CSS中input標籤text與button設定同樣高度卻等高的原因
阿新 • • 發佈:2018-12-27
CSS中input標籤text與button設定同樣高度卻等高的原因
以前用CSDN都是用來下載檔案,瀏覽部落格,自從入了前端的坑,發現需要學習的東西很多很多,一面學習,一面找bug,記錄一下無意間發現的bug 記錄一下:)(ps:部落格用的很不熟練,看來要多寫寫)
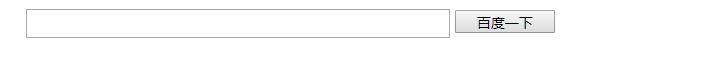
bug如下:

Quirks模式
先記錄一下Quirks模式,百度了一下,有叫怪異模式,有叫相容模式,嗯,怪異模式更加適合吧,手動再見,找了這麼久的bug。
Quirks:新版本的瀏覽器故意模擬許多舊瀏覽器中的bug。嗯,簡單來說,input元素屬於行內塊元素,在標準模式下,也就是在通用的模式下,給行內元素設定寬高,是不會生效的,而在Quirks模式下,會生效。—問題所在
問題程式碼
input[type=text]{
height:23px;
width:420px;
}
/*文字框設定高度為23 按鈕設定高度為23 顯示出來 缺不一樣高*/
input[type=button]{
height:23px;
width:100px;
}
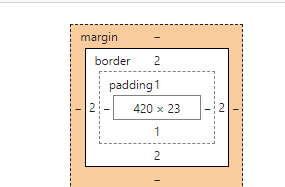
Quirks模式下的button計算
在Quirks模式下計算button的寬高:
button實際高度=height-padding-border
實際顯示高度=23px
23px包含了paddind與border的值
所以button高度是23px,實際23px包含了按鈕自帶的內邊距及邊框的值
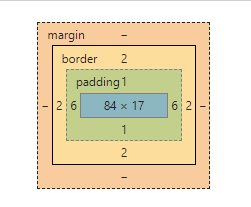
標準模式下的text計算
text實際顯示高度=height+padding+border
實際顯示高度=29px=23+1+1+2+2(包含了paading和border的值)
(內邊距與邊框是自帶的)
結論
button與text的顯示高度不同,由於處於的模式不同,button處於Quirks模式,text處於標準模式。
text屬性的顯示值= 原本高度+padding+border值
button屬性的顯示值= 原本高度(原本高度中包含了padding和border值)
解決辦法
方法一:在button的原本高度上加上border和padding值,此時的border和padding值,可能是預設值,也可能是自定義的值(在text與button等高的情況下)
方法二:利用css3模型:
box-sizing: border-box;
給text屬性加上此樣式,即只計算width值,不算上padding與border值
歡迎大家指正,還是一個萌新,謝謝大家~