利用Tkinter和eval函式實現複雜計算器
阿新 • • 發佈:2018-12-27
利用Tkinter和eval函式實現複雜計算器
一、架構與思路
A.使用eval函式後,計算器程式較原先版本,程式碼量大幅減少,同時可以支援多個運算元的運算
B.對AC與DEL功能進行修改,通過新增判斷指示,優化原始程式碼,減少出錯率
(1)tkinter建立主介面:
- 設定主要的視窗,定義大小,顯示介面等;
(2)使用Button建立按鈕:
- 數字按鈕:定義0-9數字按鈕,繫結相應邏輯函式;
- 功能按鈕:定義小數點、百分號、AC、del、四則運算等功能按鈕,繫結相應函式;
(3)建立函式
- 數字按鈕函式
- 功能按鈕函式
- 等於按鈕函式:實現最終的表示式轉換與計算,顯示計算結果
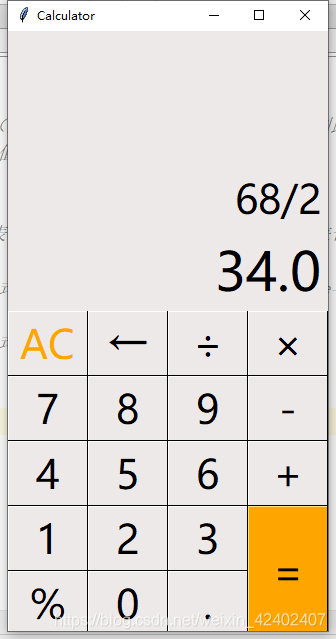
介面展示:

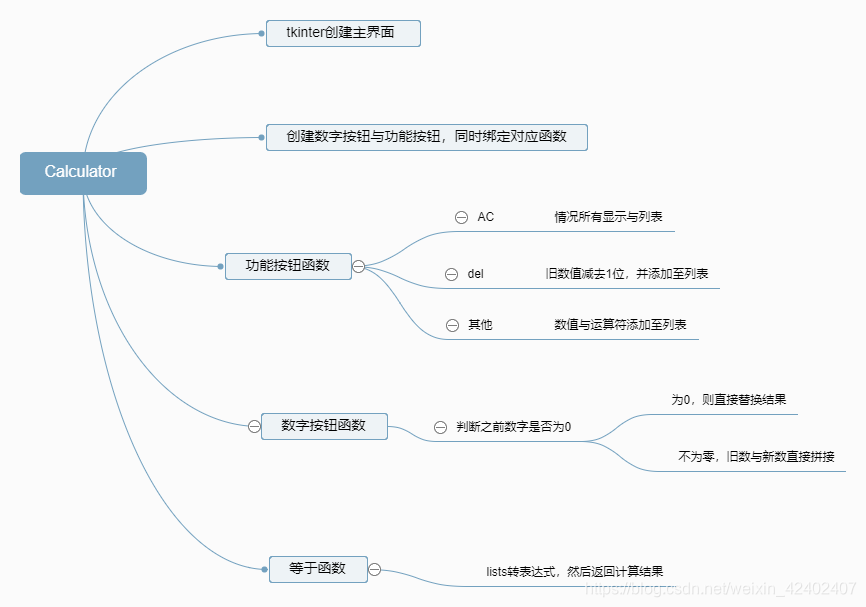
程式架構和思路如下:

二、程式碼實現
根據上述思路,利用python實現複雜計算器功能,程式碼如下:
import tkinter
# 建立tkinter主視窗
root = tkinter.Tk()
root.minsize(320,600)
root.title('Calculator')
# 分屏顯示結果,up顯示計算式子,down顯示數字與最終結果
result_down = tkinter.StringVar()
result_down.set('0')
result_up = 