CSS利用padding和margin正負相消實現多列等高
阿新 • • 發佈:2019-01-05
什麼是等高佈局?
先來看一個案例:
上圖中的頁面的主體內容是兩列結構,左列是用來導航的,右列是用來顯示內容的。我們看到它們有一個共同的邊框,中間還有一條分隔線,左右兩列的高度都是不固定的。這種情況下就需要兩列的高度保持一致了,左邊高度增加,右邊也跟著增加,右邊高度增加,左邊同樣也要增加,否則就會出現“斷層”的效果。在這裡,等高佈局是為了維護邊框線條的完整性,在有些地方則可能是為了維護背景的完整性,達到整體一致不缺失的效果。
佈局方案
等高佈局有幾種不同的方法,但目前為止我認為瀏覽器相容最好最簡便的應該是padding補償法。首先把列的padding-bottom設為一個足夠大的值,再把列的margin-bottom設一個與前面的padding-bottom的正值相抵消的負值,父容器設定超出隱藏,這樣子父容器的高度就還是它裡面的列沒有設定padding-bottom時的高度,當它裡面的任一列高度增加了,則父容器的高度被撐到它裡面最高那列的高度,其他比這列矮的列則會用它們的padding-bottom來補償這部分高度差。因為背景是可以用在padding佔用的空間裡的,而且邊框也是跟隨padding變化的,所以就成功的完成了一個障眼法。
程式碼
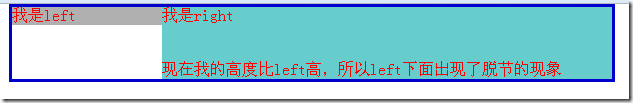
先來看下沒有等高佈局的情況
效果:
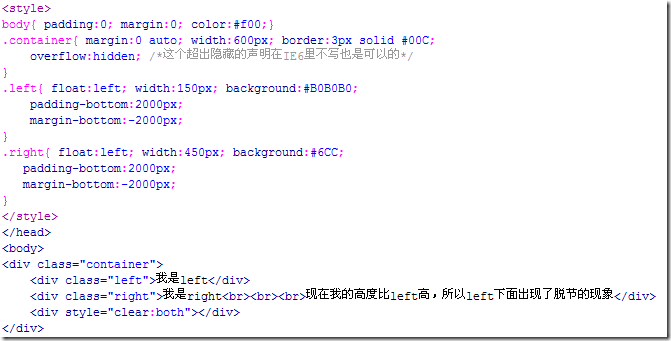
然後我們應用等高佈局:
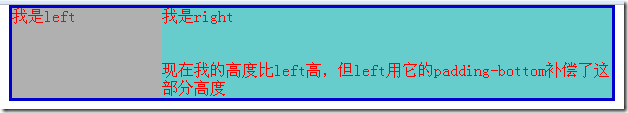
效果如下:
在進行具體操作的時候,padding-bottom的值大小取決於你的專案的實際情況,如果不確定,設大一點也無所謂。
最終的程式碼:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"
/><title>高度自適應佈局</title>
<style>
body{
padding:0; margin:0; color:#f00;}
.container{
margin:0 auto; width:600px; border:3px solid #00C;
overflow:hidden;
/*這個超出隱藏的宣告在IE6裡不寫也是可以的*/
}
.left{
float:left; width:150px; background:#B0B0B0;
padding-bottom:2000px;
margin-bottom:-2000px;
}
.right{
float:left; width:450px; background:#6CC;padding-bottom:2000px;
margin-bottom:-2000px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">我是left</div>
<div class="right">我是right<br><br><br>現在我的高度比left高,但left用它的padding-bottom補償了這部分高度</div>
<div style="clear:both"></div>
</div>
</body>
</html>
|