springmvc實現json資料互動_ajax技術
1為什麼要用json?
json資料格式再介面呼叫中,html頁面中比較常用。json格式比較簡單,解析還比較方便。
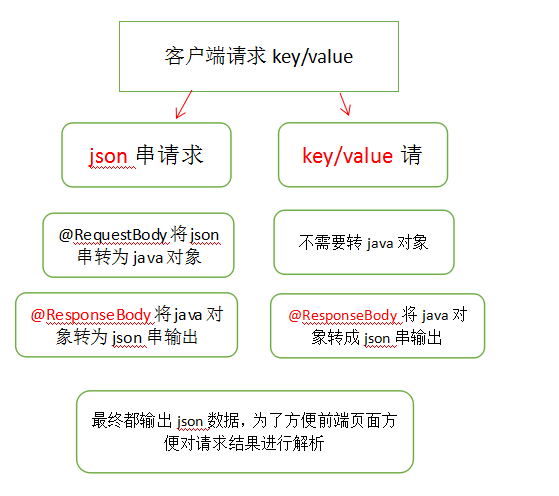
① 請求json,輸出json要求請求的json串,所以在前端頁面中需要將請求的內容轉成json不太方便。
②請求key/value輸出json,此方法常見。
環境準備:
springmvc中使用jackson的包進行json轉換(@RequestBody/@ResponseBody)
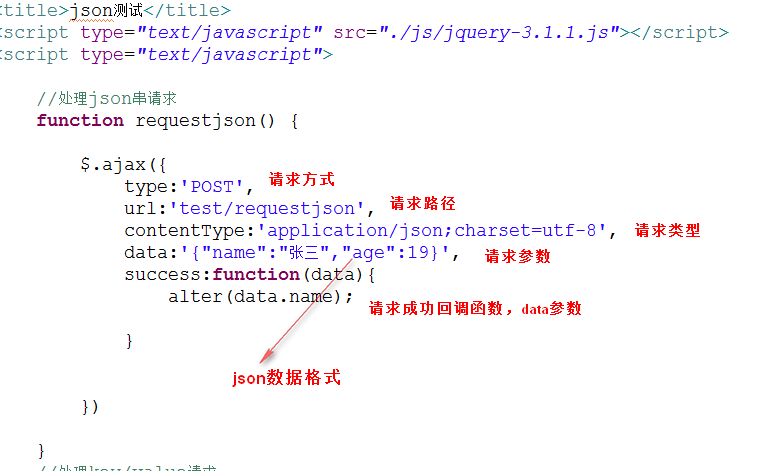
一.新建一個jsp頁面
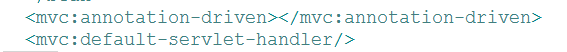
二.配置xml檔案(這是載入靜態資源配置)
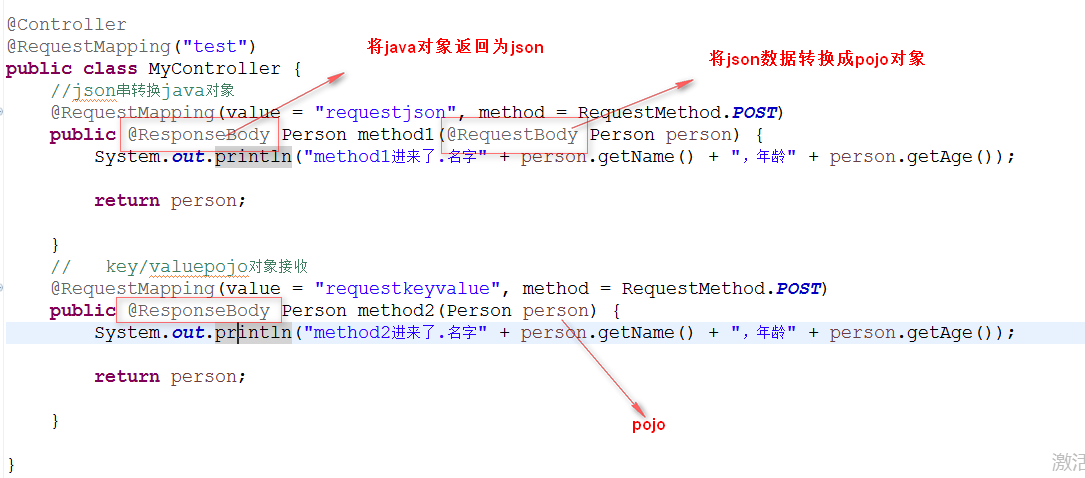
三.配置controller
這樣就成功了
相關推薦
springmvc實現json資料互動_ajax技術
1為什麼要用json? json資料格式再介面呼叫中,html頁面中比較常用。json格式比較簡單,解析還比較方便。 ① 請求json,輸出json要求請求的json串,所以在前端頁面中
《SpringMvc》---實現JSON資料互動
前言 現在企業中好多專案都用Json傳送資料,因為Json在企業開發中已經作為通用的介面引數型別,並且Json資料在頁面(客戶端)解析很方便。下面是Json的定義形式。 var obj={”
SpringMVC的json資料互動
SpringMVC的json資料互
springmvc之json資料互動
json資料格式在介面呼叫中,html頁面中較常用,json格式比較簡單,解析還比較方便。 springmvc進行json資料互動 為什麼要用json資料進行解析 最終輸出json資料,為了方便在前端介面對請求結果進行解析。 1、請求json、輸出jso
springmvc之json資料互動controller方法返回值為簡單型別
當controller方法的返回值為簡單型別比如String時,該如何與json互動呢? 使用@RequestBody 比如程式碼如下: @RequestMapping(value="/ceshijson",produces="application/
Java框架-SpringMVC的應用(json資料互動、控制器方法返回值、檔案上傳)
1. 搭建SpringMVC開發環境 1.1 建立專案,新增依賴 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" x
【SpringMVC學習07】SpringMVC與前臺的json資料互動
json資料格式在介面呼叫中、html頁面中比較常用,json格式比較簡單,解析也比較方便,所以使用很普遍。在springmvc中,也支援對json資料的解析和轉換,這篇文章主要總結一下springmvc中如何和前臺互動json資料。 1. 兩種互動形式 springmvc和前臺互
SpringMVC與前/後臺的json資料互動
json資料格式在介面呼叫中、html頁面中比較常用,json格式比較簡單,解析也比較方便,所以使用很普遍。在SpringMVC中,也支援對json資料的解析和轉換,這篇文章主要總結一下在SpringMVC中如何和前臺互動json資料。 兩種互動形式 SpringMVC和
利用SpringMVC實現Json互動
自己琢磨了下再加上網上參考的,還是比較完整的一個Json栗子,有興趣的朋友可以看看,我放到了Git上: https://github.com/jjc123/SpringMVC_Json_Demo 注意
【SpringMVC學習09】SpringMVC與前臺的json資料互動
json資料格式在介面呼叫中、html頁面中比較常用,json格式比較簡單,解析也比較方便,所以使用很普遍。在springmvc中,也支援對json資料的解析和轉換,這篇文章主要總結一下spring
SpringMvc入門到開發(五)之json資料互動,RESTful支援,攔截器【附詳細截圖】
【說明】這是繼上一篇沒有講完的繼續。上一篇講了自定義引數型別,異常處理類,檔案上傳。接下來還有幾點!!有興趣的可以看上一篇 四:請求json,響應json實現 1、加入jar包 。如果需要spr
springMVC之與json資料互動方法
前臺程式碼: function channel(){ //先獲取選中的值 var channelId = $("#channelId option:selected").val(); //來判斷髮
JSON資料編碼解碼技術
1.客戶端JSON物件和字串之間的轉換和引用(JavaScript): 從官網下載:json.js,放在/js目錄下 裡面提供了一些JAVASCRIPT函式實現 JSON Object 和Json Text之間的相互轉換。 它裡面雖然程式碼眾多,但是供外界呼叫的也只有兩個函式――一個編碼
Vue元件--父元件發起ajax請求實現json資料(jquery方式)
HTML和Vue: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>父元件發起ajax請求實現json資料(jqueryAjax)</title&g
Vue元件--父元件發起ajax請求實現json資料(jqueryAjax-axios)
HTMl和Vue: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>父元件發起ajax請求實現json資料(jqueryAjax-axios)</t
Spring mvc,jQuery和JSON資料互動
一、實驗環境的搭建 1、Spring mvc jar。 匯入spring mvc執行所需jar包。匯入如下(有多餘) 2、json的支援jar 3、加入jQuery。
springmvc接收json資料的4種方式
ajax我經常用到,傳的資料是json資料,json資料又有物件,陣列。所有總結下springmvc獲取前端傳來的json資料方式: 1、以RequestParam接收 前端傳來的是json資料不多時:[id:id],可以直接用@RequestParam來獲取值 @Autowired p
在8位微控制器上實現JSON資料的簡單解析(微控制器解析JSON)
https://blog.csdn.net/PZ0605/article/details/56017141 由於在一些低配的微控制器上面不能直接使用C提供的系統庫,專案中又需要解析伺服器返回的JSON資料,以下程式碼可以簡單的解析出JSON資料中的key: // // main.
jackson實現json資料與物件, 集合之間的轉換
前面列舉了Gson和fastjson處理json格式資料的具體用法,以下介紹jackson如何簡單處理json格式資料,還是延用前面文章中的實體類Product. 使用jackso
fastjson實現json資料與物件, 集合之間的轉換
fastjson是阿里巴巴開源的用於處理json格式資料的工具. 使用fastjson需要引入第三方jar包: 實體類Product類和前面Gson解析資料時一致,此處不再上程式碼. package Exercise1_fastjson; import java