一個3D骨骼動畫 2D版超精簡Demo,原理和實現幾乎同3D一致
以前看D3D的時候,就發現骨骼動畫是個有點難以掌握的東西。
但是也可以說,骨骼動畫是3D齊次空間變換的集大成者,掌握了骨骼動畫,差不多3D空間變換你也就掌握了。
其他所有的層級變換,基本上都不會脫離骨骼動畫需要你瞭解的東西。
網上骨骼動畫的demo多如牛毛,我空間想象能力不行,看過無數資料都不大明白骨骼怎麼轉,面板怎麼蒙。況且那些基於DX、基於GL的程式碼都長的不行,難看的明白。
前兩天vczh搞了個C#的弱智版的2D物理Engine,我今天就搞個C#和GDIPlus的低能版骨骼變換。雖然是2D的,但是原理和實現基本和3D的完全一樣。希望這已經簡單到不能再簡單的程式碼能幫助大家搞明白骨骼動畫是咋回事。
程式碼框架上都有註釋了,矩陣使用的是Sharp3D的數學庫,已經在包中了。不過也就用了矩陣乘法和矩陣-向量乘法,還有一些向量加減法。
原始碼在此下載。
2樓的回帖給了一個地址,是關於骨骼運動變換的數學推理和理論解釋,還討論了左右手系的問題。理論上有問題的親們可以參照此篇文章。
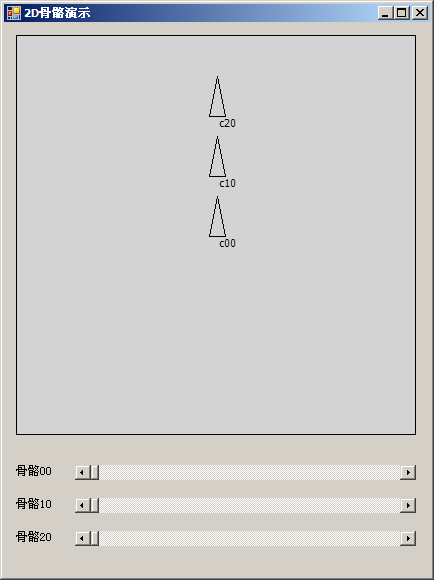
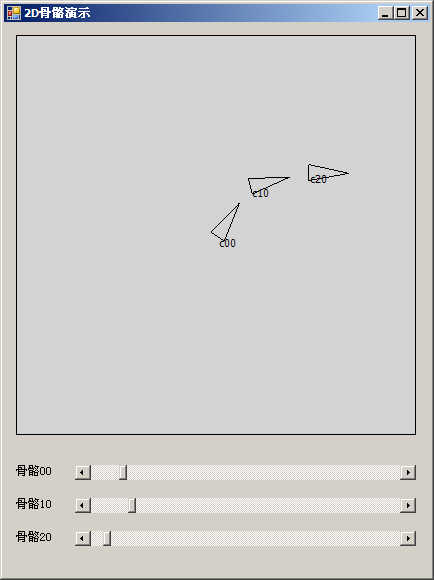
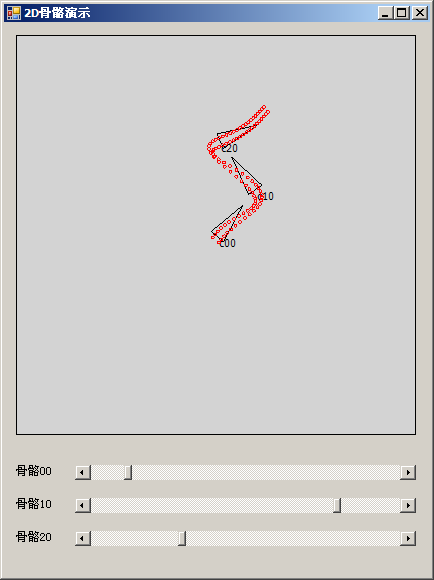
截圖:

骨骼的初始狀態

變換後的骨骼

加了一圈子頂點,這個雖然是2D的,但也是貨真價實的蒙皮哈。
相關推薦
一個3D骨骼動畫 2D版超精簡Demo,原理和實現幾乎同3D一致
以前看D3D的時候,就發現骨骼動畫是個有點難以掌握的東西。但是也可以說,骨骼動畫是3D齊次空間變換的集大成者,掌握了骨骼動畫,差不多3D空間變換你也就掌握了。其他所有的層級變換,基本上都不會脫離骨骼動畫需要你瞭解的東西。網上骨骼動畫的demo多如牛毛,我空間想象能力不行,看過無數資料都不大明白骨骼怎麼
極速版 超精簡 超級修改版 自動化程式設計 輕鬆破解 輕鬆修改 去後門 去升級 智慧化 自動化
原創:夢幻軟體天堂 作者:心靈程式碼 《勇哥極客逆向培訓班》 第一章鍛造絕世神兵 前言:現在網上屈指可數的逆向學習教程不過四部而已,而樓主要做到打破這個神話, 第一章主要是開天眼系列,臨戰前的各種磨槍訓練,通過這樣的魔鬼式
loading動畫的效能優化-摒棄Canvas,擁抱CSS3-實現點選特效
click-colorful 專案中有個活動頁載入時有個loading動畫,效果如上圖,連續綻放小球,問題就是太卡,經常出現一堆小球抱團卡住,遂進行優化 注意:(僅在頁面載入時卡頓,載入完畢,點選的時候不卡頓) 檢視程式碼發現改動畫時借用的animejs 官網中的效果,通過can
手遊客戶端的效能篇(二)----Unity和C#版之字串拼接,Struct和Class的區別與應用
接著上篇文章: 2、字串拼接(簡單,直接結論) 使用“a” + “b”在幾次(10次以內吧)連線是不會產生gc的但是大量連線就會產生; 連線多的用StringBuilder,內部
Oracle Database 12c DBA文官手冊(第8版)——第5章 開發和實現應用程式(續)
5.2、資源管理5.2.1、實現資料庫資源管理需要建立資源計劃、資源消費者組和資源計劃指令。使用資源管理器命令前須建立“未決區域”。針對會話啟用ADMINISTRATOR_RESOURCE_MAANAGER系統許可權將使用者賦給資源消費者組建立資源計劃指令分配相關資源1 切換消費者組2 使用SQL配置檔案5.
Oracle Database 12c DBA文官手冊(第8版)——第5章 開發和實現應用程式
1 調整設計:最佳實踐 1.1做盡可能 少的工作 應該簡化應用
Oracle Database 12c DBA文官手冊(第8版)——第5章 開發和實現應用程序(續)
調整 pac 生成 bms 百分比 列數 改變 應用程序 數據塊 5.2、資源管理5.2.1、實現數據庫資源管理需要創建資源計劃、資源消費者組和資源計劃指令。使用資源管理器命令前須創建“未決區域”。針對會話啟用ADMINISTRATOR_RESOURCE_MAANAGER系
實現一個請求的所有日誌都擁有同一個標識,簡稱:實現基於RPC呼叫的輕量服務追蹤。
目錄 第一步:消費者專案裡:使用的日誌工具是logback ,下面看日誌配置檔案logback-spring.xml內容,重點是:[%thread]:列印日誌時獲取當前執行緒的名稱 第二步:消費者專案裡:寫個攔截器,主要是preHandle方法,給當前請求的執行緒設定一個執行緒名稱
有一個班4個學生5門課成績,要求程式設計實現把這四個學生的成績按照第一門課由小到大排序(冒泡法)。
#include <stdio.h> #include <stdlib.h>int main(int argc,char** argv){ int student[4][5];//記錄4個學生5門功課成績 int changeRecord[4]={0
IDEA 下寫出第一個 SSH 整合框架練手專案(四,部門和員工的增刪改查完成)
這是SSH 整合專案的第三章,第一章基於Meavn 整合 Spring 和 Hibernate 框架並進行了進行了自動建表,第二章則在此基礎上加入 Struts 2 框架以及完成一個簡單的登陸頁面。第三章主要側重於分頁查詢功能的實現,第四章則著重完善增刪改查程式碼,因為
冠狀病毒傳播模擬器的原理和實現(Python版)【附原始碼】
本文摘要: 本文首先會解釋一下到底什麼是"冠狀病毒",以及殺死"冠狀病毒"的方法。然後會利用Python實現一個"冠狀病毒"傳播模擬器,來演示一下為何“不出門“ +“瘋狂建醫院”會間接殺死病毒(動態模擬了從發生疫情,到疫情結束的整個過程)。以及如果控制不好,會有
NVisionXR_iOS教程九 —— 渲染一個骨骼動畫
NVisionXR iOS Android Vuforia ARKit 這篇給大家介紹如何在NVisionXR引擎中渲染骨骼動畫。 在NVisionXR引擎中,動畫模型的格式為.mesh,材質貼圖格式為.material,骨骼格式為.skeleton。(具體參考《NVisionXR引擎基本
2D骨骼動畫工具DragonBones的使用教程
填充 快捷 res 工具欄 反向 界面 介紹 中控 runt 怎樣用更少的美術成本創造出更生動的動畫效果?今天就為大家介紹一套開源的2D骨骼動畫框架和工具——DragonBones,它包含了桌面骨骼動畫制作工具DragonBonesPro和一套多語言版本的DragonBon
【遊戲程式設計】Direct 3D 骨骼模型動畫進階:多動畫
執行結果: 通過鍵盤或者滑鼠來控制角色播放指定的動畫是遊戲中十分常見的功能,而我們之前的程式只能播放預設的一個動畫,而且每個動畫的例項都包含了資源,而我們繪製的時候需要資源,例項並不需要包含資源。我們只用指標指向那個資源就可以了。 我們可以首先對微軟官方的那個
《菜鳥教程》丨2D骨骼動畫工具DragonBones的使用教程
怎樣用更少的美術成本創造出更生動的動畫效果?今天就為大家介紹一套開源的2D骨骼動畫框架和工具——DragonBones,它包含了桌面骨骼動畫製作工具DragonBonesPro和一套多語言版本的DragonBones骨骼動畫庫。 下面為大家介紹DragonBones的常用術
手工打造迅雷9超精簡版
原創 作者:心靈程式碼 1. 安完之後,原目錄是這個樣子的 C:\Thunder9 ├資料夾1:[BHO] │ ├(1)atl90.dll │ ├(2)BHOConfig.ini │ ├(3)BHOInstall.exe
9個超絢麗的HTML5 3D圖片動畫特效
在Web 1.0時代,我們的網頁中圖片數量非常少,而且都是以靜態圖片為主。HTML5的出現,推動了Web 2.0的發展,同時也催生出了很多絢麗的HTML5圖片動畫特效,特別是有些還有3D的動畫效果。本文收集了9個非常絢麗的HTML5 3D圖片動畫特效,分享給大家,希望你們喜歡。
Unity5.x 2d骨骼動畫 (DragonBones)
Unity5.x DragonBones 的匯入 第一步: 在DragonBones中做好骨骼動畫後匯出三個檔案,分別是:*ske.json,*tex.json,*tex.png 三個檔案。這三個檔案分別代表:骨骼資訊配置,圖集資訊配置,紋理集。
Unity 2d 骨骼動畫(官方實踐)
自從unity支援了2d以來,就感覺unity彌補了一大空缺~~會有很大市場,如今又支援了2d骨骼動畫,太完美了。再也不用序列幀到死了....(以前搞過序列幀的動畫,太佔資源了) 這篇文章主要是對unity 官方的2d骨骼動畫的實踐,然後談下自己的感想。 這下面是這個實踐的
我的第一個html網頁(超精簡的QQ空間)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html x
