c# webApi入門
1、什麼是Web API
Web API是網路應用程式介面。包含了廣泛的功能,網路應用通過API介面,可以實現服務互動的能力。
2、WebApi和WebService的區別
webApi的互動方式是使用的json資料來傳遞,更加輕量化的構建http服務框架
webserver是基於soap協議。
示例程式碼:
1、建立xxModel
public class ContactModel
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
2、建立控制器
引入:system.web.http,繼承ApiController
public class ContactController : ApiController
{
ContactModel[] contactModels = new ContactModel[]
{
new ContactModel{ ID=1,Age=12, Name="張三"},
new ContactModel{ ID=2, Age=13, Name="劉備" },
new ContactModel{ ID=3,Age=14, Name="張飛"}
};
// GET: Contact
//獲取全部資訊
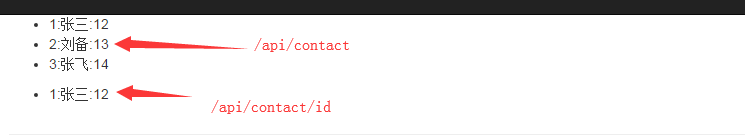
///api/contact
public List<ContactModel> GetListAll()
{
return contactModels.ToList();
}
//根據ID查詢
///api/contact/id
public ContactModel GetContactById(int id)
{
ContactModel model = contactModels.FirstOrDefault<ContactModel>(item => item.ID == id);
return model;
}
}
3、建立檢視ApiIndex
檢視程式碼:
<script type="text/javascript">
$(function () {
$.getJSON('/api/contact', function (data) {
var html = "<ul>";
$(data).each(function (i, item) {
html += "<li>" + item.ID + ":" + item.Name + ":" + item.Age + "</li>";
});
html += "</ul>";
$("#apiTable").html(html);
});
$.getJSON('/api/contact/1', function (data) {
var html = "<ul>";
$(data).each(function (i, item) {
html += "<li>" + item.ID + ":" + item.Name + ":" + item.Age + "</li>";
});
html += "</ul>";
$("#apiTable").append(html);
});
});
</script>
<table id="apiTable"></table>