Android 支付寶頭部啥的~
阿新 • • 發佈:2018-12-27
https://blog.kyleduo.com/2017/07/21/alipay-home-3-alipay-home/
平滑
https://github.com/leifu1107/AlipayHome
有點那啥 但是那啥
開始實踐~


https://github.com/zhangqifan1/Demo_ok9
implementation 'com.android.support:design:28.0.0'
widgts 包 貼上~改改import decarition 不用可以刪 其他 都是 核心~看不懂的;了
ids 也得貼上
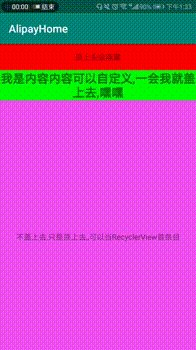
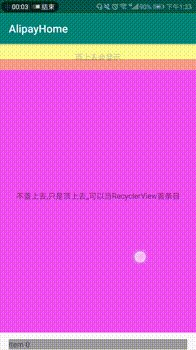
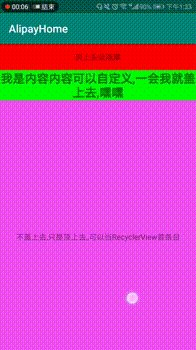
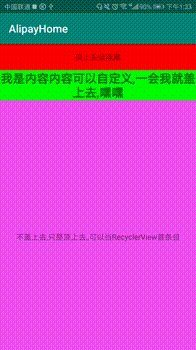
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <com.as.alipayhome.widgets.APHeaderView android:id="@+id/alipay_header" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <com.as.alipayhome.widgets.APSnapView android:id="@id/alipay_snap" android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:background="#f0f0" android:gravity="center" android:text="我是內容內容可以自定義,一會我就蓋上去,嘿嘿" android:textStyle="bold" android:textSize="22sp" android:layout_width="match_parent" android:layout_height="wrap_content" /> </com.as.alipayhome.widgets.APSnapView> <LinearLayout android:background="#f050f0" android:id="@+id/alipay_grid_menu" android:layout_width="match_parent" android:layout_height="500dp" android:orientation="vertical"> <TextView android:gravity="center" android:text="不蓋上去,只是頂上去,,可以當RecyclerView首條目" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> <com.as.alipayhome.widgets.APBarView android:id="@id/alipay_bar" android:layout_width="match_parent" android:layout_height="48dp" > <LinearLayout android:id="@+id/bar1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:background="#ff0" android:gravity="center" android:text="頂上去會顯示" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> <LinearLayout android:id="@+id/bar2" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:background="#f00" android:gravity="center" android:text="頂上去會隱藏" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> </com.as.alipayhome.widgets.APBarView> </com.as.alipayhome.widgets.APHeaderView> <android.support.v7.widget.RecyclerView android:id="@+id/alipay_rv" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="com.as.alipayhome.widgets.APScrollingBehavior" android:overScrollMode="never"/> </android.support.design.widget.CoordinatorLayout>
注意xml 裡 和 ids 一樣的 id 就一樣吧 不出么蛾子~
這裡短暫的一瞬間空白 是因為 倆個View /bar1 bar2 的 透明度 啥的 都到了極限 所以 只會顯示背景色 我的白色的 支付寶的藍色的 So
MainAc
public class MainActivity extends AppCompatActivity { RecyclerView mRecyclerView; APHeaderView mHeaderView; AlipayAdapter mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mRecyclerView = (RecyclerView) findViewById(R.id.alipay_rv); mHeaderView = (APHeaderView) findViewById(R.id.alipay_header); final LinearLayoutManager lm = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false) { @Override public int scrollVerticallyBy(int dy, RecyclerView.Recycler recycler, RecyclerView.State state) { int scrolled = super.scrollVerticallyBy(dy, recycler, state); if (dy < 0 && scrolled != dy) { // 有剩餘 APHeaderView.Behavior behavior = mHeaderView.getBehavior(); if (behavior != null) { int unconsumed = dy - scrolled; int consumed = behavior.scroll((CoordinatorLayout) mHeaderView.getParent(), mHeaderView, unconsumed, -mHeaderView.getScrollRange(), 0); scrolled += consumed; } } return scrolled; } }; mHeaderView.setOnHeaderFlingUnConsumedListener(new APHeaderView.OnHeaderFlingUnConsumedListener() { @Override public int onFlingUnConsumed(APHeaderView header, int targetOffset, int unconsumed) { APHeaderView.Behavior behavior = mHeaderView.getBehavior(); int dy = -unconsumed; if (behavior != null) { mRecyclerView.scrollBy(0, dy); } return dy; } }); ArrayList<String> titles = new ArrayList<>(); for (int i = 0; i < 30; i++) { titles.add("item " + i); } mRecyclerView.setLayoutManager(lm); mAdapter = new AlipayAdapter(titles); mRecyclerView.setAdapter(mAdapter); mRecyclerView.addItemDecoration(new CommonListDecoration()); mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() { @Override public void onScrollStateChanged(RecyclerView recyclerView, int newState) { super.onScrollStateChanged(recyclerView, newState); if (newState == RecyclerView.SCROLL_STATE_IDLE) { APHeaderView.Behavior behavior = mHeaderView.getBehavior(); if (behavior != null) { behavior.checkSnap((CoordinatorLayout) mHeaderView.getParent(), mHeaderView); } } } }); } static class AlipayItemViewHolder extends RecyclerView.ViewHolder { TextView titleTv; public AlipayItemViewHolder(View itemView) { super(itemView); titleTv = (TextView) itemView; } } private static class AlipayAdapter extends RecyclerView.Adapter<AlipayItemViewHolder> { private List<String> mTitles; public AlipayAdapter(List<String> titles) { mTitles = titles; } @Override public AlipayItemViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { return new AlipayItemViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_content, parent, false)); } @Override public void onBindViewHolder(AlipayItemViewHolder holder, int position) { holder.titleTv.setText(mTitles.get(position)); } @Override public int getItemCount() { return mTitles == null ? 0 : mTitles.size(); } } }
