Xamarin.IOS之多檢視
歡迎大家加入以下開源社群
Xamarin-Cn:https://github.com/Xamarin-Cn
Mvvmcross-Cn:https://github.com/Mvvmcross-Cn
(另外微信訂閱號 Xamarin 所有者@善友兄也給予了運營許可權,後面將開始陸續運營起來,給大家推送相關的文章)
繼上節《Xamarin.IOS之快速入門》之後,本節將會在此基礎之上具體擴充套件,主要是增加一個列表可以提供歷史撥打電話的記錄。下面我們直接進入正題。
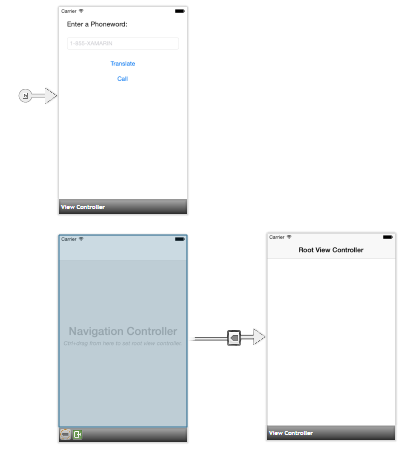
首先開啟MainStoryboard.storyboard,我們在這個基礎之上繼續修改。從工具欄中拖放一個Navigation Controller

但是當前的主檢視控制器還是之前的,我們需要將新的設定為主檢視,所以我們要將拖放到下面這個檢視控制器,然後我們還需要刪除Navigation Controller所指向的那個檢視控制器,然後按下Ctrl並左擊Navigation Controller,進行拖拽,會發現一個藍色的線條,我們就需要講這個藍色線條拖拽到我們上節做的那個檢視控制器上,並在彈出的下拉中選擇Root,這樣就代表這個導航控制器的根檢視控制器就是我們上節的那個,進行這番操作的結果如圖:

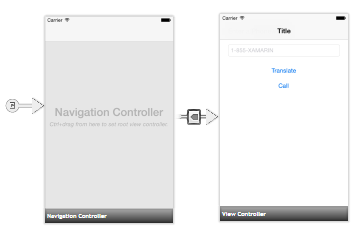
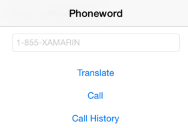
我們可以看到我們的檢視控制器上多個了標題欄,我們可以雙擊它,修改成“Phoneword”。接著我們重新拖拽一個Button到Call按鈕下,並且寬度和上一個按鈕一樣,同時設定該按鈕的Name為CallHistoryButton,顯示的文字為Call History。完成之後的介面如下所示:

下面我們就需要去完成Call History跳轉到的檢視控制器,我們先從工具欄中拖拽一個Table View Controller放入到故事板中,然後開啟屬性視窗修改該檢視控制器的Class為“CallHistoryController”並回車確認,這個時候你可以看到vs為我們生成了一個CallHistoryController.cs的檔案,然後我們雙擊進入到然後輸入以下程式碼:

1 partial class CallHistoryController : UITableViewController 2 { 3 public List<String> PhoneNumbers { getView Code; set; } 4 5 private static string callHistoryCellId = "CallHistoryCell"; 6 7 public CallHistoryController (IntPtr handle) : base (handle) 8 { 9 //註冊UITableViewCell型別並且識別符號為callHistoryCallId指定的字串 10 TableView.RegisterClassForCellReuse(typeof(UITableViewCell), callHistoryCellId); 11 12 //為TableView指定資料來源 13 TableView.DataSource = new CallHistoryDataSource(this); 14 PhoneNumbers = new List<string>(); 15 } 16 17 private class CallHistoryDataSource : UITableViewDataSource 18 { 19 private CallHistoryController mController; 20 21 public CallHistoryDataSource(CallHistoryController controller) 22 { 23 mController = controller; 24 } 25 26 public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath) 27 { 28 //根據識別符號獲取表格項 29 var cell = tableView.DequeueReusableCell(CallHistoryController.callHistoryCellId); 30 int row = indexPath.Row; 31 //設定表格項顯示的文字 32 cell.TextLabel.Text = mController.PhoneNumbers[row]; 33 return cell; 34 } 35 36 public override nint RowsInSection(UITableView tableView, nint section) 37 { 38 //返回資料總數 39 return this.mController.PhoneNumbers.Count; 40 } 41 } 42 }
完成了CallHistoryController之後,我們回到故事板中按下Ctrl和左擊從Call History按鈕中拖拽中藍色線條,放到CallHistoryController中。並在彈出的下拉中選擇第一個,這樣當我們點選按鈕的時候就會實現跳轉到那個指定的檢視控制器了,下面我們還要修改RootViewController中的程式碼,以便在撥打的時候記錄電話號碼,並且在顯示CallHistoryController前將記錄賦值給PhoneNumbers中。
我們先定義一個儲存電話的陣列,並在建構函式中初始化:
public List<String> PhoneNumbers { get; set; } public RootViewController(IntPtr handle) : base(handle) { PhoneNumbers = new List<string>(); }
然後在CallButton的TouchUpInside事件中的開頭部分增加下面這段程式碼:
PhoneNumbers.Add(translatedNumber);
最後最關鍵的部分就是在CallHistoryController開啟的之前將記錄傳遞過去,那麼我們就需要重寫PrepareForSegue方法:
1 public override void PrepareForSegue(UIStoryboardSegue segue, NSObject sender) 2 { 3 base.PrepareForSegue(segue, sender); 4 var callHistoryController = segue.DestinationViewController as CallHistoryController; 5 if(callHistoryController != null) 6 { 7 callHistoryController.PhoneNumbers = PhoneNumbers; 8 } 9 }
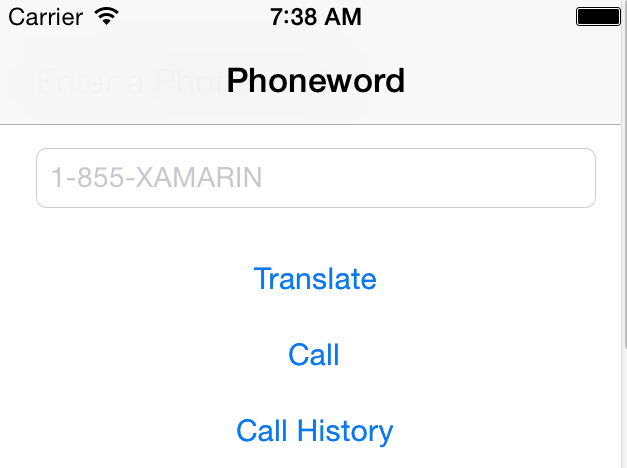
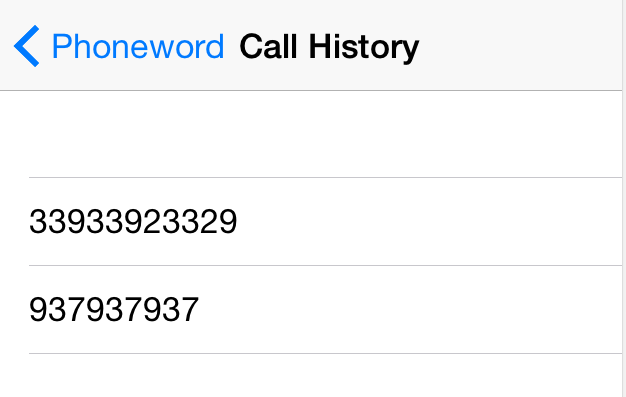
這裡我們通過segue的DestinationViewController訪問將要開啟的檢視控制器,並且嘗試強制轉換成CallHistoryController型別,如果是該型別則將記錄的資料賦值過去,這樣我們就完成了,下面我們可以看到最終的效果圖:

點選Call History之後

當然除了可以直接指定按鈕開啟的檢視控制器外,還可以通過程式碼的方式去指定開啟燈檢視控制器,前提是我們需要給這些檢視控制器設定Storyboard ID,所以我們需要先設定CallHistoryController的屬性中的Storyboard ID為“CallHistoryController”,然後註釋掉PrepareForSegue方法的程式碼,並且刪掉我們在故事板中為Call History設定的跳轉,在ViewDidLoad中新增CallHistoryButton的監聽事件,如下所示:
1 CallHistoryButton.TouchUpInside += (e, s) => 2 { 3 CallHistoryController callHistory = Storyboard.InstantiateViewController("CallHistoryController") as CallHistoryController; 4 if(callHistory != null) 5 { 6 callHistory.PhoneNumbers = PhoneNumbers; 7 NavigationController.PushViewController(callHistory, true); 8 } 9 };
這裡我們通過Storyboard的InstantiateViewController例項化指定的Storyboard ID的檢視控制器,並且轉換為對應的型別,如果不為null則將資料傳遞過去,並且通過NavigationController的PushViewContoller呈現這個檢視控制器。到此為止我們的開頭兩篇入門就結束了。

