如何改善軟體的使用者體驗 之 顏色與UI
阿新 • • 發佈:2018-12-27
顧名思義,GUIs(Graphical User Interfaces,圖形化使用者介面)從視覺上展現了它們的特性與功能。人機互動在很大程度上是依賴於可視介面,尋找某個事物,並與圖形化UI元素進行互動。顏色是任何視覺畫面的主要特徵,這並不僅限於計算機螢幕,而是任何我們所看到的事物。因為在我們日常生活中,大多數所看到並進行互動的事物都是有顏色的——或許是看到的太多了,我們已對這點習以為常了。反過來說,如果你需要去閱讀一個黑色按鈕上的深灰色標籤,那將是非常痛苦的。所以,顏色會潛移默化的增強或削弱使用者體驗。本文將對使用者體驗的概念加以介紹,並著重探討在UI設計中所推薦的顏色以及顏色感知等內容。
使用者體驗
使用者體驗(User Experience,簡稱UX)是一個關於使用者(users)以及互動(interactive)技術系統領域的整體概念。具體來說,它代表了一個網站或者應用程式對其使用者的可用性(usability)以及吸引程度。可用性高意味著互動產品能夠讓使用者快速的實現他的目標。ISO 9241-110[1]以及Nielsen的研究[2]是這個領域中的“聖經”。
吸引力是指使用者以及他所互動系統之間的情感。使用者喜歡它嗎?討厭它嗎?他們認為它是吸引人的、時尚的,還是為之著迷的?在互動的過程中,他們會為之引以為豪嗎?儘管吸引力並不能像可用性那樣明確的對其進行定義,但是它對於一個產品的成功仍然至關重要,因為有吸引力的系統會讓人使用起來更愉快,更加合其所意,這都會增添產品的價值。
顏色與UI
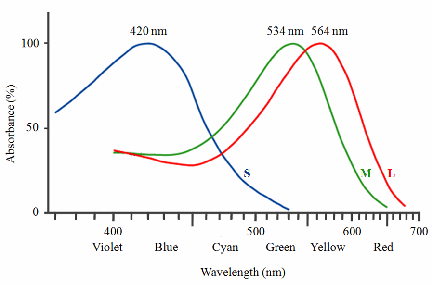
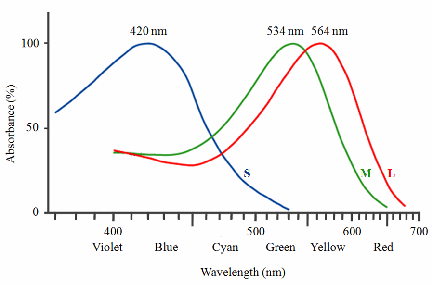
顏色是360nm至720nm之間的光波刺激人類的眼睛並由視覺系統[3]進行處理後所觸發的感知。我們的眼睛擁有三種類型的顏色接收器,分別用於處理長波、中波、短波。它們分別被稱為L-、M-和S-cones(譯者注:cones是人眼的圓錐細胞)。如圖1所示,一束530nm的光波會觸發最多的M- cones,其次是L-cones,只會觸發很少的S-cones。這條光束最後被感知到的顏色即為綠色。

圖1 三種cone型別的光波被感知到的顏色[4]
計算機螢幕中的顏色是由RGB 顏色模型(R代表紅色,G代表綠色,B代表藍色)所定義的。這三種顏色被稱為(三)原色(primary colors),分別對應L-、M-和S-cone中最易接收的光波。三原色不能由其他顏色混合而生成。相反,通過混合三原色,可以生成其他所有的顏色。螢幕上的每一個畫素都是由一束紅光、藍光和綠光相互作用而生成的,它們挨的非常近,是無法分辨出來的。
顏色對比度
通常情況下,UI中的有色物件或區域並不是孤立存在的,都會與其他的物件或區域比鄰或者重疊。這就產生了對比效果。沒有足夠的對比,我們是不能在螢幕上分辨出不同的區域的。這也正是辦公軟體例如微軟的Word、Powerpoint、Excel、Outlook為什麼都會預設設定成白底黑字的原因了—— 因為它會產生最強的對比度,以及最佳的可視度。
除此之外,顏色對比度通常被用於把瀏覽者的注意力引向某些傳遞關鍵資訊或者需要輸入的重要UI元素。
顏色對比度也會提高UI的視覺吸引力。實驗研究顯示,暖色調(比如紅、黃、橙)非常適合作為冷色調(比如藍、綠、紫)的背景,反之亦然。
對比效果同樣會對使用者體驗產生不利的影響。下面講的兩個例子是比較有代表性的。通常情況下,任何視覺區域都會趨於臨域的補色。比如,一個灰色的方框,如果周圍是紅色,那它看起來就會發綠,如果周圍是綠色,看起來就會發紅。這種情況被稱為同時對比(simultaneous color contrast)[4]。在UI中,通常是一個控制元件,比如一個按鈕,在不同的背景色下會產生完全不同的視覺效果。
另外一種對比度產生的問題是色差(chromatic aberration)[5]。透鏡(包括我們眼睛中的水晶體)會對不同的光波產生不同程度的折射。這種情況是因為不同的光源投射到視網膜中不同的地方所引起的,比較明顯的情況是紫色與紅色的組合,還有藍色與紅色的組合(如圖2),因為紫色與藍色的光波位於光譜的一端,而紅色位於另一端(如圖1)。

圖2 色差
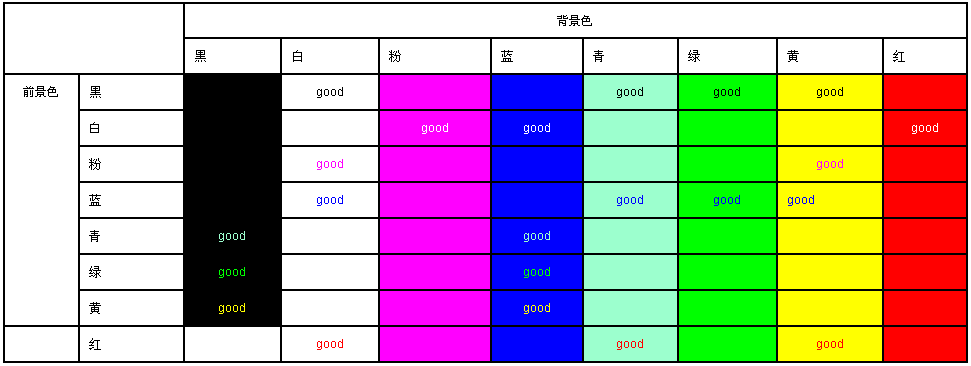
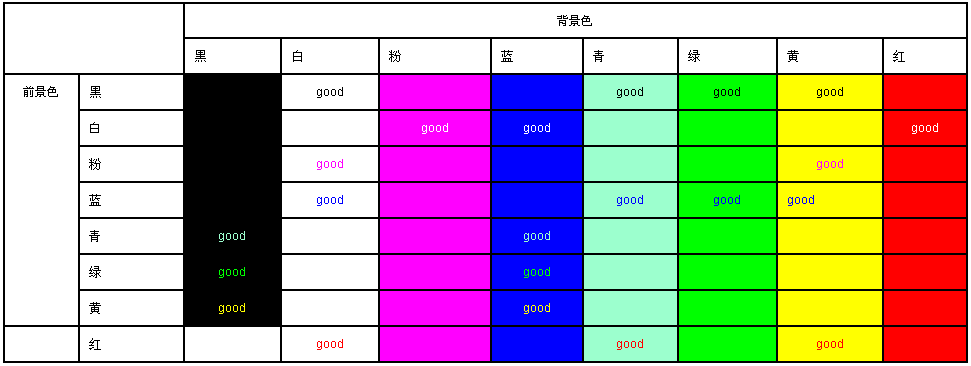
因此,圖2中的文字看起來與背景相比,顯得有些模糊。所以,在UI中應當避免紅色和紫色/藍色的對比。儘管如此,紅-藍組合仍然比比皆是,或許是因為UI 設計者為了考慮色覺障礙(color deficiency,下有詳述)的問題而避免採用紅-綠組合的替代選擇。圖3展示了生成良好對比度的不同前-背景色組合。

圖3 良好對比度的不同前-背景色組合
色覺障礙
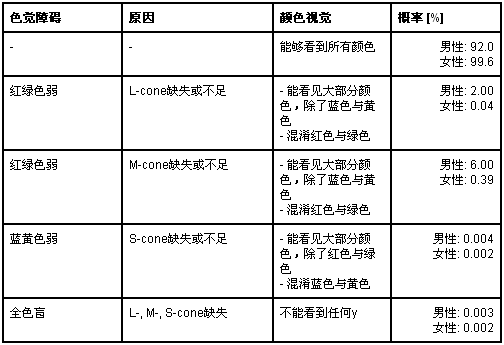
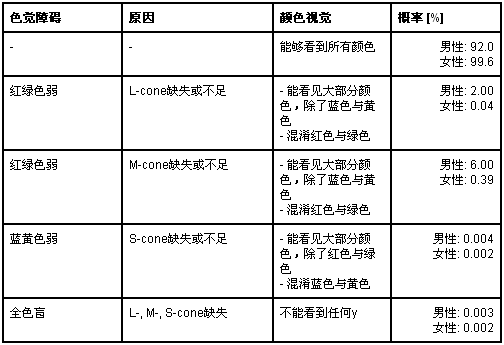
當人們談論色盲(color blindness)的時候,通常是指對接收某種特定顏色存在障礙。而這種情況更準確的說,應為色覺障礙(color deficiencies),因為大多數情況下,人們並不是完全不能接收某種顏色,只是他們的感知會有所誤差[3]。色覺障礙是由視錐細胞型別(cone type)的缺失或工作異常所導致。表1列出了由L-、M-、和S-cone所引起色覺障礙患者的比例。8%的男性以及0.4%的女性都存在不同程度的色覺障礙。因為L-和M-cone的弧度非常接近(見圖1),所以由L-和M-cone引起的色覺障礙症狀非常相似。當L-和M-cone存在問題時,顏色的呈現則大多都是基於藍、黃兩個色調,由此導致不能正確的接收值得推薦的紅-綠配色。
表1 色覺障礙與發生率

由S-cone引起的色覺誤差會導致顏色的接收都是基於紅、綠色調,而深受讚譽的藍、黃配色則無法感知。但這是一種非常罕見的情況,只有0.004%的男性以及0.002%的女性會出現此類症狀。還有一種非常罕見的情況——全色盲,這是由完全缺失視錐細胞所導致的:只有0.003%的男性以及0.002% 的女性看不見任何顏色,他們的視覺是非彩色的,完全基於黑、白、灰。
從表1可以看出,色覺障礙患者中最典型的一類人是無法接收紅、綠兩色的男性。非紅-綠色覺障礙的患者比例非常低。實際上,由閃爍的UI元素引起癲癇的比例都要比非紅-綠色覺障礙的比例高出400倍。
問題是,色覺障礙的程度為產品的可用性帶來了巨大的挑戰。這會因為應用程式的型別差異而有所不同。在所有對顏色的使用有美學要求的地方(比如大多數公司的網站),它對色覺障礙的重要程度就遠遠低於某些表示狀態的系統(比如控制系統和dashboards)。通常情況下,建議不要通過顏色來表明某些重要資訊。比如,通過紅光或綠光表明系統狀態,這會給紅-綠色覺障礙者會帶來麻煩。所以,最好提供一些有意義的文字標識(“OK” vs. “警告”),或符號(“對號” vs. “感嘆號”)代替有色碼。
顏色與視覺感染力
顏色非常適合增強軟體產品的視覺感染力。我們通常會賦予某些顏色以特定的涵義(表2)。這些對顏色的觀念在設計UI的時候往往起到非常大的作用。舉個例子,一個基於白色的診所軟體應用程式是非常合情合理的,因為白色象徵著“整潔”。再比如,聯合國的主頁是基於藍色的,傳達了一種“和平”的理念。
表2 西方的顏色感知

應當注意的是,表2中所列的這些對顏色的感知都起源於西方的文化。因為顏色觀念是與文化密切相關的,他們在不同的區域會表示截然不同的涵義。比如紅色,在埃及象徵著“死亡”,而在印度卻代表“生命”與“創新”,在中國則是代表“幸福”[9]。
有感染力的UI是由一組協調、相關的顏色所構成。建立配色方案(color scheme)也是一個技巧,而且是非常重要的,因為需要考慮很多因素,包括所要傳達的公司品牌價值、強調的顏色感知(見表2),此外,還要考慮人類個體的問題(比如之前提到的對比度)。
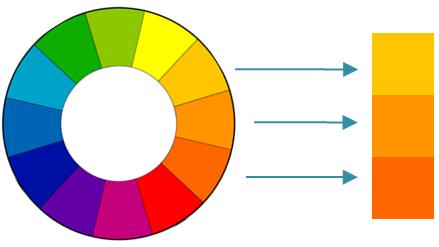
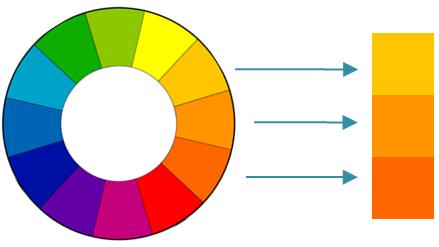
無需影象設計師的幫助,有很多種方法可以用來建立簡單的配色方案[10]。舉個例子,你可以在12色環(color wheel)中任選3個相鄰的顏色(analogous color——相似色,見圖4)。或者選擇完全相對的兩個顏色(conplementary color——互補色)。不要忘記,紅色與藍色對紅-綠色覺障礙者可不是很友好(詳見前文“色覺障礙”)。

圖4 基於相似色的配色方案
關於作者
Tobias Komischke博士已在使用者體驗領域工作超過10年。他是技術刊物、會議的評論家,發表論文超過30篇。在Infragistics,他負責使用者體驗的內(開發)、外(培訓與諮詢)工作。
連結&文獻
[1] ISO 9241-110 (2006). Ergonomics of human-system interaction – Part 110: Dialog principles. Berlin: Beuth.
[2] Nielsen, J. ().Nielsen, J. (1994). Heuristic evaluation. In Nielsen, J., and Mack, R.L. (Eds.), Usability Inspection Methods. New York City: John Wiley & Sons.
[3] Wyszecki, G, Stiles, W.S. (1982). Color science. 2nd edition. New York City: John Wiley & Sons.
[4] Gleitman, H. (1991). Psychology. 3rd Edition. New York City: W.W. Norton & Company.
[5] Kaiser, P. K., Boynton, R. M. (1996). Human Color Vision. Washington, D.C.: Optical Society of America.
[6] Fisher R.S., Harding G., Erba G., Barkley G.L., Wilkins A. (2005) Photic- and pattern-induced seizures: a review for the Epilepsy Foundation of America Working Group Epilepsia, 46 (9), 1426-1441.
[7] http://www.un.org/
[8] Waters, C. (1996). Web Concept & Design. Indianapolis: New Riders Publishing.
[9] Russo, P., & Boor, S. (1993). How fluent is your interface? Designing for international users. INTERCHI '93. 342-347.
[10] Williams, R. (2008). The Non-Designer”s Design Book. 3rd Edition. New York City: Peachpit Press.
轉載地址:顏色與UI
檢視英文原文:Colors and the UI
使用者體驗
使用者體驗(User Experience,簡稱UX)是一個關於使用者(users)以及互動(interactive)技術系統領域的整體概念。具體來說,它代表了一個網站或者應用程式對其使用者的可用性(usability)以及吸引程度。可用性高意味著互動產品能夠讓使用者快速的實現他的目標。ISO 9241-110[1]以及Nielsen的研究[2]是這個領域中的“聖經”。
吸引力是指使用者以及他所互動系統之間的情感。使用者喜歡它嗎?討厭它嗎?他們認為它是吸引人的、時尚的,還是為之著迷的?在互動的過程中,他們會為之引以為豪嗎?儘管吸引力並不能像可用性那樣明確的對其進行定義,但是它對於一個產品的成功仍然至關重要,因為有吸引力的系統會讓人使用起來更愉快,更加合其所意,這都會增添產品的價值。
顏色與UI
顏色是360nm至720nm之間的光波刺激人類的眼睛並由視覺系統[3]進行處理後所觸發的感知。我們的眼睛擁有三種類型的顏色接收器,分別用於處理長波、中波、短波。它們分別被稱為L-、M-和S-cones(譯者注:cones是人眼的圓錐細胞)。如圖1所示,一束530nm的光波會觸發最多的M- cones,其次是L-cones,只會觸發很少的S-cones。這條光束最後被感知到的顏色即為綠色。

圖1 三種cone型別的光波被感知到的顏色[4]
計算機螢幕中的顏色是由RGB 顏色模型(R代表紅色,G代表綠色,B代表藍色)所定義的。這三種顏色被稱為(三)原色(primary colors),分別對應L-、M-和S-cone中最易接收的光波。三原色不能由其他顏色混合而生成。相反,通過混合三原色,可以生成其他所有的顏色。螢幕上的每一個畫素都是由一束紅光、藍光和綠光相互作用而生成的,它們挨的非常近,是無法分辨出來的。
顏色對比度
通常情況下,UI中的有色物件或區域並不是孤立存在的,都會與其他的物件或區域比鄰或者重疊。這就產生了對比效果。沒有足夠的對比,我們是不能在螢幕上分辨出不同的區域的。這也正是辦公軟體例如微軟的Word、Powerpoint、Excel、Outlook為什麼都會預設設定成白底黑字的原因了—— 因為它會產生最強的對比度,以及最佳的可視度。
除此之外,顏色對比度通常被用於把瀏覽者的注意力引向某些傳遞關鍵資訊或者需要輸入的重要UI元素。
顏色對比度也會提高UI的視覺吸引力。實驗研究顯示,暖色調(比如紅、黃、橙)非常適合作為冷色調(比如藍、綠、紫)的背景,反之亦然。
對比效果同樣會對使用者體驗產生不利的影響。下面講的兩個例子是比較有代表性的。通常情況下,任何視覺區域都會趨於臨域的補色。比如,一個灰色的方框,如果周圍是紅色,那它看起來就會發綠,如果周圍是綠色,看起來就會發紅。這種情況被稱為同時對比(simultaneous color contrast)[4]。在UI中,通常是一個控制元件,比如一個按鈕,在不同的背景色下會產生完全不同的視覺效果。
另外一種對比度產生的問題是色差(chromatic aberration)[5]。透鏡(包括我們眼睛中的水晶體)會對不同的光波產生不同程度的折射。這種情況是因為不同的光源投射到視網膜中不同的地方所引起的,比較明顯的情況是紫色與紅色的組合,還有藍色與紅色的組合(如圖2),因為紫色與藍色的光波位於光譜的一端,而紅色位於另一端(如圖1)。

圖2 色差
因此,圖2中的文字看起來與背景相比,顯得有些模糊。所以,在UI中應當避免紅色和紫色/藍色的對比。儘管如此,紅-藍組合仍然比比皆是,或許是因為UI 設計者為了考慮色覺障礙(color deficiency,下有詳述)的問題而避免採用紅-綠組合的替代選擇。圖3展示了生成良好對比度的不同前-背景色組合。

圖3 良好對比度的不同前-背景色組合
色覺障礙
當人們談論色盲(color blindness)的時候,通常是指對接收某種特定顏色存在障礙。而這種情況更準確的說,應為色覺障礙(color deficiencies),因為大多數情況下,人們並不是完全不能接收某種顏色,只是他們的感知會有所誤差[3]。色覺障礙是由視錐細胞型別(cone type)的缺失或工作異常所導致。表1列出了由L-、M-、和S-cone所引起色覺障礙患者的比例。8%的男性以及0.4%的女性都存在不同程度的色覺障礙。因為L-和M-cone的弧度非常接近(見圖1),所以由L-和M-cone引起的色覺障礙症狀非常相似。當L-和M-cone存在問題時,顏色的呈現則大多都是基於藍、黃兩個色調,由此導致不能正確的接收值得推薦的紅-綠配色。
表1 色覺障礙與發生率

由S-cone引起的色覺誤差會導致顏色的接收都是基於紅、綠色調,而深受讚譽的藍、黃配色則無法感知。但這是一種非常罕見的情況,只有0.004%的男性以及0.002%的女性會出現此類症狀。還有一種非常罕見的情況——全色盲,這是由完全缺失視錐細胞所導致的:只有0.003%的男性以及0.002% 的女性看不見任何顏色,他們的視覺是非彩色的,完全基於黑、白、灰。
從表1可以看出,色覺障礙患者中最典型的一類人是無法接收紅、綠兩色的男性。非紅-綠色覺障礙的患者比例非常低。實際上,由閃爍的UI元素引起癲癇的比例都要比非紅-綠色覺障礙的比例高出400倍。
問題是,色覺障礙的程度為產品的可用性帶來了巨大的挑戰。這會因為應用程式的型別差異而有所不同。在所有對顏色的使用有美學要求的地方(比如大多數公司的網站),它對色覺障礙的重要程度就遠遠低於某些表示狀態的系統(比如控制系統和dashboards)。通常情況下,建議不要通過顏色來表明某些重要資訊。比如,通過紅光或綠光表明系統狀態,這會給紅-綠色覺障礙者會帶來麻煩。所以,最好提供一些有意義的文字標識(“OK” vs. “警告”),或符號(“對號” vs. “感嘆號”)代替有色碼。
顏色與視覺感染力
顏色非常適合增強軟體產品的視覺感染力。我們通常會賦予某些顏色以特定的涵義(表2)。這些對顏色的觀念在設計UI的時候往往起到非常大的作用。舉個例子,一個基於白色的診所軟體應用程式是非常合情合理的,因為白色象徵著“整潔”。再比如,聯合國的主頁是基於藍色的,傳達了一種“和平”的理念。
表2 西方的顏色感知

應當注意的是,表2中所列的這些對顏色的感知都起源於西方的文化。因為顏色觀念是與文化密切相關的,他們在不同的區域會表示截然不同的涵義。比如紅色,在埃及象徵著“死亡”,而在印度卻代表“生命”與“創新”,在中國則是代表“幸福”[9]。
有感染力的UI是由一組協調、相關的顏色所構成。建立配色方案(color scheme)也是一個技巧,而且是非常重要的,因為需要考慮很多因素,包括所要傳達的公司品牌價值、強調的顏色感知(見表2),此外,還要考慮人類個體的問題(比如之前提到的對比度)。
無需影象設計師的幫助,有很多種方法可以用來建立簡單的配色方案[10]。舉個例子,你可以在12色環(color wheel)中任選3個相鄰的顏色(analogous color——相似色,見圖4)。或者選擇完全相對的兩個顏色(conplementary color——互補色)。不要忘記,紅色與藍色對紅-綠色覺障礙者可不是很友好(詳見前文“色覺障礙”)。

圖4 基於相似色的配色方案
關於作者
Tobias Komischke博士已在使用者體驗領域工作超過10年。他是技術刊物、會議的評論家,發表論文超過30篇。在Infragistics,他負責使用者體驗的內(開發)、外(培訓與諮詢)工作。
連結&文獻
[1] ISO 9241-110 (2006). Ergonomics of human-system interaction – Part 110: Dialog principles. Berlin: Beuth.
[2] Nielsen, J. ().Nielsen, J. (1994). Heuristic evaluation. In Nielsen, J., and Mack, R.L. (Eds.), Usability Inspection Methods. New York City: John Wiley & Sons.
[3] Wyszecki, G, Stiles, W.S. (1982). Color science. 2nd edition. New York City: John Wiley & Sons.
[4] Gleitman, H. (1991). Psychology. 3rd Edition. New York City: W.W. Norton & Company.
[5] Kaiser, P. K., Boynton, R. M. (1996). Human Color Vision. Washington, D.C.: Optical Society of America.
[6] Fisher R.S., Harding G., Erba G., Barkley G.L., Wilkins A. (2005) Photic- and pattern-induced seizures: a review for the Epilepsy Foundation of America Working Group Epilepsia, 46 (9), 1426-1441.
[7] http://www.un.org/
[8] Waters, C. (1996). Web Concept & Design. Indianapolis: New Riders Publishing.
[9] Russo, P., & Boor, S. (1993). How fluent is your interface? Designing for international users. INTERCHI '93. 342-347.
[10] Williams, R. (2008). The Non-Designer”s Design Book. 3rd Edition. New York City: Peachpit Press.
轉載地址:顏色與UI
檢視英文原文:Colors and the UI
