在Vue專案中取消ESLint程式碼檢測
在Vue專案中編寫程式碼的時候經常會碰到這種煩人的無故報錯,其實這是ESLint程式碼,如圖下:
解決辦法:
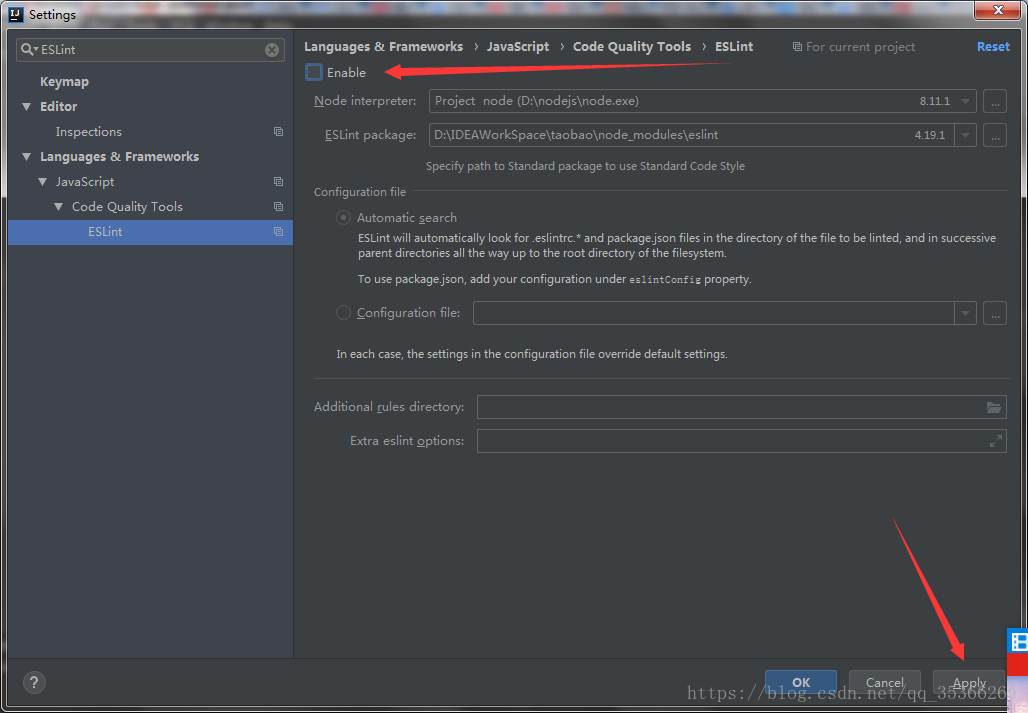
File>Settings>ESLint>取消檢測即可(將Enable選項去勾選)>apply,如下圖:
相關推薦
在Vue專案中取消ESLint程式碼檢測
在Vue專案中編寫程式碼的時候經常會碰到這種煩人的無故報錯,其實這是ESLint程式碼,如圖下: 解決辦法: File>Settings>ESLint>取消檢測即可(將Ena
解決在Vue專案中時常因為程式碼縮排導致頁面報錯的問題
前言 如果我們初次使用vue-cli來構建單頁SPA應用,在擼程式碼的過程中有可能會遇到這種因為程式碼縮排導致 頁面報錯的問題,導致我們煩不勝煩。接下來我們就來看一看如何解決這個小問題。。。
react-native系列(4)入門篇:在VSCode中配置ESLint(程式碼檢測工具)
ESLint是一套javascript程式碼檢測工具。要記住,程式碼也是寫給人看的,所以一定要注意程式碼的編寫規範。ESLint可以根據自己設定的規則實現對程式碼的檢測,從而規範了程式碼的風格。本篇內容主要介紹如何在VSCode中使用ESLint。 ESLint的官網地址是:https://
vue專案中ESLint配置
原文連結 轉載此部落格源於這個問題: vue專案中變數宣告未使用,在eslintConfig中的rules中配置"no-unused-vars": "off" ESLint 可以通過 .eslintrc 或 package.json 中的 eslint
VScode 自動修復vue專案中eslint報錯
1、安裝外掛 eslint-plugin-vue npm i -g eslint-plugin-vue 2、修改專案跟路徑下的檔案:.eslintrc | .eslint.js 新增vue選項 3、新增eslint 和 vetur 外掛 4、修改vscode首
vue 專案 webstrom IDE格式化程式碼規則遵循eslint設定
首先vue-cli生成了一個專案,開啟了eslint的檢測, 但是根據webstorm的快捷格式化程式碼 ctrl+alt+L會造成eslint報錯。 解決辦法一: 編輯器開啟檔案 首先,在編輯器裡面要啟用eslint 外掛 在 .eslintrc.js 上右
vue-cli中的ESlint配置文件eslintrc.js詳解
nds str -a vsc == 環境 出錯 allow tom 本文講解vue-cli腳手架根目錄文件.eslintrc.js eslint簡介 eslint是用來管理和檢測js代碼風格的工具,可以和編輯器搭配使用,如vscode的eslint插件 當有不
vue專案中禁止移動端雙擊放大,雙手拉大放大的方法
在vue打包後生成的dist目錄檔案下下面有index.html 開啟裡面 把原來的這個 <meta name=viewport content="width=device-width,initial-scale=1"> 替換成這個就行了 <meta cont
解決關於 vue專案中 點選按鈕路由多了個問號
問題描述: 在vue專案開發過程中,點選按鈕結果頁面重新整理了一遍 後來發現路徑變成了 localhost:8080/?#/login 原因: 這裡是 form 表單,點選了button 按鈕,觸發了他的預設事件,就是觸發了提交這個行為。 解決方案 使用@click
把圖片公式轉化為文字內容。vue專案中引入MathJax.js
這是個圖片的公式,有img標籤引入。 我們想要轉成下面的效果: 在vue專案中引入MathJax.js 首先在index.html頁面 <script type="text/javascript" src="https://cdn.ma
vue專案中 讓頁面的title顯示的是對應的路由
】 這個頁面我看的是資源中心的頁面。如果什麼也不設定你看到的就是一個網址的連結在title的位置。 我想讓他看到對應的路由就當前而言就是資源中心幾個字替換那上面的網址。 你只需要在main.js裡面新增下面。 router.beforeEach((to, from, next) =&
vue專案中webpack配置代理,解決跨域問題
在config資料夾中的index.js檔案配置 主要是這句話 proxyTable: { //本地測試介面 '/': { target: 'http://xx.xx.xx.xx', changeOrigin: true, sec
vue專案中的一些問題
1、切換路由時根路由一直處於被啟用狀態 解決辦法: 加exact屬性 <router-link to="/home" exact>首頁</router-link> 如果需要進去首頁預設選中home,需要配置路由重定向 { path:
在vue專案中引用element-ui時 讓el-input 獲取焦點的方法
在製作專案的時候遇到一個需求,點選一個按鈕彈出一個input輸入框,並讓輸入框獲得焦點,專案中引用了element-ui 在網上查找了很多方法,但是在實際使用中發現了一個問題無論是使用$ref獲取input元素然後使用focus方法還是使用餓了麼元件自帶的autoFocus都只有在第一次點選按鈕的時候可以讓
vue專案中新增單元測試
從網上找了很多例子關於單元測試,都是如何新建專案的時候的新增單元測試,用vue-cli中怎麼新增,但是我的專案已經生成了,不能再一次重新初始化,這時如何新增單元測試,這裡面遇到了好多坑,寫在這裡記錄一下心得。 1、用vue-cli生成一個新的專案,把單元測試需要的檔案直接複製到你的專案中
Vue專案中解決axios請求跨域問題(第三方介面)
先引入axios 在命令列輸入 npm i axios 然後再引入 import axios from 'axios' 這裡不再贅述 首先明確自己的api介面,比如我的是 http://testapi.tvm.com.cn/some/getsome
vue專案中實現新增收藏的功能,以及利用vue-resource傳送請求
1.新增收藏功能 建立一張表,儲存歌手id,使用者id,利用外來鍵將歌手錶與使用者表關聯起來。如果新增收藏之後,為該使用者新增一條資料,取消收藏後,將該條資料刪除。 當用戶登入之後才能顯示歌手列表中該使用者已經收藏過的歌手,然後將這些收
在vue專案中實現註冊時改變頭像,同時實現將圖片上傳的伺服器端
一.如何實現在註冊時點選頭像時實現更改圖片的操作 1.將img和input[type="file"]放在同一個div中,利用絕對定位,讓兩者擁有相同的大小,將input的預設樣式變為透明,讓img覆蓋的input之上;img中有一個屬性,acc
vue專案中傳送請求獲取到的資料渲染到介面之後無法對其進行DOM操作的問題
vue.js通常鼓勵開發人員沿著“資料驅動”的方式思考,避免直接接觸DOM。this.$nextTick()將回調延遲到下次DOM更新迴圈之後執行。在修改資料之後立即使用它,然後等待DOM更新。它跟全域性方法vue.nextTick一樣,不同的是回撥的this自動繫結到呼叫它的例項上。 &nbs
在vue專案中使用sass(適用於vue-cli腳手架專案)
進入專案目錄: C:\Users\PC>cd XXX/XXXX/xxx //你的專案目錄 安裝sass的依賴: npm install --save-dev sass-loader npm install --save-dev node-s