前端系統複習之瀏覽器渲染機制
二面的內容:
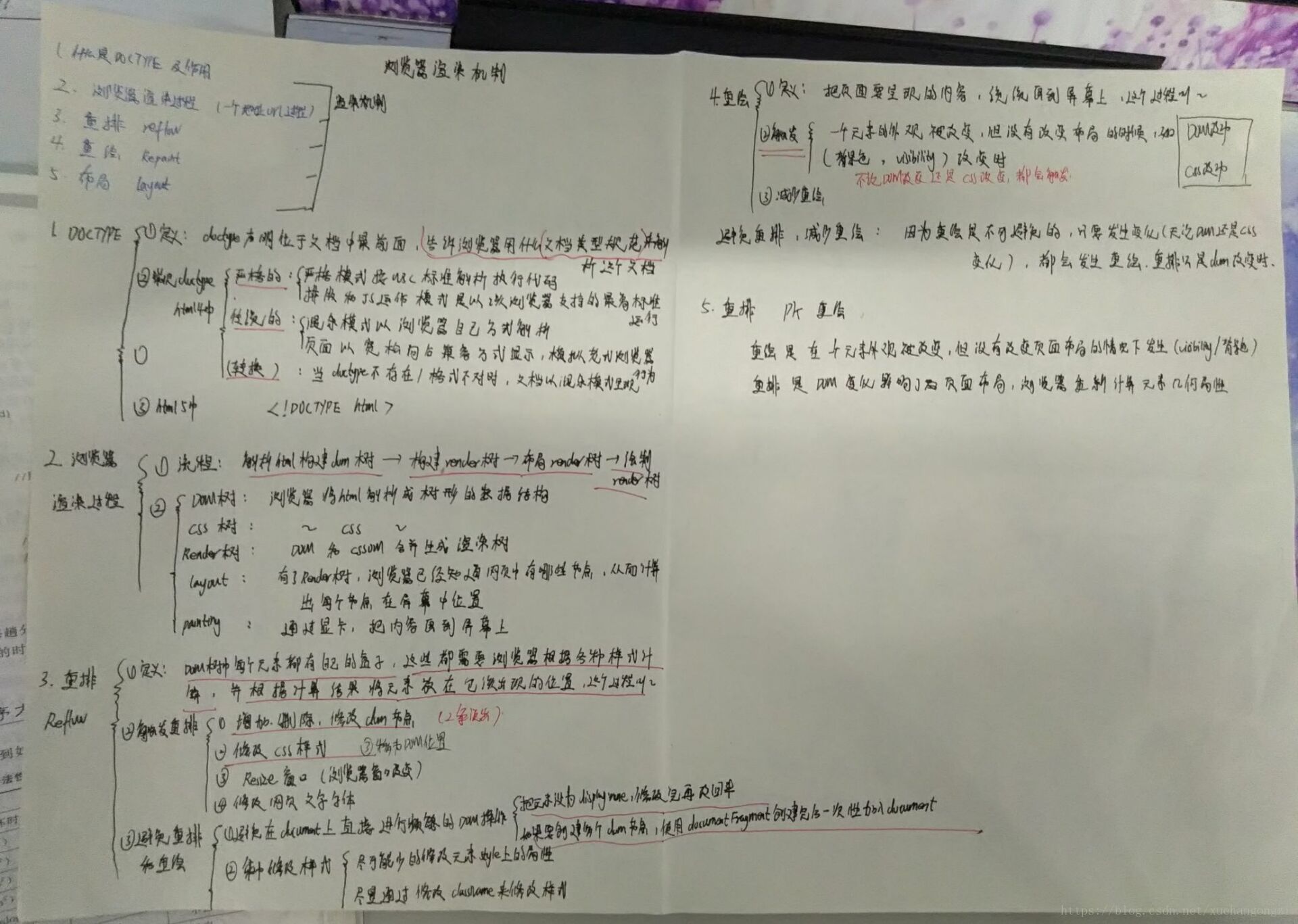
渲染機制
JS 執行機制
頁面效能
錯誤監控
本文接下來講渲染機制。
渲染機制包括的內容:
什麼是DOCTYPE及作用
瀏覽器渲染過程
面試經常會問:在瀏覽器中輸入url,發生了哪些事情。其中有一部就是瀏覽器的渲染過程。
- Reflow:重排
面試官問完了渲染機制,一般會緊接著問重排Reflow,你可千萬別說你沒聽過。
Repaint:重繪
Layout:佈局
這裡的Layout指的是瀏覽器的Layout。
什麼是DOCTYPE及作用
定義
DTD(Document Type Definition):文件型別定義。
是一系列的語法規則,用來定義XML或者(X)HTML檔案型別。瀏覽器會使用DTD來判斷文字型別
DOCTYPE:用來宣告DTD規範。
一個主要的用途便是檔案的合法性驗證。如果檔案程式碼不合法,那麼瀏覽器解析時便會出現一些差錯。(說白了,DOCTYPE就是用來宣告DTD的)
常見的DOCTYPE宣告有幾種
面試官緊接著會問,常見的 DOCTYPE 有哪些,以及 HTML5 的 DOCTYPE 怎麼寫。
1、HTML 4.01 Strict:(嚴格的)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> PS:該DTD包含所有的HTML元素和屬性,但不包括展示性的和棄用的元素(比如 font、u下劃線等,這些是被廢棄了的)。
2、HTML 4.01 Transitional:(傳統的)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
PS:該DTD包含所有的HTML元素和屬性,但包括展示性的和棄用的元素(比如 font、u下劃線等)。
3、HTML 5:
<!DOCTYPE html>總結:
面試時,不會讓你寫出 HTML 4.01的寫法,因為大家都記不住。但是要記住 HTML 5 的寫法,別看它簡單,知道的人還真不多。
面試時,可以這樣回答: HTML 4.01 中有兩種寫法,一種是嚴格的,一種是傳統的;並且答出二者的區別。 HTML 5的寫法是<!DOCTYPE html>。
瀏覽器的渲染過程
瀏覽器的渲染過程非常複雜,但是面試只用說幾句話就行了,不然太耗時間。如何快速簡潔地描述清楚,是關鍵。

這裡先解釋一下幾個概念,方便大家理解:
DOM Tree:瀏覽器將HTML解析成樹形的資料結構(DOM 樹)。
CSS Rule Tree:瀏覽器將CSS解析成樹形的資料結構。
Render Tree: DOM和CSSOM合併後生成Render Tree。(雖然有了Render Tree,但並不知道節點的位置,需要依靠接下來的layout)
layout: 有了Render Tree,瀏覽器已經能知道網頁中有哪些節點、各個節點的CSS定義以及他們的從屬關係,從而去計算出每個節點在螢幕中的位置(寬高、顏色等)。
painting:按照算出來的規則,通過顯示卡,把內容畫到螢幕上。
display:打擊看到的最終效果。
參考連結:
Reflow:重排
定義
重排 Reflow:DOM結果中的各個元素都有自己的盒子(模型),這些都需要瀏覽器根據各種樣式來計算,並根據計算結果將元素放在它該出現的位置,這個過程稱之為Reflow。
什麼時候觸發 Reflow
增加、刪除、修改DOM節點時,會導致 Reflow 或 Repaint。
移動DOM的位置,或是加個動畫的時候
修改CSS樣式時(寬高、display 為none等,都是通過css樣式來修改的)
當用戶Resize視窗時(移動端沒有這個問題),或是滾動的時候,有可能會觸發(具體要看瀏覽器的規則)。
修改網頁的預設字型時(這個影響非常嚴重)。
面試總結:
首先要答出 Reflow 定義;其次,什麼時候觸發,至少要答出兩條。更進一步,面試官可能還會問你怎麼避免reflow,這個自己去查查吧。
Repaint:重繪
定義
Repaint重繪製:當各種盒子的位置、大小以及其他屬性,例如顏色、字型大小等都確定下來後,瀏覽器便把這些元素都按照各自的特性繪製一遍,於是頁面的內容出現了,這個過程稱之為 Repaint。
說白了,頁面要呈現的內容,統統畫在螢幕上,這就叫 Repaint。
什麼時候觸發 Repaint
DOM改動
CSS改動
其實,就是判斷當前呈現的內容是否發生變化(無論這個變化是通過DOM改動還是CSS改動)。只要頁面顯示的內容不一樣了,肯定要 Repaint。
面試總結:
面試官經常會問:“如何**儘量減少**Repaint的頻率?”
注意, reflow是問“怎麼避免”,repaint是問“怎麼減少”。Repaint是無法避免的,否則就成了靜態頁面了。
答案:
(1)如果需要建立多個DOM節點,可以使用DocumentFragment建立完,然後一次性地加入document。(加一個節點,就repaint一次,不太好)
(2)將元素的display設定為”none”,完成修改後再把display修改為原來的值。