一些被忽略掉的面試題
阿新 • • 發佈:2018-12-27
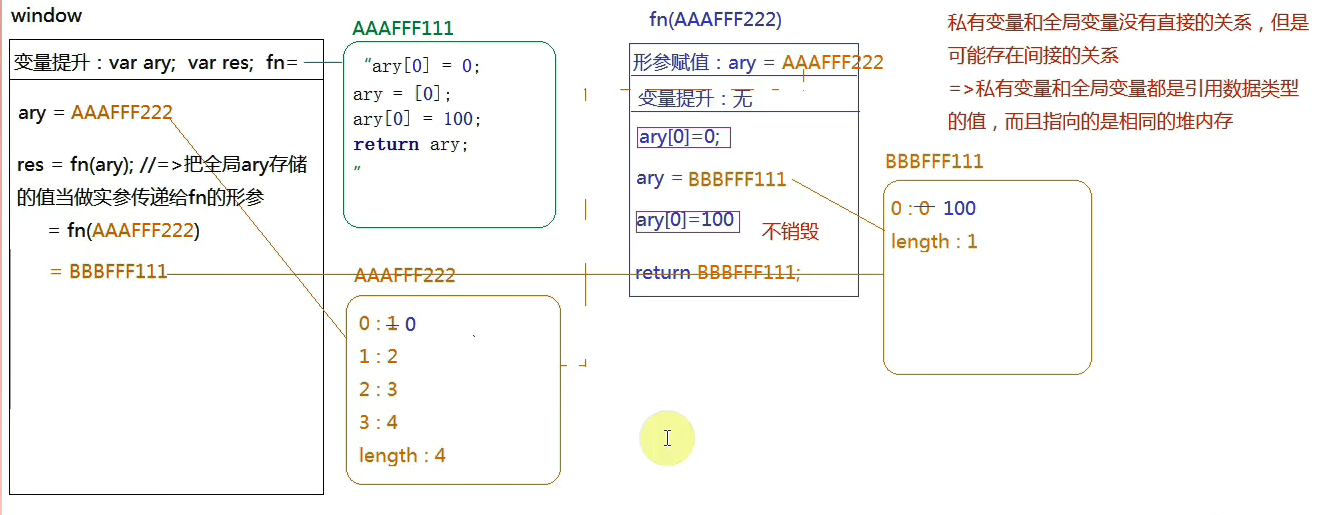
//indexOf 沒有出現返回-1 //split 拆分字串 function queryURLParameter(url) { let obj = {}; if (url.indexOf('?') < 0) return obj; let ary = url.split('?'); url = ary[1]; ary = url.split('&'); for (let i = 0; i < ary.length; i++) { let cur = ary[i], curAry = cur.split('='); obj[curAry[0]] = curAry[1]; } return obj; } //charAt charCodeAt substr subString slice substr console.log(queryURLParameter('https://www.google.com/search?q=%E5%BC%A0%E4%B8%89')); //indexOf split charAt slice function queryURLParameter(url) { let reg = /([^&?=]+)=([^&?=]+)/g, obj = {}; url.replace(reg, function () { obj[arguments[1]] = arguments[2]; }); return obj; } String.prototype.myQueryURLParmeter = function () { let reg = /([^&?+]+)=([^&?+]+)/g; let obj = {}; this.replace(reg, (...arg) => { obj[arg[1]] = arg[2]; }); return obj; }; url.myQueryURLParmeter(); //2 console.log(a); //undefined var a = 12; function fn() { console.log(a); //由於區域性作用域a聲明瞭,a=>undefined var a = 13; } fn(); console.log(a); //12 //3 console.log(a); //undefined var a = 12; function fn() { console.log(a); //12 a = 13; } fn(); console.log(a); //13 //4 console.log(a); //程式報錯後面不執行 a = 12; function fn() { console.log(a); a = 13; } fn(); console.log(a); //5 var foo = 1; function bar() { if (!foo) { var foo = 10; } console.log(foo); } bar(); //10 //6 //全域性下的變數提升 var n;var c; a=地址 var n = 0; function a() { //私有作用域:var a;b=地址; var a = 10; function b() { n++; console.log(n); } b(); return b; //地址 } var c = a(); //11 c();//12 console.log(n);//0 //7 var a = 10, b = 11, c = 12; function test(a) { //私有作用域: a=10 var b a=1; //私有 A=1 var b=2; //私有b=2 c=3; //全域性c=3 } test(10); console.log(a, b, c);//10 ,11,3 //8 //變數提升 :var a;=>window.a=undefined=>a in window 為true if (!("a" in window)) {//條件不成立 var a=1; } console.log(a); //undefined //9 //變數提升: var a; b=地址 var a=4; function b(x,y,a) { //=> 私有作用域 : x=1,y=2;a=3 console.log(a);//3 arguments[2]=10;//讓第三個傳遞進來的實參等於10 console.log(a);//10 } a = b(1, 2, 3);//undefined 因為B函式執行沒有返回值 console.log(a);//3,10,undefined /* * 在js的非嚴格模式下,函式的引數集合域形式變數存在"對映"關係 * 不管其中誰改變了,另外一個都跟著改變 * 在js嚴格模式下,arguments和形參變數的對映關係被切斷了 * 互不干擾 * */ //10 //變數提升 var foo; var foo='hello'; (function (foo) { //私有作用域 foo='hello'(我們的foo和外面的foo是不同的變數 console.log(foo);//hello var foo = foo || 'world'; console.log(foo);//hello })(foo); //把全域性Foo的值當做實參傳遞給私有作用域中的形參 console.log(foo);//hello /* * A&&B A為假返回A,A為真返回B * A||B A為真返回A,A為假返回B * 邏輯與的優先順序高於邏輯或 * */ function fn(num,callBack) { //如果num沒有傳遞至:讓其預設值為0 //if(typeOf num==="undefined') num=0; num=num||0;//ES6可以給形參新增預設值 callBack&&callBack();//符合條件就去執行 } //11 var a=9; function fn() { a=0; return function (b) { return b+a++; } } var f=fn(); console.log(f(5));//5 a=1 console.log(fn()(5));//5 fn()=>a=0, a=1 console.log(f(5));//6 a=2 console.log(a);//2 //12 //變數提升 var ary; var res;fn=地址 var ary = [1, 2, 3, 4]; function fn(ary) { ary[0]=0; ary=[0]; ary[0]=100; return ary; } var res=fn(ary); console.log(ary);//[0,2,3,4] console.log(res);//100

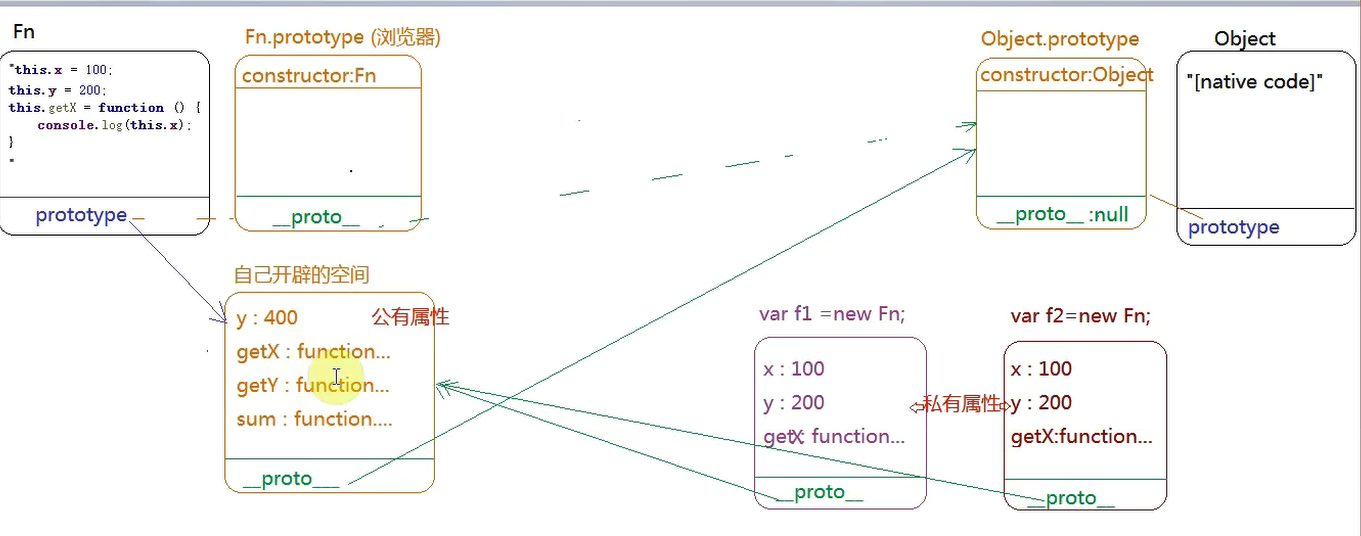
//13 function fn(i) { return function (n) { console.log(n + (--i)); } } var f=fn(2); f(3); //4 i=1 fn(4)(5);//8 fn(6)(7);//12 f(8);//8 i=0 //14 var num=10;//60 65 var obj={num: 20};//30 obj.fn=(function (num) { this.num=num*3; num++;//21 22 23 return function (n) { this.num+=n; num++; console.log(num); } })(obj.num);//自執行函式 var fn=obj.fn; fn(5);//22 obj.fn(10);// 23 console.log(num, obj.num);//65 30 //15 function Fn() { this.x=100; this.y=200; this.getX=function () { console.log(this.x); } } Fn.prototype={ y:400, getX:function () { console.log(this.x); }, getY:function () { console.log(this.y); }, sum:function () { console.log(this.x + this.y); } }; var f1=new Fn; var f2=new Fn; console.log(f1.getX === f2.getX);//false 地址不一樣 console.log(f1.getY === f2.getY);//true兩個的原型是一致的 console.log(f1.__proto__.getY === Fn.prototype.getY);//true console.log(f1.__proto__.getX === f2.getX());//false console.log(f1.constructor);//f1私有沒有去原型找,Object

//16 for(var i=0;i<inputs.length;i++){ input[i].onclick=function(){ alert(i); //5 } } //同步非同步程式設計 //解決方法 //自定義屬性 for(var i=0;i<inputs.length;i++){ input[i].myIndex=i; input[i].onclick=function(){ console.log(this.myIndex) } } //閉包 for(var i=0;i<inputs.length;i++){ input[i].onclick=(function(i){ return function(){ alert(i) } })(i) } //ES6 (塊級作用域) for(let i=0;i<inputs.length;i++){ input[i].onclick=function(){ alert(i); //5 } }
學東西不要學表面要學原理要學核心
//17
var fullName='language';
var obj={
fullName:'javascript',
prop:{
getFullName:function(){
return this.fullName;
}
}
};
console.log(obj.prop.getFullName());//undefined
//this=>obj.prop=>obj.prop.getFullName=>undefined
//this指向問題 ,方法執行看前面有沒有點,點誰,this指向this
var test=obj.prop.getFullName;
console.log(test());//this=>window language
//18
var name='window';
var Tom={
name:"Tom",
show:function () {
console.log(this.name);
},
wait:function () {
var fun=this.show;
fun();
}
};
Tom.wait();//this:Tom=>fun=Tom.show=> fun() 沒有點this是window=> 列印'window'undefined
- 變數提升:只宣告未定義預設值就是undefined
- 嚴格模式下:沒有明確的執行主體,this就是undefined
- 物件沒有這個屬性名,屬性值是undefined
- 函式定義形參不傳值,預設就是undefined
- 函式沒有返回值,預設返回就是undefined
null
- 手動設定變數的值或者物件某一個屬性值為null(此時不賦值,後面賦值)
- 在js的DOM元素獲取中,如果沒有獲取到指定物件,結果一般都是null
- object.prototype.__proto__的值也是null
- 正則捕獲的時候,沒有捕獲到結果,預設也是null
