MUI-button(按鈕),載入中按鈕
阿新 • • 發佈:2018-12-28
當用戶點選按鈕後,需要向服務端提交資料或等待服務端響應時,常常需要提示“正在提交”,並將按鈕設定為disabled,避免使用者重複點選、重複提交;載入中按鈕支援修改 loading狀態的文案、顯示的icon和icon的位置,如下:
| 屬性名 | 作用 |
|---|---|
data-loading-text |
loading 狀態顯示的文案,預設為: loading |
data-loading-icon |
loading 狀態顯示的icon,預設為mui-spinner或mui-spinner mui-spinner-white |
data-loading-icon-position |
loading 狀態顯示的icon的位置,支援left/right,預設left |
1、預設,左側loading圖示:
<button type="button" class="mui-btn mui-btn-primary">確認</button>
2、 右側loading圖示,增加data-loading-icon-position="right":
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon-position="right">確認</button>

3、 無loading圖示,增加data-loading-icon="":
<button type="button" class="mui-btn mui-btn-primary" data-loading-icon="">確認</button>
4、自定義loading圖示,增加data-loading-text、data-loading-icon、 data-loading-icon-position三個屬性的設定:
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon="mui-spinner mui-spinner-custom" data-loading-icon-position="right">確認</button>

5、觸發事件,JS如下:
mui(document.body).on('tap', '.mui-btn', function(e) {
mui(this).button('loading');//切換為loading狀態
setTimeout(function() {
mui(this).button('reset');//切換為reset狀態(即重置為原始的button)
}.bind(this), 2000);
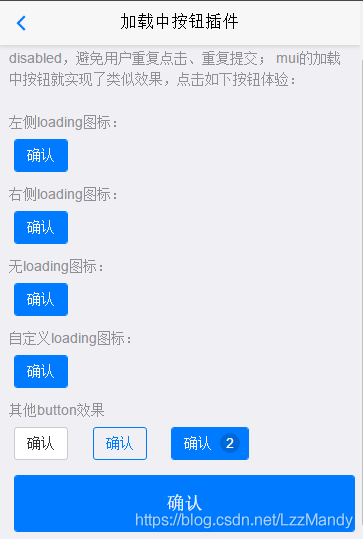
});6、全部狀態展示效果:

原始碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--標準mui.css-->
<link rel="stylesheet" href="../css/mui.min.css">
<!--App自定義的css-->
<link rel="stylesheet" type="text/css" href="../css/app.css" />
<style>
input,
button,
.mui-btn {
margin: 5px 15px 10px 5px;
}
.mui-spinner {
display: inline-block;
width: 24px;
height: 24px;
-webkit-transform-origin: 50%;
transform-origin: 50%;
-webkit-animation: spinner-spin 1s step-end infinite;
animation: spinner-spin 1s step-end infinite;
}
.mui-spinner:after {
display: block;
content: "";
width: 100%;
height: 100%;
background-position: 50%;
background-size: 100%;
background-repeat: no-repeat;
}
.mui-spinner-custom:after {
background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 120 120' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='red' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(60 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(90 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(120 60,60)'/><use xlink:href='%23l' opacity='.27' transform='rotate(150 60,60)'/><use xlink:href='%23l' opacity='.37' transform='rotate(180 60,60)'/><use xlink:href='%23l' opacity='.46' transform='rotate(210 60,60)'/><use xlink:href='%23l' opacity='.56' transform='rotate(240 60,60)'/><use xlink:href='%23l' opacity='.66' transform='rotate(270 60,60)'/><use xlink:href='%23l' opacity='.75' transform='rotate(300 60,60)'/><use xlink:href='%23l' opacity='.85' transform='rotate(330 60,60)'/></g></svg>");
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">載入中按鈕外掛</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded">
<p style="margin-bottom: 25px;">當用戶點選按鈕後,需要向服務端提交資料或等待服務端響應時,
常常需要提示“正在提交”,並將按鈕設定為disabled,避免使用者重複點選、重複提交;
mui的載入中按鈕就實現了類似效果,點選如下按鈕體驗:</p>
<h5>左側loading圖示:</h5>
<button type="button" class="mui-btn mui-btn-primary">確認</button>
<h5>右側loading圖示:</h5>
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon-position="right">確認</button>
<h5>無loading圖示:</h5>
<button type="button" class="mui-btn mui-btn-primary" data-loading-icon="">確認</button>
<h5>自定義loading圖示:</h5>
<button type="button" class="mui-btn mui-btn-primary" data-loading-text="提交中" data-loading-icon="mui-spinner mui-spinner-custom" data-loading-icon-position="right">確認</button>
<h5>其他button效果</h5>
<button type="button" class="mui-btn">確認</button>
<button type="button" class="mui-btn mui-btn-outlined mui-btn-primary">確認</button>
<button type="button" class="mui-btn mui-btn-primary">
確認
<span class="mui-badge mui-badge-primary">2</span>
</button>
<button type="button" class="mui-btn mui-btn-block mui-btn-primary">確認</button>
</div>
</div>
</body>
<script src="../js/mui.min.js"></script>
<script>
mui.init({
swipeBack: true //啟用右滑關閉功能
});
mui(document.body).on('tap', '.mui-btn', function(e) {
mui(this).button('loading');//切換為loading狀態
setTimeout(function() {
mui(this).button('reset');//切換為reset狀態(即重置為原始的button)
}.bind(this), 2000);
});
</script>
</html>
