css3之圓角
阿新 • • 發佈:2017-06-14
pan 技術分享 eight borde 一半 ack order css3 版本號
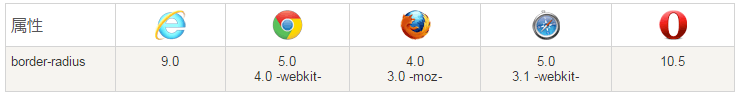
瀏覽器支持
表格中的數字表示支持該屬性的第一個瀏覽器的版本號。
-webkit- 或 -moz- 前面的數字表示支持該前綴的第一個版本。

CSS3 border-radius 屬性
使用 CSS3 border-radius 屬性,你可以給任何元素制作 "圓角"。
CSS3 border-radius - 指定每個圓角
如果你在 border-radius 屬性中只指定一個值,那麽將生成 4 個 圓角。
但是,如果你要在四個角上一一指定,可以使用以下規則:
- 四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
- 三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
- 兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
- 一個值: 四個圓角值相同
以下為三個實例:
1. 四個值 - border-radius: 15px 50px 30px 5px:

2. 三個值 - border-radius: 15px 50px 30px:

3. 兩個值 - border-radius: 15px 50px:

4.可以利用border-radius制作半圓
div.semi-circle{ height:100px; width:50px;/*圓角值都設置為寬度或高度值的一半*/ background:#9da; border-radius:50px 00 50px; }

5.還可以制作橢圓邊框
橢圓邊框 - border-radius: 50px/15px:

橢圓邊框 - border-radius: 15px/50px:

橢圓邊框 - border-radius: 50%:

css3之圓角
