麽是線程?線程與進程與有什麽關系?這是一個非常抽象的問題,也是一個特
【測試】第二篇文章
第二篇 測試 文章 作業 不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不是第0次作業不
【SQLAlchemy】SQLAlchemy修改查詢字段列名
googl from ng- 需要 修改 == logs span str SQLAlchemy問題記錄 company price quantity Microsoft 100 10 Google 99 5 Google
【Ethereum】以太坊ERC20 Token標準完整說明
編寫 function 接收 auth uil abi reat 存在 clas 什麽是ERC20 token 市面上出現了大量的用ETH做的代幣,他們都遵守REC20協議,那麽我們需要知道什麽是REC20協議。 概述 token代表數字資產,具有價值,但是並不是都符合特定
【BIEE】08_修改標題欄顯示內容
找到 內容 -c host pad clas 文件 lin oracle 打開分析,我們可以看到標題欄中顯示的BIEE默認的,現在想要把這個修改為自定義的 打開文件路徑: D:\obiee\Oracle_BI1\bifoundation\web\msgdb\l_zh-CN
【轉】vim 修改tab為四個空格
tab鍵 bsp mrc 兼容 支持 .com AR blank html 原文網址:http://blog.sina.com.cn/s/blog_620ccfbf01010erz.html 為了vim更好的支持python寫代碼,修改tab默認4個空格有兩
【轉】git修改文件後,提交到遠程倉庫
log csdn 文件 遠程 ase git add 提交 gin mon 原文地址:https://blog.csdn.net/nly19900820/article/details/73613654 修改文件後,怎麽提交到遠程倉庫1.git status 查看git是否
【ORACLE】Win2008R2修改oracle數據庫實例名
cal mat tar 文件創建 sysaux locks art sys db_name 需求說明:要求將windows平臺的數據庫實例名由orcl改為haha 參考: https://www.cnblogs.com/junnor/archive/2013/03/0
【Python】以模塊化做比賽模擬
隨機數 pytho 取數 分數 turn format summary eva get import random #隨機#主函數-打印基本信息-獲取數據-判斷贏場數-打印贏場def main(): printIntro() probA, probB, n
【轉載】批量修改文件後綴
遇到 文本文 問題 pac 如果 文件夾 文本 電腦 文本文件 以前曾經遇到過這種問題,意義的該雖然不難,就是太麻煩了。真好今天看到了科學網的RSS推送過來了,就記下了。感謝原作者!! 通常批量修改文件後綴,可以利用現有的軟件,如TC等,如果電腦上沒有這個軟件,則可
【Linux】Vim修改tab為4個空格
class 文件 pan bash ash 空白 ESS pri ber 修改配置 如果要修改全局Vim的配置 vim /etc/vim/vimrc 1 但是不建議這麽做,可以只修改當前用戶的Vim配置 vim ~/.vimrc 1 在配置文件中添加以下參數
【演算法】以給定值x為基準將連結串列分割成兩部分,所有小於x的結點排在大於或等於x的節點之前
/* * 直接建立兩個連結串列:一個連結串列存放小於x的元素,另一個存放大於或等於x的元素。 * 然後迭代訪問整個連結串列,將元素插入before或者after連結串列前端!!!一旦抵達連結串列末端,則表明拆分完畢,最後合併兩個連結串列。 */
【轉】 Jenkins修改時區(Docker)
問題 通過官方的jenkins容器執行jenkins服務,但是發現jenkins的時間與docker容器內的時間相同,但都與北京時間正好差8個小時。基本確定時區問題 檢視jenkins的docker容器時間: docker exec 檢視Jenkins的時間 在“jenk
【css】 如何修改select的樣式
select { /*清除select預設樣式*/ appearance:none; -moz-appearance:none; -webkit-appearance:none; -ms-appearance:none; border:1px solid #CCC; width:330px; heigh
【springBoot】SpringBoot修改啟動logo圖案
修改boot啟動banner logo看到比較好玩,就存一下~ (1)我們在src/main/resources下新建一個banner.txt檔案. (2)通過http://patorjk.com/software/taag/網站生成字元,如輸入shabi,將生成的字元圖案複製到banner.t
【經典】一篇文章初識大資料,及大資料相關框架Hadoop、spark、flink等
今天看到一篇講得比較清晰的框架對比,這幾個框架的選擇對於初學分散式運算的人來說確實有點迷茫,相信看完這篇文章之後應該能有所收穫。 簡介 大資料是收集、整理、處理大容量資料集,並從中獲得見解所需的非傳統戰略和技術的總稱。雖然處理資料所需的計算能力或儲存容量早已超過一
【vue】基於vue+elementUI+seajs的後臺管理外框架demo,導航選單+tab頁面顯示跳轉
後臺管理外框架demo,由vue + seajs架構的後臺管理框架,頁面主要三部分組成:頭部、左側選單、主介面。左側選單以路由控制在主介面以tab頁形式展示。 seajs主要是用來做程式碼組織的,方便模組化載入。功能上實現主要是vue+elementUI+vuex。 左側導航(自定義app-nav元件) 整
【工具】批量修改檔名
因為要讀取樣本,樣本命名一般要按照某一規律。終於找到一種相對方便的方法了~ 1.選中全部要改名的檔案。右鍵重新命名。 2. 比如說我要把名字修改為p+序號的形式。那就重新命名時輸入“p”,回