CSS3圓角
圓角,其css如下
1 //1個數值,四個圓角一樣大小 2 border-radius:四個圓角一樣的值; 3 //2個數值,前者左上右下值,後者右上左下值 4 border-radius:左上角和右下角值 右上角和左下角值; 5 //3個數值 6 border-radius:左上角值 右上角和左下角值 右下角值; 7 //4個數值 8 border-radius:左上角值 右上角 右下角值 左下角值;
這沒什麼難的,記憶一下即可。但是深入一下,還是很有講究的。
問題1,div寬高皆為100px,border-radius:30px,這個30px是怎麼工作的?換成50px,70px,甚至200px會有什麼反應?
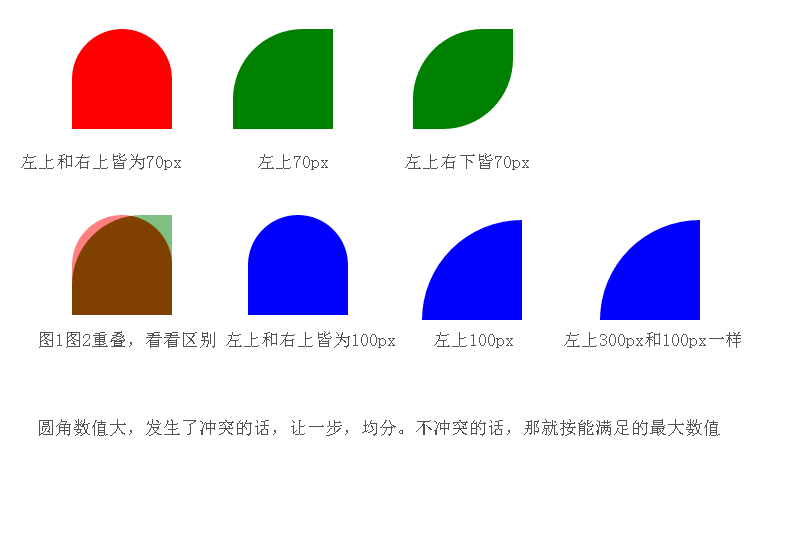
答:等於一個100px的正方形,然後用半徑為30px的圓來過渡邊角,如果要在大腦中有動態的效果的話,不妨如下圖來理解,更加方便。

當圓角是30px的時候,效果如上,如果圓角為50px呢?各佔用50px,則達到中間點了,變成一個圓了!如果div有邊框10px呢,這border-radius為60px才是圓,如下圖

如果border-radius為70px呢?明顯,2個70是大於100的,這個角按70來畫,另外一個角就不夠用了

相關推薦
關於ie兼容css3圓角與陰影與漸變的渲染
pan 文件 背景 調用 class wid 多圖片 圖片 屬性 我們都知道,ie不兼容一些css3新屬性,這就導致有些瀏覽效果不太好,關於ie的兼容有很多前輩給出了解決方案。這裏我主要講我用到的一個比較好用的方案,即PIE。這裏的PIE實際上指的是一個名為pie.htc的
CSS3圓角邊框
方向 ora 圓角邊框 cnblogs otto borde 瀏覽器 hal log border-radius屬性的使用方法: 1.水平和垂直半徑一樣: border-radius只設置一個值:四個圓角相同 border-radius設置兩個值:斜對角相同 border
CSS3:CSS3 圓角
w3cschool png oat -s 代碼 返回頂部 瀏覽器支持 safari right ylbtech-CSS3:CSS3 圓角 1.返回頂部 1、 CSS3 圓角 CSS3 圓角 使用 CSS3 border-radius 屬性
CSS3圓角屬性詳解
設置圓角 css3圓角 相同 制作 而且 就是 技巧 受限 四分 border-radius圓角 圓形,border-radius制作圓角有兩點技巧。 -元素的寬度和高度相同。 -圓角的半徑值為元素寬度或寬度的一半或者直接設置圓角半徑值為50%。2.半圓,border-r
css3圓角、邊界圖片、盒子陰影、背景大小、填充位置、定位位置、背景顏色漸變
1. css3圓角:border-radius (1)這是個複合屬性:比如:border-radius:10px; == border-radius:10px 10px 10px 10px;對應的四個角:左上角,右上角,右下角,左下角 == 四個值分別對應:border
CSS3圓角
圓角,其css如下 1 //1個數值,四個圓角一樣大小 2 border-radius:四個圓角一樣的值; 3 //2個數值,前者左上右下值,後者右上左下值 4 border-radius:左上角和右下角值 右上角和左下角值; 5 //3個數值 6 border-radius:左上角值 右上角和
解決IE8及以下版本css3圓角不能顯示的問題
PIE.htc檔案其實就是js程式碼,使用的時候有時候很奇怪,載入了一次後貌似會一直在,發現這個問題是因為偶然的一個機會behavior:url(../js/PIE.htc);解決了一個IE7下的bug。在我的專案中,我給em元素的包含元素設定了height和line-height,line-height可以
徹底搞明白:CSS3圓角使用
引言 web開發中使用css對頁面進行排版佈局,CSS3是層疊樣式表(Cascading StyleSheet)語言的最新版本,它的一大優點就是支援圓角。本文根據實際專案開發經驗,對border-radius進行詳細講解。 CSS3 border-radius
CSS3 圓角屬性 border-radius和-webkit-border-radius使用
CSS3 圓角屬性 border-radius 在 CSS3 中新增了一個 border-radius 邊框半徑屬性,即大家常用的圓角效果。這使得製作圓角將不再麻煩,只需對所用物件加一個 bord
css3圓角tab選項卡程式碼
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery+css3圓角
CSS3圓角、rgba
兼容 一個 border 個數 色值 pre filter 兼容ie 透明度 CSS3圓角 設置某一個角的圓角,比如設置左上角的圓角:border-top-left-radius:30px 60px; 同時分別設置四個角: border-radius:30px 60px
css3之圓角
pan 技術分享 eight borde 一半 ack order css3 版本號 瀏覽器支持 表格中的數字表示支持該屬性的第一個瀏覽器的版本號。 -webkit- 或 -moz- 前面的數字表示支持該前綴的第一個版本。 CSS3 border-radius 屬性 使用
CSS3屬性之圓角效果——border-radius屬性
20px con 一半 正方 ace ring css key lpad 在css3之前,要實現圓角的效果可以通過圖片或者用margin屬性實現(可以參考這裏:http://www.hicss.net/css-practise-of-image-round-box/)。
css3基礎 border-radius 圓角的div
head back 博文 添加 doctype over nth 圖片 auth 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
CSS3之邊框圓角的設置案例
alt after 技術 size 有色 type block 圖形 enter <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <tit
使用css3漸變實現多個內圓角
<!DOCTYPE html> <html> <body> <div class="iner"></div> <style type="text/css"> .iner{ width: 200px; height:
css3如何實現圓角邊框
圓角邊框是css3新增屬性,在圓角邊框出現之前,前端開發有的採用整塊的圓角圖片作為背景,有的採用小的圓角圖片分別放在元素的四角,非常麻煩,靈活性差,也達到降低了網站的整體效能,而圓角邊的出現則降低了開發和維護的難度。 css3實現圓角邊框 圓角邊框(boder-radius)的基本用法: 圓角邊框的最基
CSS3一:(權重,CSS3新增選擇器,圓角,新的顏色表示)
之前一直總結的是CSS2的一些知識點,今天差不多總結完了JavaScript就回來補充一下CSS3的一些東西吧 CSS權重 CSS權重指的是樣式的優先順序,有兩條或多條樣式作用於一個元素,權重高的那條樣式對元素起作用,權重相同的,後寫的樣式會覆蓋前面寫的樣式。 權重的等
小tip: CSS3如何實現圓角的outline效果?
首先,outline是個很牛批的東西,但是我們通常為了瀏覽器之間的相容問題,會把這個outline處理掉,保證頁面在各瀏覽器之間顯示的相同。 有沒有什麼方法利用CSS以及使用一層標籤,【不能使用::before, ::after偽元素實現】【box-shado
CSS3隨機多背景隨機圓角等效果
這篇是在廖雪峰的部落格學習的一個效果。 首先介紹的是,什麼是蟬原則? (百度圖片) “蟬原則”,英文稱作“cicada principle”,是一種讓事物的重複出現符合“自然隨機性”的規則,為什麼這麼說呢? “蟬原則”源自於北美,中國似乎並未有這樣的
