Web系統開發構架再思考-前後端的完全分離
前言
前後端完全分離其實一直是Web開發人員的夢想,也一直是我的夢想,遙想當年,無論是直接在程式碼裡面輸出HTML,還是在HTML裡面嵌入各種程式碼,都不能讓人感到滿意.期間的痛苦和糾結,我想所有Web開發人員都深有感觸.
由於最近幾年一直在MS平臺,從Web Form到MVC,MS平臺雖然易用好學,但整合度太高而靈活性不足,一直沒有找到很好的前後端分離的思路. (Java平臺的兄弟如果已經有非常成熟的平臺和思路,最好能簡單留個言給個帖子地址或者技術名稱,不勝感激).
ASP.NET的MVC模式的確是向前後端分離邁出了一大步,但我認為目前的模式還是不徹底,我看過園內的一些文章,大家都認為這是Controller層的問題,但我認為還是View層的問題,View層的輸出還是需要經過Controller通道,也就是說Controller依然影響 "頁面渲染”的最終效果, 使得目前的MVC也僅僅只能是Servlet, JSP, Web Form的升級模式,離真正的前後端分離還是有一定的距離.
不過,目前OWIN標準的出現和MS的自我革命,使我開始重新思考前後端分離的核心問題,結合之前Web開發遇到的問題和心得, 我希望能和大家一起交流下這方面的思路和體會.
前提條件和必要性
從目前來看,Web開發技術的日益發展和Web系統需求的日益的提高,使得前後臺分離的條件日益成熟,而必要性也日益提高.我總結為3句話來概括就是:
前端無所不能,通道日益便利,需求日益明確.
HTML/CSS標準的發展使得前端表現日益豐富
在近年Web前端技術的競賽中,HTML5/CSS3顯然還是是領跑者,它們標準的不斷髮展也給前端實現帶來了更多可能,介於這兩種技術是任何模式的必選,這裡就不加累述了.
JS框架的不斷髮展使得前端開發無限可能
通過不斷的發展和無數高手的努力,“JS能實現任何功能”已經不是一句笑談, 連” Atwood定律” 這種略帶輕狂的言論也被越來越多人所接受.
如今,內有JQuery, Dojo這種簡單易用的基礎函式庫,外有AngularJS和BackBone這種牛逼閃閃的框架實現. 在JS的肩膀之上,前端開發事實上已經具備無限可能.
RESTful Api和Json的發展使得前後端互動日益便利
當然,分離以後就存在交流的問題,如何快速,簡潔,有效,統一的在前後臺進行資訊的互動,成為分離以後必須考慮的問題.
幸運的是, RESTful思想和Json資料標準的出現,使得這種互動日益便利,在前端,我們耳熟能詳的JS技術和框架對RESTful和Json的支援可以說已經水到渠成. 至於後端,不管什麼語言,什麼平臺都有非常成熟的方案.
前後端的不同發展趨勢使得前後端分離需求日益明顯
眾所周知,Web開發自出現以來一直存在效能,表現和體驗的先天不足,但時至今日,事實已經並非如此,一些看上去甚至比桌面程式更炫的應用和網站橫空出世,客戶也被吊足了胃口.Web開發桌面化已經是無法阻擋的潮流,而前端開發的需求應該會向更加註重介面表現,速度流暢,使用者體驗的方向發展,而且要求只會越來越高.
而在後端,穩定,效能,安全,儲存,業務等核心問題依然是主流,所以前後端的需求必將日益分化,注重表現和注重內在的前後端開發人員必將需要適合自己的舞臺.
四大原則
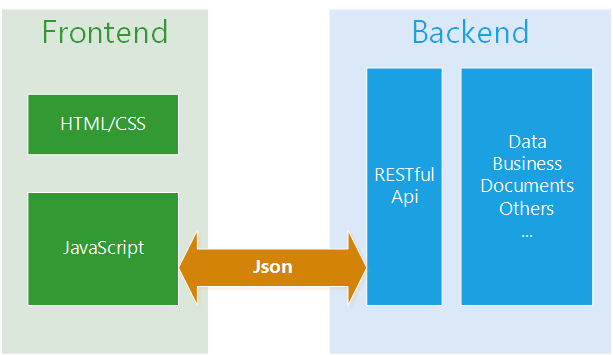
所以我認為未來Web開發,前後端的完全分離應該是一個值得考慮的方向,我的想法比較簡單明瞭(可能比較簡單,希望大家多多斧正),看下圖:

要實現這種分離,我認為有以下四大原則:
前端靜態化
前端有且僅有靜態內容,再明確些,只有HTML/CSS/JS. 其內容來自於完全靜態的資源而不需要任何後臺技術進行動態化組裝.前端內容的執行環境和引擎完全基於瀏覽器本身.
後端資料化
後端可以用任何語言,技術和平臺實現,但它們必須遵循一個原則:只提供資料,不提供任何和介面表現有關的內容.換言之,他們提供的資料可以用於任何其他客戶端(如本地化程式,移動端程式).
平臺無關化
前端3大技術本身就是平臺無關的,而後臺連線部分的本質是實現合適的RESTful介面和互動Json資料,就這2者而言,任何技術和平臺都可以實現.
構架分離化
前端架構完全基於HTML/CSS的發展和JS框架的演變,與我們耳熟能詳的後臺語言(如C#, Java, NodeJs等)完全無關. 由於前臺是純靜態內容,大型構架方面可以考慮向CDN方向發展.
後端構架幾乎可以基於任何語言和平臺的任何解決方案,大型構架方面, RESTful Api可以考慮負載均衡;而資料,業務實現等可以考慮資料庫優化和分散式,這些領域園內大牛如雲,就不再班門弄斧了.
但總而言之,前後端的分離也實現了前後端構架的分離.
分離模式的優勢
前後端流量大幅減少
我們知道,前後端流量的大頭是HTML/JS/IMG資源,而資料僅僅是小頭,資源佔到100K以上的頁面不算大,但資料充其量10K左右,比如一個1萬條記錄的資料經過壓縮也僅僅在100K左右,而一個稍大的JS庫或圖片就不止這些.
流量的減少在於”前端靜態化”這個規則,在第一次獲取以後靜態資源會被瀏覽器快取,即使瀏覽器繼續輪詢,服務端也會返回一個非常小Not Modified響應,流量幾乎可以忽略不計.
舉例說明,在一個頁面為100K,資料為10K的頁面中,100次請求的流量是100K+10X100 = 1.1M. 顯而易見,其流量是大幅低於每次獲取完整HTML的情況的.
表現效能的提高
也有人質疑這種模式的頁面效能問題,其實情況沒有那麼悲觀: 第一次獲取的確會有些許損失,但我認為,損失微乎其微,一個HTML頁面的載入,同時載入10多個幾十K的JS, Image的情況非常常見,再多1-2個10K的Json也並非沉重負擔.
但後續使用這個頁面,效能優勢就完全體現了,頁面的絕大部分內容都是本地快取直接載入,遠端獲取的僅僅是1-2個10K的內容,其載入時間百毫秒內,這和本地頁面幾無區別,其前端載入和響應速度得到非常大的提高是顯而易見的.
前後端平臺無關和技術無關
前端是純HTML技術,前端人員只需要記事本就可以開發並非一句”戲言”,而後端能夠實現RESTful的框架和平臺比比皆是, 完全可以選擇更適合團隊,人員和公司的技術路線而不在糾結於平臺和技術的選擇.
安全性方面的集中優化
前端靜態化以後,前端頁面攻擊幾無可能,一些注入式攻擊在分離模式下被很好的規避; 而後端安全問題集中化了,僅僅只處理一個RESEful介面的安全考慮,安全架設和集中優化變得更明確和便利.
開發的分離和構架的分離
也許很多團隊還是1個開發人員全包前後端的模式,但我也提到了,前端的要求越來越高,前後端人員的需求分化日益明顯,一旦系統上級別上檔次,其分離的需求必將出現.
前後端人員的完全分離可以使得他們在各自領域進一步求深求專,成為更加專業的高手;另外,前後端的構架也可以分開考慮和架設,前端構架就能集中考慮效能和優化,而業務,安全和儲存等問題就能集中到後端考慮.
常見問題解決探討
這裡我閱讀了幾位園內高手的文章:
夏天的森林 -關於大型網站技術演進的思考(十四)--網站靜態化處理—前後端分離
可以說受益匪淺,而針對他們提出一些的問題,也嘗試在自己的構想下進行尋求解決方案:
頁面邏輯和呈現效果: 還是剛剛的一句話,JS已經無所不能,依託於目前的各種JS函式庫和框架,在獲取到合理的資料以後,幾乎沒有做不出來的邏輯和效果. 我本身偏向於前端實現,對這點有疑問的朋友我們可以深入交流. 至於有些園友提出的資料校驗,頁面白屏,路由控制,程式碼複用等等問題,前端技術已經完全可以解決.
伺服器效能和優化: 由於前端內容是完全的靜態內容,在初次獲取以後的大部分時間內,瀏覽器使用的就是本地快取,也就是說,伺服器的壓力主要來自於承載資料的RESTFul Api呼叫,壓力的大幅降低不言而喻.加上對互動資料的合理設計,可以說對客戶端-服務端的互動量控制已經接近極限.
安全性: 由於前端靜態內容僅僅只能獲取,而後端只能接受Json,應該說,遮蔽了大量可能發生的注入型問題,而一些其他問題,比如非法物件,資料加密,DDOS等問題,這些本身就是後端人員無法迴避的責任,在任何模式下都必須考慮.
跨平臺,跨技術: 正如剛剛所所說, 前端技術本身無平臺限制,而後端幾乎任何平臺都能實現.
企業級構架考慮: 前端考慮搭建CDN,後端考慮負載均衡,資料庫優化和分散式設計.關鍵問題是,前後端構架可以分開考慮,各自交給其專業人員去架設.
測試: 前端JS已經出現非常優秀的單元測試框架(AngularJS),而後端RESTFul測試技術早已駕輕就熟.
SEO: 的確是一個問題,但通過OWIN或者其他HTTP Module橋接技術,轉接一部分HTTP路由到SEO功能並非難事.
開發技術: 前端人員只需要學習HTML/CSS/JS,而後端人員只需要學習後端語言.幾乎不需要穿插.
Ajax跨域: 如果遠端呼叫或者內部少量呼叫,可以考慮後端轉接和JSONP,內部構架分離可以考慮CORS.
