CSS 基本語法
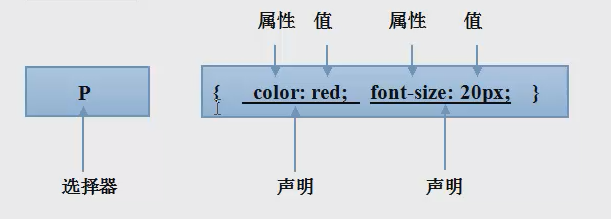
基本語法


基本選擇器
標記選擇器
類別選擇器

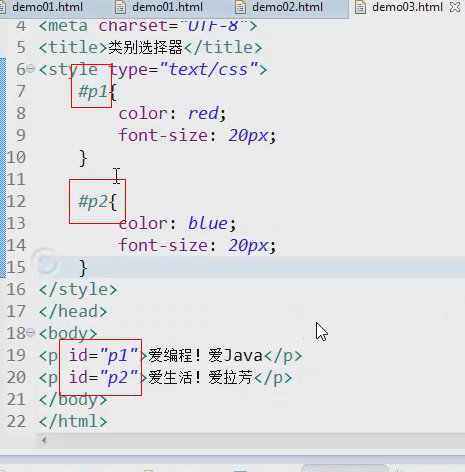
ID選擇器

在HTML中引用CSS的方法
行內樣式

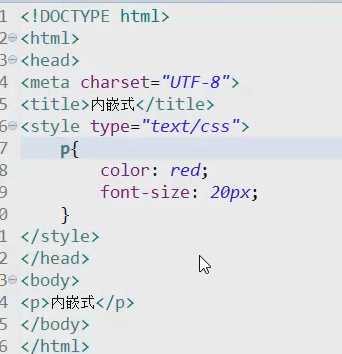
內嵌式

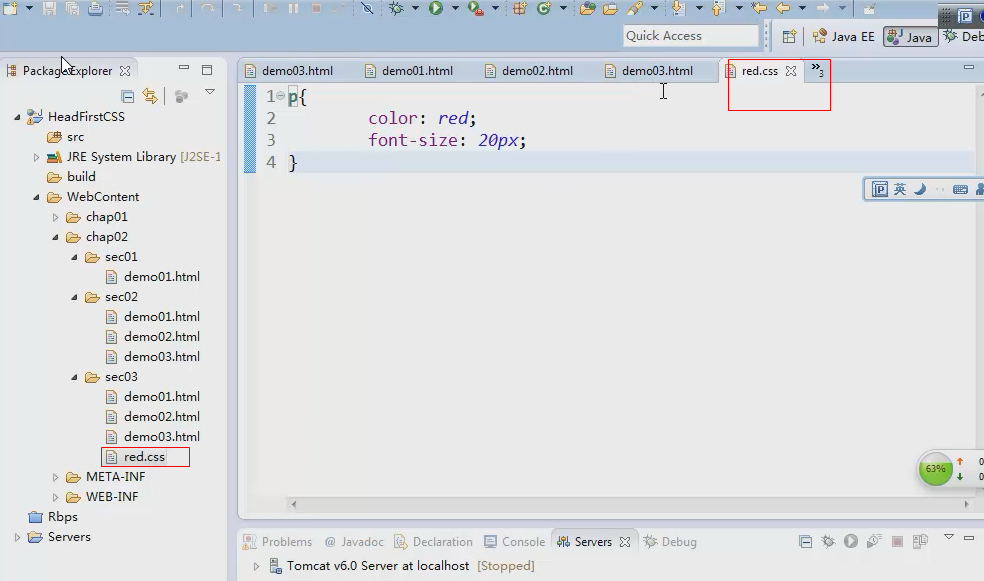
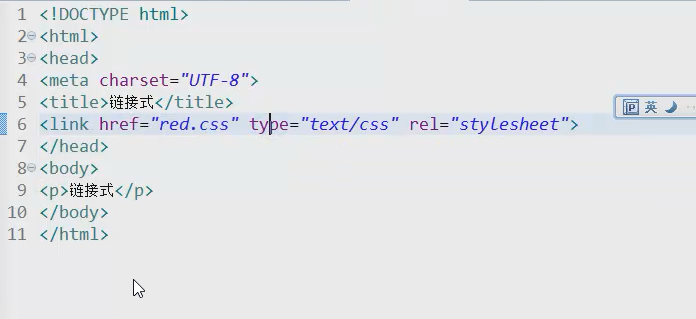
連結式


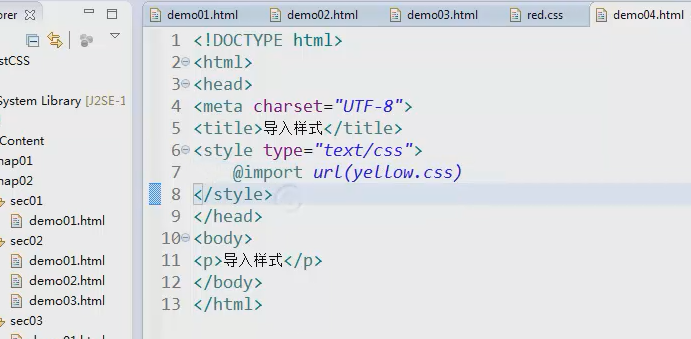
匯入式(瞭解)

幾種方式的優先順序比較
相關推薦
CSS-基本語法/引用/文本設置/選擇器/
樣式 indent 12px 常用 字號 before 設置 css代碼 結合 CSS-基本語法/引用/文本設置 css基本語法及頁面引用 css基本語法 css的定義方法是: 選擇器 { 屬性:值; 屬性:值; 屬性:值;} 選擇器是將樣式和頁面元素關聯起來的
CSS基本語法
blue col 對齊方式 所在 文本 優先 盒子模型 坐標 調用 CSS常用選擇器1、頁面中,所有的CSS代碼,需要寫入到<style></style>標簽中。style標簽的type屬性應該選擇text/css2、CSS 註釋 CSS修改頁面中的
css基本語法及頁面引用
式表 pre class 創建 pos width 樣式 tex type css基本語法 css的定義方法是: 選擇器 { 屬性:值; 屬性:值; 屬性:值;} 選擇器是將樣式和頁面元素關聯起來的名稱,屬性是希望設置的樣式屬性每個屬性有一個或多個值。代碼示例: d
CSS基本語法(慕課網學習筆記)
CSS的宣告,內外聯樣式以及CSS的優先順序 css學習.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS學習&
CSS基本語法和選擇器
CSS是指層疊樣式表(cascading style sheets),樣式定義如何顯示HTML元素,是真正能夠做到網頁表現和內容分類的一種語言。 【1】CSS基本語法 【2】CSS兩種結合方式 【3】
CSS 基本語法
基本語法 基本選擇器 標記選擇器 類別選擇器 ID選擇器 在HTML中引用CSS的方法 行內樣式 內嵌式 連結式
web(六)css的基本語法、取值與單位
用戶 hsl 基本 con init 大小 per tex 響應式 css語法包含如下部分: 選擇器:用於選擇需要添加樣式的元素。 屬性(property):樣式的屬性名稱,例如color代表顏色。 取值與單位:屬性對應的值以及單位。 語法規則:css的某
CSS的基本語法
樣式表 腳本 子集 name html lec select property target W3School離線手冊(2017.03.11版)下載:https://pan.baidu.com/s/1c6cUPE7jC45mmwMfM6598A CSS(層疊
css編輯檢視之樣式基本語法結構
CSS的編輯和檢視 CSS跟html一樣,同樣是文字檔案,大家同樣可以使用記事本,或者其他的一些開發工具進行原始碼編寫。 CSS基本語法 CSS樣式表示有若干個不同的樣式按照一定的規則組成的,然後這些規則可以被應用到不同的html元素身上,從而來定義網頁內容的顯示效
CSS樣式(一)- 基本語法
css樣式 - 基本語法 css又叫層疊樣式表 CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告 選擇器: 通常是您需要改變樣式的HTML元素 例如: h1 {width:300px;height:100px;color:red; font-size:
CSS 前處理器技術已經非常的成熟了,而且也湧現出了越來越多的 CSS 的前處理器框架。本文便總結下 Sass、Less CSS、Stylus這三個前處理器的區別和各自的基本語法。
CSS 前處理器技術已經非常的成熟了,而且也湧現出了越來越多的 CSS 的前處理器框架。本文便總結下 Sass、Less CSS、Stylus這三個前處理器的區別和各自的基本語法。 1.什麼是 CSS 前處理器 CSS 前處理器是一種語言用來為 CSS 增加一些程式設計的的特性,無需
[2] CSS&javascript(基本語法及使用)
一、 CSS概述 1、CSS是什麼? * CSS (CascadingStyle Sheets)指層疊樣式表 2、CSS有什麼作用? *CSS就是用來修飾HTML 3、CSS程式碼規範 *CSS程式碼一般寫在&l
CSS:基本語法及派生選擇器
本文介紹css基本語法及派生選擇器。 程式碼整理自w3school:http://www.w3school.com.cn (一)基礎部分: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
Z 2. CSS選擇器基本語法
CSS選擇器的語法比XPath更簡單一些,但功能不如XPath強大。實際上,當我們呼叫Selector物件的CSS方法時,在其內部會使用Python庫cssselect將CSS選擇器表示式翻譯成XPath表示式,然後呼叫Selector物件的XPATH方法。
CSS的預編譯——less語言基本語法教程(入門)
less語言基本語法教程(入門) 一、CSS解析 css是一門標記性語言,語法簡單,對使用者的要求也比較低。 缺點:1、對於css:使用css時需要書寫大量的看似沒有邏輯的程式碼,不方便維護和擴充套件,不利於複用;
[C#] CSharp 基本語法
windows library 命名方式 編譯器 帕斯卡 一、基礎1.規範:除常量外,所有變量用駝峰命名方式,其它用帕斯卡命名方式. 2.編譯:首先由csc.exe將cs文件編譯成MSIL.當雙擊exe的時候,會由clr的jit(just in time)編譯器再次編譯成cpu指令.csc
Swift基礎學習(一)基本語法
postfix 合數 語言特性 初學者 表達式 public 能夠 dict 命名 Swift 簡介(贊美一番,收集了多篇 關於Swift 學習教程的語言簡介一直以為英語和漢語混寫的時候只是英語字母結尾的地方打空格,原來是英語字母的開頭和結尾都要加一個空格,英語字母
C# 基本語法
stack 執行指定 rect pub 標識符 ont check orderby end C# 是一種面向對象的編程語言。在面向對象的程序設計方法中,程序由各種相互交互的對象組成。相同種類的對象通常具有相同的類型,或者說,是在相同的 class 中。 例如,以 Recta
SQL語句基本語法
sql首先寫入可顯示中文代碼set character_set_client=gbk; set character_set_results=gbk;或只輸一句 set names gbk;創建數據庫create database 庫名;查詢現有數據局show databases;刪除數據庫drop data
Xml一(基本語法和約束)、
字符 一行 語言 oca cas 書寫 xsd ati 寫法 XML:eXtensible Markup Language 可擴展標記語言 version="1.0" * 可擴展:所有的標簽都是自定義的。 * 功能:數據存儲 * 配置文件
