JavaScript實戰之購物車案例
阿新 • • 發佈:2018-12-28
這個是通過網上視訊案例學習,然後,自己想整理一下頁面書寫流程文件。
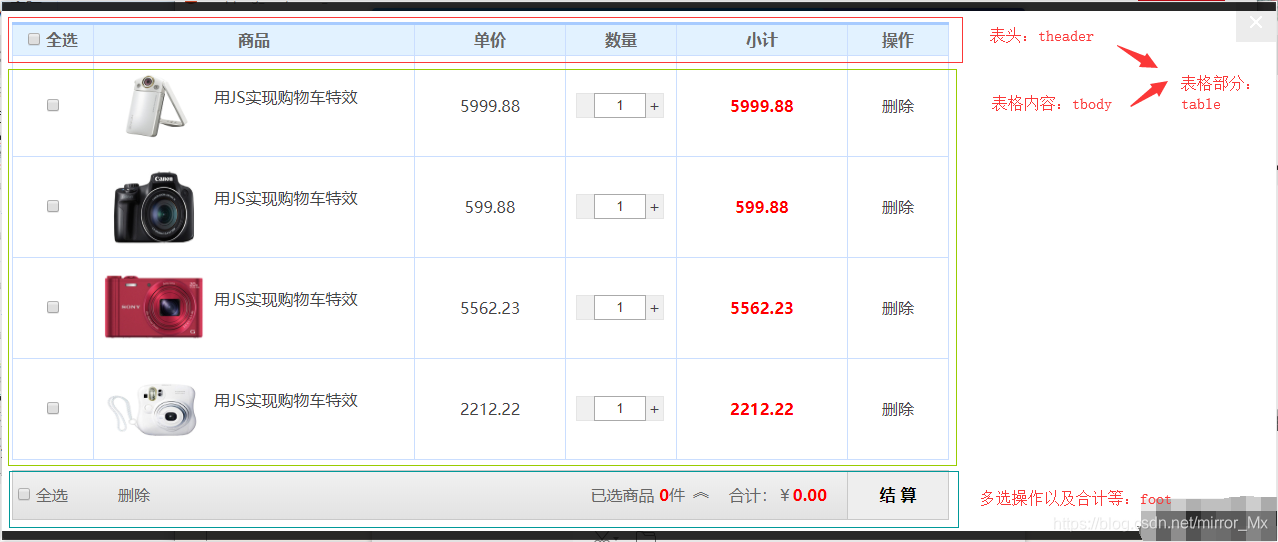
show樣式:

HTML程式碼結構+CSS結構
初始化css樣式:
* {
margin: 0;
padding: 0;
}
a {
color: #666;
text-decoration: none;
}
body {
padding: 20px;
}
此頁面主要分為兩個部分:商品表格部分+合計結算等的頁尾部分

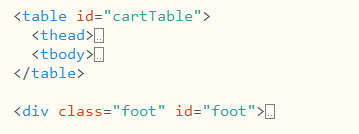
對應程式碼:

表格
表格總體樣式:
table {
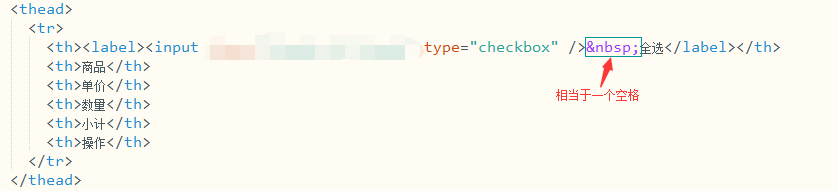
border-collapse: collapse; 表格頭部:

對應樣式:
th, td {
border: 1px solid #CADEFF;
}
th {
background: #e2f2ff;
border-top: 3px solid #a7cbff;
height 表格主體內容部分
每一行程式碼都差不多就是圖片文字數字更改一下

<tr>
<td class="checkbox"><input type="checkbox" class="check-one check" /></td>
<td class="goods"><img src="img/1.jpg" alt="" /><span>用JS實現購物車特效</span></td>
<td class="price">5999.88</td>
< 對應的樣式:
td {
padding: 10px;
color: #444;
}
tbody tr:hover {
background: RGB(238,246,255);
}
.checkbox {
width: 60px;
}
.goods {
width: 300px;
}
.goods span {
width: 180px;
margin-top: 20px;
text-align: left;
float: left;
}
.price {
width: 130px;
}
.count {
width: 90px;
}
.count .add, .count input, .count .reduce {
float: left;
margin-right: -1px;
position: relative;
z-index: 0;
}
.count .add, .count .reduce {
height: 23px;
width: 17px;
border: 1px solid #e5e5e5;
background: #f0f0f0;
text-align: center;
line-height: 23px;
color: #444;
}
.count .add:hover, .count .reduce:hover {
color: #f50;
z-index: 3;
border-color: #f60;
cursor: pointer;
}
.count input {
width: 50px;
height: 15px;
line-height: 15px;
border: 1px solid #aaa;
color: #343434;
text-align: center;
padding: 4px 0;
background-color: #fff;
z-index: 2;
}
img {
width: 100px;
height: 80px;
/*border: 1px solid #ccc;*/
margin-right: 10px;
float: left;
}
.operation {
width: 80px;
}
.operation span:hover, a:hover {
cursor: pointer;
color: red;
text-decoration: underline;
}
foot部分
HTML:
<div class="foot" id="foot">
<label class="fl select-all"><input type="checkbox" class="check-all check"/> 全選</label>
<a class="fl delete" id="deleteAll" href="javascript:;">刪除</a>
<div class="fr closing">結 算</div>
<div class="fr total">合計:¥<span id="priceTotal">0.00</span></div>
<div class="fr selected" id="selected">已選商品
<span id="selectedTotal">0</span>件
<span class="arrow up">︽</span>
<span class="arrow down">︾</span>
</div>
<div class="selected-view">
<div id="selectedViewList" class="clearfix">
<!--<div><img src="images/1.jpg"><span>取消選擇</span></div>-->
</div>
<span class="arrow">◆<span>◆</span></span>
</div>
</div>
CSS:
.foot {
width: 935px;
margin-top: 10px;
color: #666;
height: 48px;
border: 1px solid #c8c8c8;
background-color: #eaeaea;
background-image:linear-gradient(RGB(241,241,241),RGB(226,226,226));
position: relative;
z-index: 8;
}
.foot div, .foot a {
line-height: 48px;
height: 48px;
}
.foot .select-all {
width: 100px;
height: 48px;
line-height: 48px;
padding-left: 5px;
color: #666;
}
.foot .closing {
border-left: 1px solid #c8c8c8;
width: 100px;
text-align: center;
color: #000;
font-weight: bold;
background: RGB(238,238,238);
cursor: pointer;
}
.foot .total{
margin: 0 20px;
cursor: pointer;
}
.foot #priceTotal, .foot #selectedTotal {
color: red;
font-family: "Microsoft Yahei";
font-weight: bold;
}
.foot .selected {
cursor: pointer;
}
.foot .selected .arrow {
position: relative;
top:-3px;
margin-left: 3px;
}
.foot .selected .down {
position: relative;
top:3px;
display: none;
}
.show .selected .down {
display: inline;
}
.show .selected .up {
display: none;
}
.foot .selected:hover .arrow {
color: red;
}
.foot .selected-view {
width: 935px;
border: 1px solid #c8c8c8;
position: absolute;
height: auto;
background: #ffffff;
z-index: 9;
bottom: 48px;
left: -1px;
display:none;
}
.show .selected-view {
display: block;
}
.foot .selected-view div{
height: auto;
}
.foot .selected-view .arrow {
font-size: 16px;
line-height: 100%;
color:#c8c8c8;
position: absolute;
right: 330px;
bottom: -9px;
}
.foot .selected-view .arrow span {
color: #ffffff;
position: absolute;
left: 0px;
bottom: 1px;
}
#selectedViewList {
padding: 20px;
margin-bottom: -20px;
}
#selectedViewList div{
display: inline-block;
position: relative;
width: 100px;
height: 80px;
border: 1px solid #ccc;
margin: 10px;
}
#selectedViewList div span {
display: none;
color: #ffffff;
font-size: 12px;
position: absolute;
top: 0px;
right: 0px;
width: 60px;
height: 18px;
line-height: 18px;
text-align: center;
background: RGBA(0,0,0,.5);
cursor: pointer;
}
#selectedViewList div:hover span {
display: block;
}
開始新增JS部分程式碼
新增window.onload事件,控制js在頁面渲染完成後載入。

控制瀏覽器的相容性getElementsByClassName:
//瀏覽器相容性
if(!document.getElementsByClassName){
document.getElementsByClassName = function(cls){
var ret = [];
var els = document.getElementsByTagName('*');
for(var i = 0,len = els.length;i<len;i++){
hasClass(els[i],cls);
function hasClass(element,cls){
if((' ' + element.className + ' ').indexOf(' '+cls+' ') > -1){
ret.push(element);
}
}
}
return ret;
}
}
//獲取某些對應的dom元素
var carTable = document.getElementById('cartTable');
var tr = carTable.children[1].rows; //rows:表格元素特有的屬性,存放節點所有tr元素
var checkInputs = document.getElementsByClassName('check');
var checkAllInputs = document.getElementsByClassName('check-all');
var selectedTotal = document.getElementById('selectedTotal');
var priceTotal = document.getElementById('priceTotal');
var selected = document.getElementById('selected');
var foot = document.getElementById('foot');
var selectedViewList = document.getElementById('selectedViewList');
var deleteAll = document.getElementById('deleteAll');
單選框和全選框的關聯控制
選擇框分為單選框和全選框。
設計思路:
點選全選框,則全部選擇框都會勾選;
在全選的情況下,若取消選擇任意一個選擇框,都會使得全選框取消選擇;
若在未全選情況下,任意點選非全選框,則點選的選擇框勾選;
若此情況(未全選)下,除全選框外的選框全部選擇,則預設自動勾選全選框【這部分程式碼是我自己寫的,程式碼應該還是可以有優化的地方的】。
//選擇框和全選框
for(var i=0,len=checkInputs.length;i<len;i++){
checkInputs[i].onclick=function(){
//判斷當前點選的物件是否是全選框,若是,所有選框狀態同點擊的全選框狀態保持一致。
if(this.className == 'check-all check'){
for(var j=0;j<checkInputs.length;j++){
checkInputs[j].checked=this.checked;
}
}
//若當前點選的選擇框為未選狀態時,將所有的全選框狀態置為未選狀態
else if(this.checked==false){
for(var k=0;k<checkAllInputs.length;k++){
checkAllInputs[k].checked = false;
}
}
//當前選擇框點選狀態為選中時,判斷是否除全選框外,所有的
else if(this.checked==true){
for(var l=0;l<checkone.length;l++){
if(checkone[l].checked==false){
return;
}
if(l==checkone.length-1){
for(var k=0;k<checkAllInputs.length;k++){
checkAllInputs[k].checked = true;
}
}
}
}
}
}
