前端面試-瀏覽器渲染機制
在開發WEB應用整一個流程中,使用者體驗通常都會被提及,而網站的效能,又是與使用者體驗直接掛鉤,因此可以在專案需求規格文件中經常看到專案對效能的需求。
WEB效能優化常見的入手點包括以下幾點:
1、 HTTP請求
2、 伺服器響應速度
3、 瀏覽器響應速度
其中瀏覽器響應速度包括渲染速度和程式碼執行的速度。
而本篇文章的目標主要集中在第三點,先整體瞭解一下瀏覽器的渲染機制,再通過這個機制有效地改善瀏覽器的渲染速度。
一、所使用的工具
C++之父曾在The Design AndEvolution Of C++一書中說到,在某一方面中沒有合適工具之前是不會去攻克那一方面的難題的。
這裡我們所使用的觀察工具是谷歌的瀏覽器chrome所帶的開發者工具與FF的開發者工具。
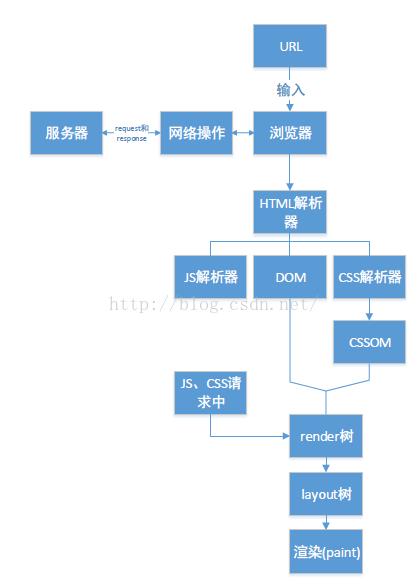
二.瀏覽器渲染的整個流程
瀏覽器的整個流程如上圖所示。
1、 首先當用戶輸入一個URL的時候,瀏覽器就會發送一個請求,請求URL對應的資源。
2、 然後瀏覽器的HTML解析器會將這個檔案解析,並且構建成一棵DOM樹。
3、 在構建DOM樹的時候,遇到JS和CSS元素,HTML解析器就換將控制權轉讓給JS解析器或者是CSS解析器。
4、 JS解析器或者是CSS解析器解析完這個元素時候,HTML又繼續解析下個元素,直到整棵DOM樹構建完成。
5、 DOM樹構建完之後,瀏覽器把DOM樹中的一些不可視元素去掉,然後與CSSOM合成一棵render樹。
6、 接著瀏覽器根據這棵render樹,計算出各個節點(元素)在螢幕的位置。這個過程叫做layout,輸出的是一棵layout樹。
7、 最後瀏覽器根據這棵layout樹,將頁面渲染到螢幕上去。
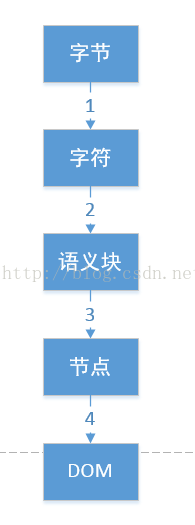
三、DOM樹的構建過程

DOM構建的過程如上圖所示。
1、 當伺服器返回一個HTML檔案給瀏覽器的時候,瀏覽器接受到的是一些位元組資料。
2、 然後瀏覽器根據HTTP響應中的編碼方式(通過是UTF8),解析位元組資料,得到一些字元。如果這個時候編碼方式跟檔案的位元組編碼不一致,便會出現亂碼。所以我們通過使用<meta http-equiv="content-type"content="text/html;charset=utf-8">來告訴瀏覽器我們頁面使用的是什麼編碼。
3、 這個時候,瀏覽器再根據DTD中的對元素(標籤)的定義,對這些接受到的字元進行語義化(token)。我們經常在html檔案的第一行,定義<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">,這個DTD就是告訴瀏覽器,那些字元是有意義的,那些字元是無意義的。DTD常見的有嚴格、過渡、框架和HTML5三種。不同的DTD中,有不同的元素定義。比如過渡的DTD中就比嚴格的DTD中多出了<center>、<font>等等一些元素的定義,也就是說使用嚴格的DTD,即使你在你的HTML檔案中使用了<center>,瀏覽器也會忽略掉的。所以也就有了一些人使用不同的DTD或者不使用DTD的時候,佈局會明顯不同的原因了。
4、 接著,瀏覽器再使用這些語義塊(token)建立物件,形成一個個節點了。
5、 然後HTML解析器就會從HTML檔案的頭部到尾部,一個個地遍歷這些節點。當這些節點是普通節點的話,HTML解析器就會將這些節點加入到DOM樹中。當這些節點是JS程式碼的話,HTML解析器就會將控制權交給JS解析器。如果這些節點是CSS程式碼的話,HTML解析器就會將控制權交給CSS解析器。不過,當外聯的JS程式碼和CSS程式碼還沒從伺服器傳到瀏覽器的時候,這個時候如果DOM樹上有可視元素的話,瀏覽器通常會選擇在這個時候,將一些內容提前渲染到螢幕上來。
6、 當HTML解析器讀到最後一個節點的時候,整個DOM樹也構建完成了,這個時候就會觸發domContentloaded事件。而很多JS庫(像JQ)通常會在這個時候有所反應的。
至此,DOM樹就全部構建完成了。
碼了這麼多字,今天就更新到這裡,等改天有時間,再把剩下的給碼上來!!