前端程式碼檢測利器——eslint for sublime安裝指南
阿新 • • 發佈:2018-12-27
一、eslint是什麼
在搜到該文章之前,相信你已經對eslint有一定了解。相比jslint、jshint等這些檢測工具來說,eslint最大的吸引力就在於可以支援js、jsx、es6(es2015)等程式碼的檢測。好了,廢話不多說,立即開始安裝吧!here we go!
二、先安裝兩個nodejs外掛
npm install eslint -g
npm install babel-eslint -g
三、在sublime裡安裝eslint外掛
安裝 SublimeLinter
調出package control搜尋SublimeLinter進行安裝安裝 SublimeLinter-contrib-eslint
調出package control搜尋eslint安裝即可,全名:SublimeLinter-contrib-eslint。注意:該外掛只支援Sublime text 3
四、在專案根目錄編寫配置檔案: .eslintrc
{
"env": {
"browser": true,
"node": true,
"es6": true
},
"parser": "babel-eslint",
"ecmaFeatures": {
"jsx": true
},
"rules": {
"semi" 編寫完成後放至你專案根目錄下即可。
window使用者可用命令提示符生成該檔案:echo {} > .eslintrc
更多配置資訊請參看eslint官網
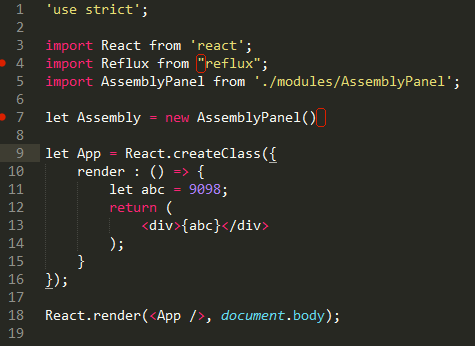
程式碼檢測效果圖: