Ztree修改資料回顯
阿新 • • 發佈:2018-12-27
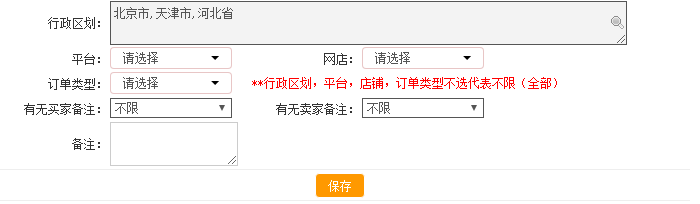
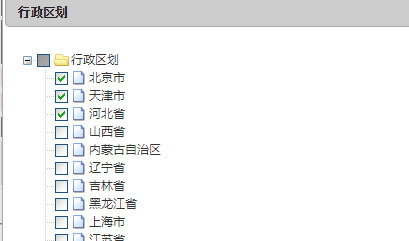
首先上圖片看下預期效果

點選行政區域,載入樹時,將北京市,天津市,河北省三個資料回傳,並勾選

頁面效果就是這樣了,現在說下方法,先看程式碼
// 資料勾選回顯
var zTree = $.fn.zTree.getZTreeObj("ztree"); var treeData = '${treeData}'; if(null != treeData && treeData != ""){ var treeDataArr = treeData.split(",");for (var i=0, l=treeDataArr.length; i < l; i++) { // 獲取回傳的引數 var nodes = zTree.getNodesByParam("name", treeDataArr[i] , null); // 根據回傳引數勾選資料 zTree.checkNode(nodes[0], true, true); } }
程式碼邏輯:
第一,獲取要回傳的引數 '${treeData}',
第二,遍歷引數,根據引數的name,取到name對應的node節點
第三,將這些節點勾選起來,OK
這邊主要用到兩個ztree的方法,第一個是
zTree.getNodesByParam()根據那麼獲取節點
zTree.checkNode()根據回傳節點資訊勾選資料
在貼上ztree的API,這裡面有詳細的介紹 http://www.treejs.cn/v3/api.php
