JS外掛--圖解fullcalendar的使用-函式以及函式的引數
1.這是官網下載連結 https://fullcalendar.io/download
.官方效果圖:https://fullcalendar.io/
2 .引入 css 和 js檔案
calendar/theme.css
fullcalendar.css
fullcalendar.print.css
https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js https://momentjs.com/downloads/moment.min.js https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.js
3.進入我的主場,下面先介紹方法以及方法的引數,文件在這位大佬的部落格https://www.helloweba.net/javascript/231.html
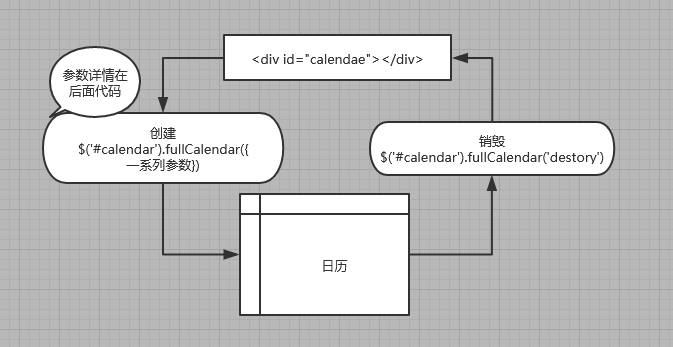
fullCalendar() 是核心方法


下面看看 建立的具體引數(沒有程式碼格式,比較亂,建議直接拷到編輯器裡面去)
$('#calendar').fullCalendar({
//是否展示主題
theme: true,
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
defaultDate: time,
//月檢視下日曆格子寬度和高度的比例
aspectRatio: 1.35,
//月檢視的顯示模式,fixed:固定顯示6周高;liquid:高度隨週數變化;variable: 高度固定
weekMode: 'variable',
//初始化時的預設檢視,month、agendaWeek、agendaDay
//defaultView: 'agendaWeek',
//agenda檢視下是否顯示all-day
allDaySlot: false,
//agenda檢視下all-day的顯示文字
allDayText: '全天',
//agenda檢視下兩個相鄰時間之間的間隔
slotMinutes: 30,
//區分工作時間
businessHours: true,
//非all-day時,如果沒有指定結束時間,預設執行120分鐘
defaultEventMinutes: 50,
//內容高度
contentHeight: 500,
//設定為true時,如果資料過多超,顯示為 +...more ,點選後才會完整顯示所有的資料
eventLimit: true,
//設定是否可被單擊或者拖動選擇
selectable: true,
//點選或者拖動選擇時,是否顯示時間範圍的提示資訊,該屬性只在agenda視圖裡可用
selectHelper: true,
//點選日曆外的空白區域是否取消選中狀態 true為取消 false為不取消,只有重新選擇時才會取消
unselectAuto: true,
//Event是否可被拖動或者拖拽
editable: true,
//Event被拖動時的不透明度
dragOpacity: 0.5,
editable: true,
events: [
{
title: '事件1',//事件內容
start:'2018-12-27 20:18',//事件開始時間
end:‘2018-12-27 22:00’,//事件結束時間
color:'blue',//事件框背景的顏色
textColor: 'white',//文字的顏色
borderColor: 'LightGreen',//事件框的顏色
//url: 'www.test.com',//設定事件的url連結
className: 'done'//加類名
},{事件二},{事件3}
]});
