Vue-cli開發SPA應用(適用初學者)
使用Vue開發SPA(單頁面應用)估計各位博友都耳熟能詳了,這裡簡單概要一下使用vue-cli快速開發單頁面應用。本博文以window系統為例(雖然用的是Mac操作的,考慮到大多數博友是用window開發),Mac系統類似,不多贅述。
環境要求node 6.0以上(不要安裝7.0,這是beta版)
1.檢測電腦是否安裝了node,開啟終端輸入node -v 這裡我使用的是6.10.3

2.安裝淘寶映象(儘管這一步沒什麼必要,但是安裝以後對之後的開發會有很大的幫助)
npm install -g cnpm --registry=https://registry.npm.taobao.org
接下來就可以使用cnpm 代替npm執行命令了,速度會很快(需要了解cnpm的可以百度瞭解)
3.找一塊空的資料夾(以後的專案可以放在這個資料夾下),按住shift鍵右擊選擇在此處開啟終端,命令列繼續cnpm i vue-cli -g(安裝Vue腳手架,切記一定要全域性安裝)
4.檢測一下vue-cli是否安裝了,使用vue -V(這裡是大寫的V),我這裡是vue是2.8.1版本的

5.命令列繼續 cnpm i webpack -g(安裝webpack)
6.命令列vue init webpack 專案名(這裡寫你的專案名字,例如vueproject)
這裡會讓你輸入專案名,描述,作者之類的,一般單頁面應用都需要路由,在選vue-router選yes,但是需要注意的是Eslint檢查程式碼建議選no,這個是嚴格模式,建議不要使用!!!之後的選項都選no
7.按照提示 cd 專案名 進入你的專案所在資料夾
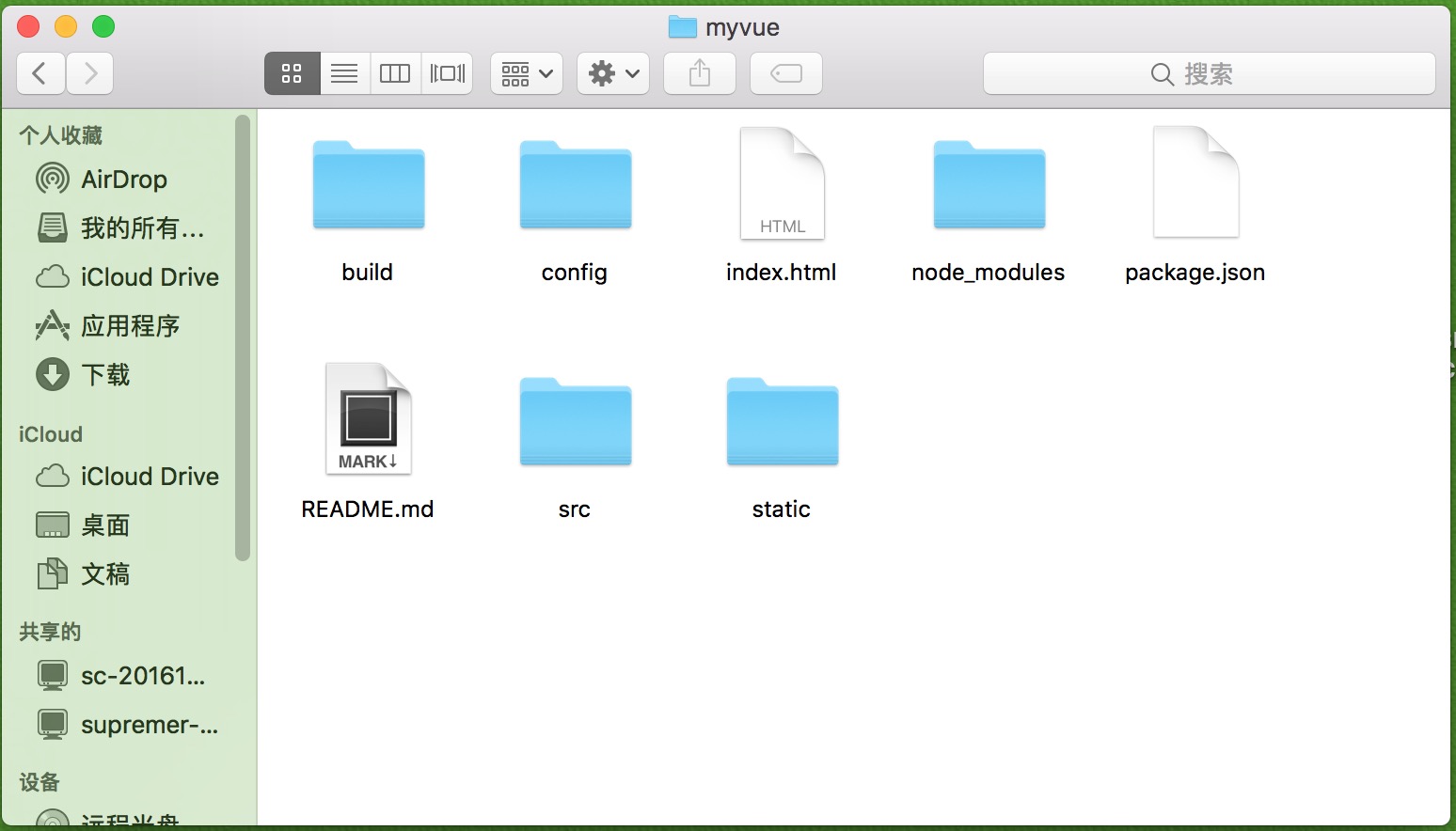
8.cnpm i (雖然這裡提示的是npm install,這裡使用cnpm 更加快捷一點,i 是install的簡寫),這時候你會發現檔案內多了node_modules資料夾,裡面都是一些開發依賴

9.cnpm run dev 這時候專案就運行了


這裡你可以修改一些東西,看下效果,這裡不需要重新整理,因為webpack已經配置了熱模組載入,無需重新整理就能實現修改內容的替換。
router就是路由檔案,App.vue是vue根檔案,main.js是入口檔案,這裡只是簡單的介紹一下Vue腳手架的搭建,之後會講解Vue專案開發的內容。
