processon完全裝逼指南
一、引言
作為一名IT從業者,不僅要有紮實的知識儲備,出色的業務能力,還需要具備一定的軟實力。軟實力體現在具體事務的處理能力,包括溝通,協作,團隊領導,問題的解決方案等,這些能力在關鍵時刻比硬性的技術水平更能體現一名工程師的價值,它決定了IT職業生涯的高度和視野。
而本文所分享的繪圖能力,與其說是軟實力,不妨說是基本功。無論從事的是開發、運維、通訊,甚至產品經理,互動設計、運營這些有交集的崗位,都會在工作中用到。因為在計算機的世界裡,大多數場景都是抽象的,當我們在描述他們的時候,一定是通過其實現原理和機制,抽象出一個行為邏輯,最後再具象到一張圖。想象一下,當我們在瀏覽器中輸入了一個地址,在敲擊回車之後,所發生的一切是多麼地複雜,如果能拍成電影,那麼可以取名叫《一個數據包的奇幻漂流》。如果你能夠以具象的畫面來表述一個計算機世界中發生的一個場景,那很好,說明你的思路清晰,對原理的理解非常透徹,然後你要做的工作就像導演創作分鏡一樣,將它們體現在畫紙上。
這是一種所謂抽象思維的能力,最好的鍛鍊方式之一便是畫圖。很多時候,我們會覺得說不清楚,一旦你發現說不清楚,那麼我們就可以用畫圖來說明,這些圖包含了你想要表達的思想或者邏輯,而不是一個畫得非常逼真的主機箱。因此,在工作學習中,養成畫圖的習慣,把複雜模糊的文字描述轉換成一張清晰直白的圖,不僅可以降低許多溝通的成本,還可以鍛鍊個人的抽象思維能力。
下圖(重新繪製)取自Jesse James Garrett 的《使用者體驗的要素:以使用者為中心的Web設計》一書中的使用者體驗模型,可以說整本書就是圍繞這張圖展開論述的,是很多產品經理的入門經典書籍。從2000年3月初次釋出到網上以來,Jesse所繪製的這個模型已經被下載了2萬多次。事實上,使用者體驗是一種非常抽象的東西,所謂大師就是具備這樣的能力,將極為抽象的思想,投射到一個簡單的二維空間上,表現為具象的圖表,從而形成具有邏輯的資訊,這就是真正意義上的深入淺出。

那麼很多人會問,說了這麼多,用什麼工具畫圖比較好等等,這裡要說明的是,本文所要分享的內容,並不侷限於某一種畫圖的工具和技巧,工具本身沒有什麼高低之差,差別在於是否具備抽象思維的能力,在於繪圖的操作是否規範高效,在於是否理解事務的機理,關注這些才能夠提升繪圖能力,而不是陷入工具之爭,這沒有任何意義,即便是最普通的windows畫圖板,一樣可以畫圖,無非圖示不夠漂亮,但我們並不在乎這些,對於IT從業者來說,並不需要視覺上藝術上的美感,而是這張圖背後承載的資訊。
下面要介紹的基本是各個繪圖軟體都相通的功能特性,使用這些功能可以提升我們繪圖的效率,另外還提出了一些繪圖的規範建議,供大家參考,畢竟這不是一份繪圖軟體的說明書。希望大家能夠了解繪圖的思想,而不是工具本身的使用。
二、ProcessOn簡介
本文所使用的是線上繪圖工具——ProcessOn,這是一個方便易用、免費高效的線上作圖工具,運用它可以免費製作多種圖。
之所以會使用這個工具,主要有幾個原因:
-
一是因為它是一個線上的工具,自然也就有了跨平臺的特性。作為一個IT從業者,很多情況下會穿梭在Windows,Linux,Mac OS這些作業系統之間工作,而常用的繪圖軟體,通常只能執行在Windows,當然Linux和Mac OS也有非常不錯的繪圖軟體,但終究無法實現移動辦公。而作為線上工具,也就遮蔽了因為不同作業系統帶來的麻煩,你可以方便地在家中MacBook中使用它開啟公司下班前畫的一張半成品圖,繼續完成,然後明天上班就可以直接給領導作彙報了。
-
二是因為其線上儲存,這也很重要,可以避免一些悲劇的發生,例如趕了一晚上的圖,突然斷電,藍屏什麼的,然而並沒有儲存,不得不滿腹怨氣地重畫。
-
三是因為它操作簡單,它基本吸取了visio之類常用繪圖軟體的操作特點,因此對於有繪圖經驗的使用者,學習成本幾乎為零。
-
四是因為結合網路社交的特性,不同圖表的作者可以輕鬆地在平臺分享各自作品,使用者也可以方便地對公開的作品進行搜尋,同時還支援多人協作的功能,適合團隊內部協同工作
當然,這個工具也不是十全十美的,畢竟是2015年才上線提供服務,產品還存在或大或小的不穩定因素,如丟失資料(據其他網友反饋存在這樣的情況,不過筆者在實際使用中未遇到過),選單功能卡住,圖示相對比較少等,不過這些問題也還在可忍受的範圍之內。作為國內免費的線上繪圖工具,可以做到這般實為不易。
三、操作技巧
對於ProcessOn登入註冊等其他操作,這裡不過多介紹(說多了就像軟文),下面介紹一些常用的操作技巧,這些技巧通常也適用於visio等其他繪圖軟體,大家可以自行對應。可以說,這些技巧相當於繪圖效率的催化劑,可以讓我們實際的繪圖工作提升效率,並且完成的圖又不失美觀和專業。
對於已經掌握這些技巧的讀者可以跳過本節
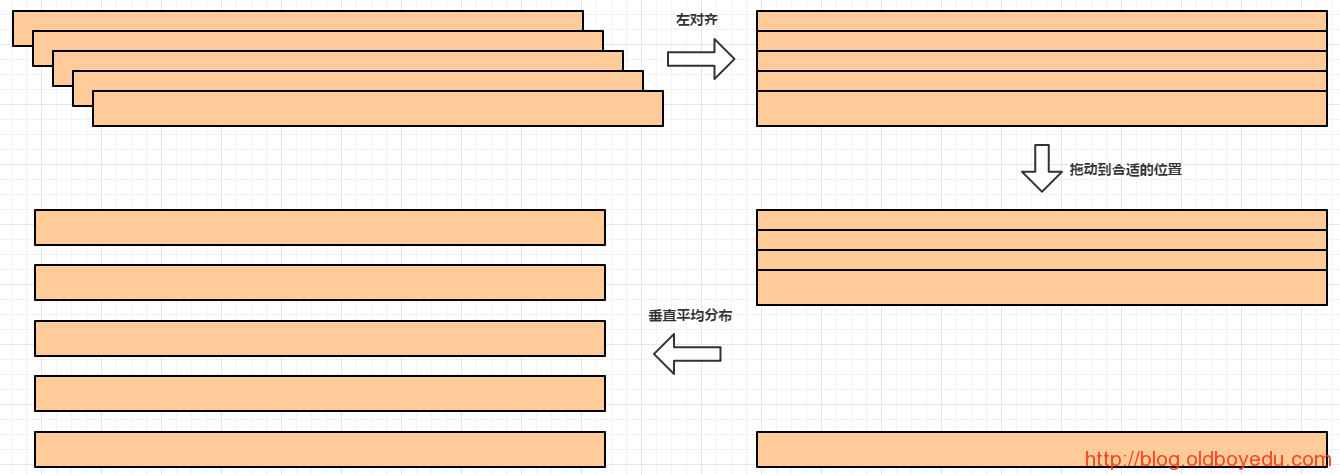
3.1 平均分佈
在很多場景下,我們會畫一排,或者一串矩形之類的元素,但是由於手動拖拽的隨意性,導致這些元素的間距不盡相同,這時我們可以使用圖形分佈的功能,將這些元素調整為相等間距,這樣在元素比較多的情況下,可以保持整幅圖的整潔。

操作時,選中對應的元素,然後選擇螢幕頂部的工具欄中的“排列“,並選擇“圖形分佈“->”垂直平均分佈”

對應有兩種分佈:
-
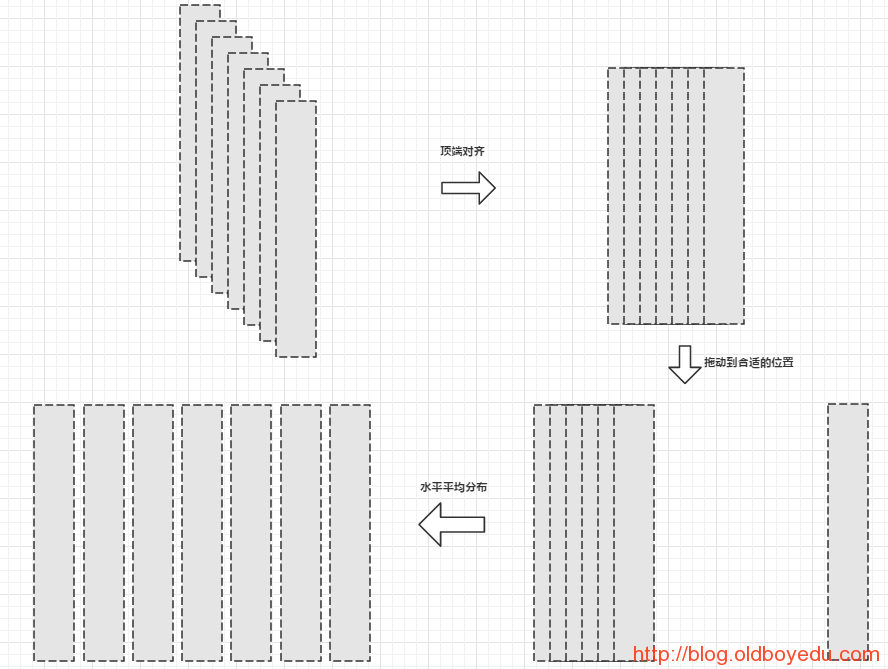
水平平均分佈,即水平方向上,使多個元素以相等的間距進行排列
-
垂直平均分佈,即垂直方向上,使多個元素以相等的間距進行排列
3.2 元素對齊
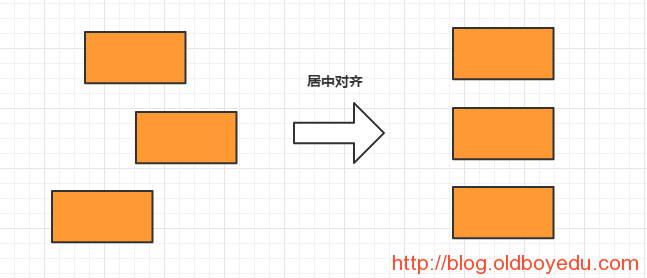
大多數繪圖軟體中,在拖動一個元素的時候,會自動地出現一些對齊線,方便使用者將元素對齊到特定的位置,但是一旦元素比較多,拖動的操作就有點杯水車薪了,事實上,我們可以使用對齊的功能快速地進行元素對齊,如下圖:
我們可以將需要對齊元素選中,然後右鍵(或者點選螢幕頂部的工具欄中的“排列“),並選擇“圖形對齊“->”居中對齊”

這些對齊方式,可以從字面意思理解:
-
左對齊,即選中的所有元素,向處於螢幕最左側的元素對齊
-
居中對齊:即選中的所有元素,根據螢幕最左側和最右側的位置計算得到中線,並向該中線對齊
-
右對齊,即選中的所有元素,向處於螢幕最右側的元素對齊
-
頂端對齊:即選中的所有元素,向處於螢幕最上方的元素對齊
-
垂直居中對齊:即選中的所有元素,根據處於螢幕最上方和最下方的位置計算得到中線,並向該中線對齊
-
底端對齊:即選中的所有元素,向處於螢幕最下方的元素對齊
3.3 大小控制
有時候,我們在框內會標註上一些文字,由於標註的文字長短一步,就出現框本身的寬度不一致,為了保持整齊,通常就會將這些元素寬度(或高度)保持統一,一般操作就是手動地逐個調整方框大小,或者選中之後統一調整高寬的數值,當然也可以使用批量操作的方式

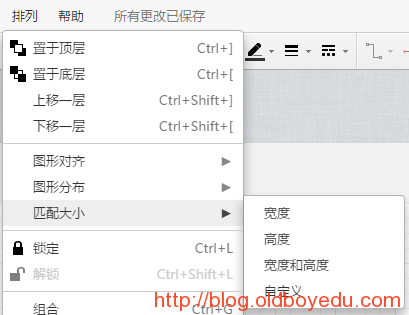
選中對應的元素,然後選擇螢幕頂部的工具欄中的“排列“,並選擇“匹配大小“->”寬度”
說明:不論是調整高度還是寬度,都是調整為所選元素中高度最大或寬度最大的數值
3.4 Z軸排列
這裡所謂“Z軸“的概念,是從CSS中的“z-index”屬性借鑑過來的,亦即垂直螢幕向外的方向。
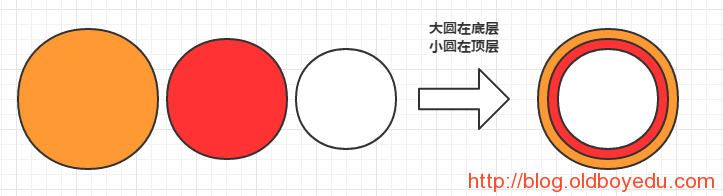
在多個元素進行組合的時候,通常會涉及到前後遮擋的問題,這時候需要用到z軸排列,如下圖中的圓環,其中就是由三個圓層疊而成,其中橙色的圓在最底層,紅色的圓在中間,白色的圓在最頂層。
預設情況下,元素的z軸值是根據建立的先後順序決定大小的,越是後建立的元素,其Z軸的數值越大,也就是能遮擋在它之前建立的元素。
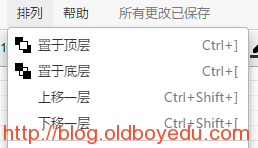
繪製該圖形時,首先需要選中這3個圓,然後使用“居中對齊“和“垂直居中對齊“,使其成為同心圓,如果此時,橙圓遮擋住了其他兩個圓,則點選橙圓,並選擇螢幕頂部的工具欄中的“排列“,然後點選“置於底層“,於是橙圓就會被推到最底層,接著可以選中紅圓,先同樣的操作將它置於底層,然後點選“上移一層“,這樣紅圓就會疊在橙圓之上,如果此時白圓仍然沒有出現在最頂層,可以選中它,點選“置於頂層“,這樣就完成了
3.5 分組
分組這個功能在複雜元素組成的圖形中,非常實用,它相當於將某幾個元素封裝成為一個元件,以整體的方式進行拖拽,旋轉,連線等操作,並且可以有效地防止意外拖動而打亂佈局之類的誤操作。
下圖是表示負載均衡結構的一個簡單拓撲圖,圖中load balancer 節點和web server的節點,是由3個元素組成:“主機“,“圖示“和“圓角矩形“。通常我們會把這個三個元素進行組合,然後再連線線等其他操作,這樣一旦這個拓撲圖趨於複雜,而又需要做調整的時候,就可以方便地選中相關的節點,不至於元素漏選或錯選而導致整個佈局失敗。
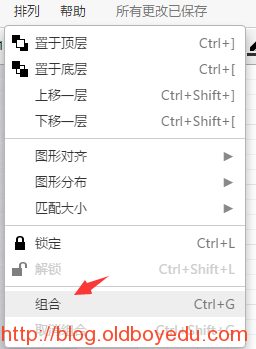
操作也非常簡單,這樣選中想要組合的元素,然後右鍵(或選擇螢幕頂部的工具欄中的“排列“),並選擇“組合“,即可完成。
3.6 框內文字對齊
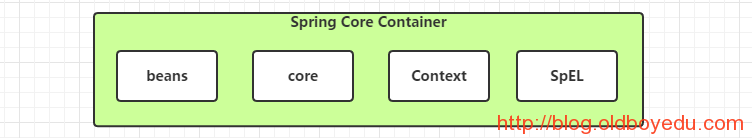
在很多框圖中,為了表示一個集合的概念,通常會在表示父元素的框內標註上集合的名字,下圖所示的是spring框架核心容器的組成。一般情況下,父元素內的標註文字會使用“頂端對齊“的方式,而子元素則是居中,這也是框內文字預設的對齊方式。
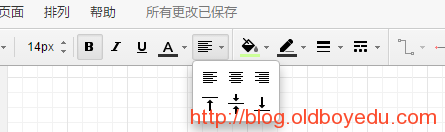
操作時,先選中元素,然後開啟螢幕上方工具欄中的“對齊“選單,就可以選擇相應的對齊方式。
其中第一排表示水平方向的對齊方式,從左往右依次是:左對齊,水平居中對齊,右對齊;第二排表示垂直方向的對齊方式,從左往右依次是:頂端對齊,垂直居中對齊,底端對齊。
3.7 快捷鍵
點選螢幕頂部的工具欄中的“幫助“,我們可以檢視Processon目前支援的快捷鍵,整理如下:
| 通用 |
|||||
| Alt |
按住Alt,通過資料可以對頁面進行拖動 |
Alt+(+/) |
檢視放大或縮小 |
T |
插入文字 |
| Ctrl |
按住Ctrl,點選一個圖形,將其新增到選擇圖形中,或者從中移除 |
Ctrl+A |
全部選中 |
I |
插入圖片 |
| L |
插入連線 |
||||
| 圖形被選中時 |
|||||
| 箭頭 (←↑↓→) |
將選中圖形向左、向上、向下、向右移動 |
Ctrl + 箭頭 (←↑↓→) |
每次微移一個畫素 |
調整圖形大小時按住Ctrl |
調整圖形大小,並且約束比例 |
| Ctrl+Z |
撤銷 |
Ctrl+Y |
恢復 |
Ctrl+X |
剪下 |
| Ctrl+C |
複製 |
Ctrl+V |
貼上 |
Ctrl+D |
複用 |
| Ctrl+Shift+B |
格式刷 |
Delete,Backspace |
刪除 |
Ctrl+] |
將選中的圖形置於頂層 |
| Ctrl+[ |
將選中的圖形置於底層 |
Ctrl+shift+] |
將選中的圖形上移一層 |
Ctrl+shift+[ |
將選中的圖形下移一層 |
| Ctrl+L |
鎖定選中的圖形 |
Ctrl+shift+L |
將選中的圖形解鎖 |
Ctrl+G |
組合選中的圖形 |
| Ctrl+shift+G |
將選中的圖形取消組合 |
||||
| 編輯文字 |
|||||
| 空格 |
編輯文字 |
Ctrl+B |
粗體 |
Ctrl+I |
斜體 |
| Ctrl+U |
下劃線 |
Ctrl+Enter |
儲存文字編輯 |
||
其中,除了Ctrl+C,Ctrl+V,Ctrl+A等常用的快捷鍵,我們會經常使用Ctrl+D,該快捷鍵相當於按了一次Ctrl+C,再按一次Ctrl+V,也就是複製和貼上一鍵完成,在複製多個元素的時候非常實用,效率提升一倍。
另外組合功能Ctrl+G,插入文字T,插入連線L,置於頂層Ctrl+],置於底層Ctrl+[,按住Ctrl約束比例調整大小也是使用率極高的快捷鍵。
我們在實踐過程,一定要多使用快捷鍵來提升操作效率,不要在對齊排列,調整大小,拖拽佈局等操作上浪費過多的時間。
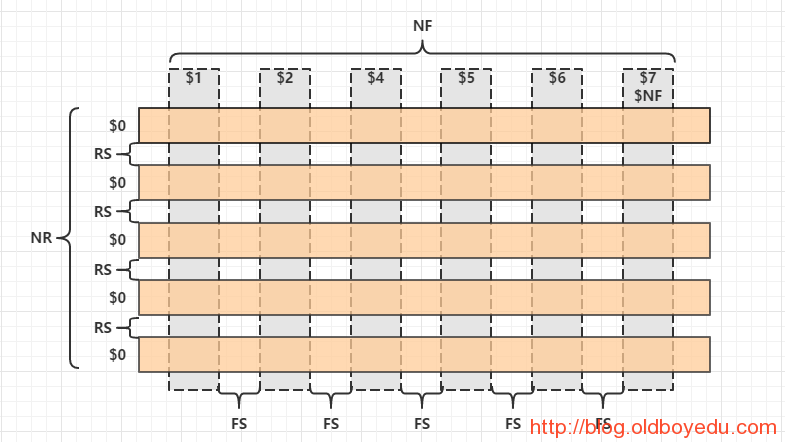
3.8 綜合案例
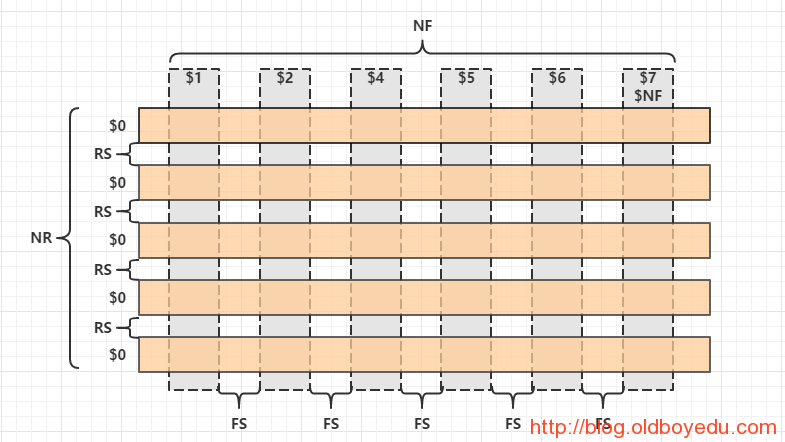
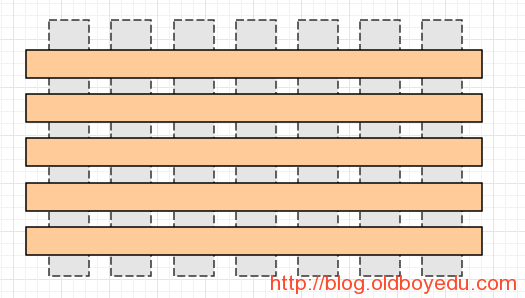
下面介紹一個綜合案例,我們將運用上述技巧,繪製Linux中的awk資料處理模型示意圖,如下圖所示。瞭解awk命令的人都知道,awk是以行為單位處理資料的,並且可以按照指定的分隔符,將資料切割成多列,其中RS為行分隔符,FS為列,$+數字表示取列。
下面列舉幾個重要的操作步驟:
-
繪製表示行的橫向矩形
首先建立5個矩形,使用複用快捷鍵Ctrl+D,然後全選完成對齊操作,接著將最下方的矩形,拖動到合適的位置,最後使用“垂直平均分佈“功能,完成。
-
繪製表示列的垂直矩形
-
將行置於列之上,使用“置於底層“的功能,這裡最好將列的各個矩形進行分組。這樣,如果覺得佈局不是特別合適,就可以比較方便地重新進行水平分佈。
-
最後完成:
-
標註文字說明,儘量使用Ctrl+D進行元素的複用
-
調整行矩形的透明度
-
列矩形中的文字使用“頂端對齊“即可
-
四、規範建議
4.1 大小
在預設情況下,processon的畫紙比A4略大,即1250px*1550px,不過也可以按照需要進行調整。在繪圖時,所有的元素應當儘量佈局在一張畫紙上,這樣置於A4大小的文件或者寬度為1000px左右的網頁,不會顯得特別突兀,尺寸過大,會導致整體比例縮小之後,區域性元素顯得過小,看不清楚。
另外,我們在生成相同元素的時候,儘量先手動地配置大小,並且這個大小是你記得住的,然後使用Ctrl+D進行復用,那麼當某一個元素被誤拖拽而導致大小發生了變化之後,就可以迅速地調整回來,另外,如果在後期還想新增一個相同元素,那麼也可以直接配置對應的大小。簡言之,配置元素的大小,使用一個你可以記住的數值,從而提高工作效率。
4.2 字型
先來介紹一些關於字型的背景知識:
-
通常,字型可以分為襯線體和無襯線體,熟悉CSS的同學一定知道設定字型時有san-serif屬性,san-serif即無襯線體,詞根serif即襯線的意思。所謂的襯線,就是在每個字元的邊緣部分有一定的描邊修飾。舉例來說,中文字型中的“宋體“,英文字型中的“Times New Roma”就是典型的襯線體,而中文字型中的“黑體“,英文字型中的“Arial”就是典型的無襯線體。

-
按照字元的寬度,還可以將字型分為等寬字型和非等寬字型,顧名思義,等寬字型也就是每個字元的寬度都相同。在IT領域,一般都傾向於使用等寬字型,例如微軟開發的Consolas字型就是典型的等寬字型,它被使用在windows的控制檯中,新版本eclipse預設也使用該字型(舊版本預設的是Courier New字型)。從下面的對比中,可以很清楚地看到等寬字型和非等寬字型的差別。

一般來說,由於襯線體具有筆畫上的修飾,使得感官上字元之間有一定的連續性,這樣對於大段的文字就比較方便橫向閱讀,這也就是我們的課本,報紙等讀物使用宋體進行印刷的原因之一,而無襯線體更符合現代美學從簡的觀念,也比較適合作為標語來印刷,例如掛著的大紅橫幅通常就是用黑體來印刷的。
我們在繪圖的過程中,並不需要大段的文字,因此建議儘量使用同一種無襯線體,並且除了標題部分等進行特殊大小處理的字型,其他元素的文字都統一字號。在processon提供的字型中,筆者建議統一使用“微軟雅黑“字型,字號大小為14px,並且加粗。這樣可以使得匯出的圖片,貼上在word等文件中時顯得比較和諧。
如果我們要在圖中引入程式碼或配置檔案等專業性的內容,則儘量使用等寬字型,以保證內容排版的整齊性,這裡建議使用Lucida Console,因為它既是等寬字型,又是無襯線字型。
4.3 配色
還是先介紹一些關於顏色的背景知識(引用自《超越平凡的平面設計:版式設計原理與應用》):
-
色輪:由12基本顏色組成,首先由紅、黃、藍三原色,然後兩兩混合得到間色,間色再兩兩混合得到三級色

-
明度:色彩有明暗,有明度值來衡量,深色就是在純色里加入黑色,淺色就是在純色里加入白色。

-
色彩關係:由色輪和明度就可以產生顏色之間的關係,一個有6種基本關係:單色、近似色、補色、分裂補色、原色、間色

畢竟筆者不是學設計或美術出身,談不上專業角度的美學配色方案,這裡就引用網路上一篇關於中國街頭廣告牌設計的文章,以此借鑑對顏色的運用方法
素材來源微博《中國的招牌為什麼這麼醜|大象公會》
上圖就是充斥各個城市街頭的廣告牌,高純度的大紅色背景,高純度顏色的字型,且沒有充分留白,不同的色彩佔據相似的面積,相比之下,下圖的排版採用的是低純度的暗色,以及充分的留白,檔次明顯高了很多,這就是通常講的“素色審美“,有時候我們會稱之為“小清新“,類似於宜家給人們的印象。
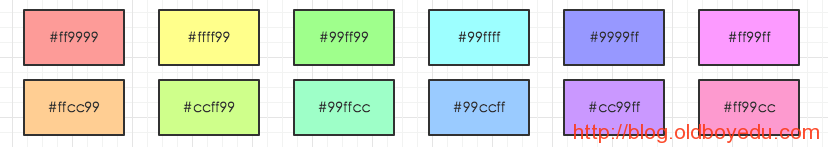
繪圖中使用顏色的時候,建議不要過於追求高飽和度和鮮豔的色彩,而是採用低純度和充分的留白。這一點,processon的調色盤也給出非常好的示範,
processon的調色盤提供的顏色基本屬於web安全色,所謂web安全色,就是在不同瀏覽器都可以顯示相同的顏色,它們用十六進位制的00,33,66,99,cc,ff表示三原色,其中我們可以方便地找到飽和度低的配色,如上圖的顏色方案,他們位於調色盤的第二行,將其應用於框內背景色,可以讓整幅圖顯得比較柔和,不會刺眼。
4.4 最小化原則
在運維的工作中,有一個重要的指導思想,即“最小化原則“,例如最小化安裝作業系統,最小化啟動服務,最小化安全許可權等等。同樣,我們也可以把這個思想引入到繪圖的實踐中來,主要體現在一下幾點:
-
一個方塊,除了包含文字和足夠留白,就可以應該保持在最小的尺寸,而不應該毫無邏輯地擴大,建議四個方向上的留白大約保持在5px左右;
-
元素之間連線,除了在連續上標註足夠的文字,就應該保持的在最短的長度;
-
相鄰的元素之間,也應該保持在最小的間隔之內,不應該過大,大約在5px-20px之間;
-
整體比例保持在最小,不應該留有大面積的空白,但也不應過於擁擠,留有適當空間,可以讓整體具有呼吸屬性,不會讓人覺得“密不透風“;
五、實戰
因為IT細分領域內有著非常多的專業圖表,但筆者知識邊界有限,所以下面著重介紹兩種通用性比較高的圖:基本流程圖和系統拓撲圖
5.1 基本流程圖
有關流程圖的概念,最早是在軟體工程中接觸到的程式流程圖,早期,流程圖目的就是描述程式的執行過程,一直以來就是軟體設計的重要工具,隨著使用者增多,流程圖的概念也不再限制於軟體設計,只要涉及有關流程的任何場景,我們都可以用流程圖來表示。
這裡所謂的基本流程圖,是相對於其他流程圖來說的。這裡簡單介紹一下泳道圖,下圖所示,泳道圖包含了流程中每一個步驟對應的相關單位,其中單位可以是部門,也可以是職位等,泳道圖可以很好地表現了一個流程中不同的職能分工,以及協作的邏輯關係,是專案管理者制定專案計劃的常用工具。

5.1.1 常用符號
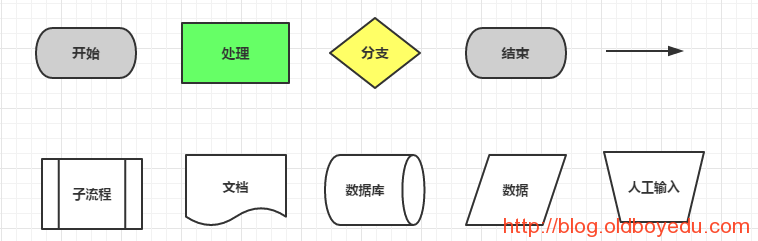
下面整理了基本流程圖常用的符號圖示,掌握以下10個足夠應付99%的流程圖,其中最常用也就是第一行的符號:
-
開始和結束用圓弧矩形表示
-
處理過程用矩形表示
-
分支判斷用菱形表示
-
元素之間用帶箭頭的線連線
5.1.2 基本結構
瞭解了常用符號之後,就可以畫出流程圖中的三個基本結構,即順序結構,分支結構和迴圈結構:
-
順序結構:也是最簡單的結構,即按照事務的順序依次執行
-
分支結構:流程中會進行條件的判斷,根據不同的判斷結果採取不同的處理,例如啟動服務時,先檢查pid檔案是否存在,如果不存在,則啟動服務,否則報錯
-
迴圈結構:當條件不被滿足時,重複執行同一個(或幾個)處理,例如常會被用於遍歷陣列等操作

事實上,流程圖就是由這三種基本的結構,根據實際業務情況,相互組合而成。我們在繪製流程圖,首先就是要確定所要描述的業務實際的流程邏輯,然後推敲每個步驟的執行,是否存在分支和迴圈,目的就是要閱讀流程圖的人一目瞭然,迅速地理解流程的每個環節。
5.1.3 流程圖案例
下面我們以“超市購物“為案例,綜合運用一下上述3個基本結構。
如圖,其中購物是一個迴圈結構,如果購物清單上的物品還沒有買全,則繼續購買物品,否則就可以去收銀臺結算了,而支付環節就是一個分支結構,如果現金足夠的話,就選擇用現金支付,否則就使用手機的APP支付。

像這樣的流程,我們在工作和學習中還是有非常多的實戰案例的,例如部署服務,安裝軟體等等,在整個流程中,一定是會出現各種問題,那麼對於各種異常的處理,就可以用一個分支結構來表示,我們可以試著把工作遇到的問題和排查過程,通過流程圖的方式落實到文件中,那麼長久下來,對於經驗的積累會起到非常大的幫助作用。
5.2 系統拓撲圖
這裡分享的系統拓撲圖,主要是指叢集架構圖,對於其他拓撲圖,從繪圖的角度來說,本質上是一樣的,可以融會貫通。
下面還是以一個案例來分享一些筆者淺薄的經驗,如圖,這是一個經典的中小規模web叢集架構(參考自《跟老男孩學Linux運維:web叢集實戰》),包括負載均衡,web服務,資料庫主從複製,讀寫分離,網路檔案系統,檔案備份,批量管理,yum倉庫等諸多單元。
5.2.1 方案規劃
首先在新建一張空白畫紙之前,我們應該對當前這個系統架構有充分了解,不論你是否已經實現了這個架構,都至少有一個方案規劃,方案描述了這個系統應該要完成的哪些功能,以及為了完成這些功能,需要提供哪些基礎的服務等,另外還應當包含伺服器規劃表,用來說明為了完成這個系統,至少需要哪些伺服器,這些伺服器提供哪些服務等資訊。
5.2.2 模組分割
在確定方案之後,就可以對系統中的各個模組進行分割,這個過程與軟體設計的模組設計比較相似,先確定功能模組,先不管這個功能模組如何實現,只要確定他在系統架構中的位置和作用,以及提供服務的方式,資料的流向等。這些確定之後,整個系統的框架就設計完成了。如圖,我們抽象出了幾個模組:負載均衡,web服務,資料庫,檔案儲存,以及管理五個模組。這些模組就可以實現一個基本的web服務解決方案了。
一般來說,每個模組內部,可以根據不同需求和資源,實現不同的方案:
-
負載均衡可以由nginx,lvs或者硬體等實現;
-
web服務根據開發語言的特性實現不同web容器,如apache+tomcat,nginx+php等;
-
資料庫的實現就更多了,傳統的關係型資料庫和NoSQL資料庫產品,甚至還可以實現利用redis,memcached等實現快取;
-
檔案儲存,可以通過GlusterFS等各種分散式檔案系統實現;
-
管理模組的功能比較多,例如安裝,部署,監控等,對應有多種實現方式,這裡就一一列舉了;
但不管如何實現,以後即便模組內部進行調整,大的框架仍然不變。因此在繪圖時,框架的確定尤為重要,也是我們著手繪製架構圖的關鍵一步。
5.2.3 節點設計
接下來,就可以設計模組內部的實現了,我們可以通過各類的圖示繪製不同服務的節點。processon提供的圖示並沒有MS visio中的豐富,但也足夠使用了。
筆者的做法是,使用“伺服器“圖示+”功能“圖示+圓角矩形組合成一個節點(如上面3.5小節中看到的那個圖)。之所以要用圓角矩形進行包裹,一方面為了方便輸入文字標註,更重要的一點是在架構比較複雜,連線線比較多的情況下,矩形的邊可以連線更多的線,而如果直接連線伺服器的圖示,會顯得非常雜亂,有時候也會遮擋文字標註。

“伺服器“和“功能“圖示,在processon繪圖介面右下角“更多圖形“中的網路拓撲圖下可以找到,分別在network和Azure子目錄(這個Azure就是微軟的雲,另外也有aws的圖示,但是不太看得懂-_-||)
繪製各個節點時,儘量使用Ctrl+D進行復用。對於“功能“圖示,由於預設的圖示比較大,在調整大小時可以按住Ctrl鍵進行拖拽的操作,這樣可以保持圖示的大小比例,就不會失真了。
5.2.4 連線調整
當我們需要將每個節點連線起來的時候,務必記得對節點進行分組操作,不然一旦置於大框架之內,再想選擇這個節點,或者再次新增連線操作就非常麻煩。比較遺憾的是processon的分組功能比較單薄,當我們將一個分組作為一個元素與其他的元素再次分組時,原來的分組就會撤銷掉,也就是說分組不具有巢狀的特性,這和MS visio不太一樣,所以在分組操作時,最好的方式就是單個節點分組。
分組之後,節點中的三個元素就作為一個整體,此時再與其他節點進行相連,連線時也務必連線到對方的邊上,這樣在拖動時就可以跟著一起動。針對重要節點連線,需要進行一定的文字標註,說明其意義。

5.2.5 整體調整
這裡就需要應用最小化原則進行調整。在設計節點的時候,為了能夠包含各個節點,通常會把大框調整到比較大的尺寸,不至於影響節點的拖拽,而當模組內部完成之後,就要將整幅圖的比例調整到合適的大小,去掉無意義的空白,使得佈局趨於緊湊合理。
然後去掉框架之間的連線,將提供服務的節點和使用服務的節點直接相連,由於管理中的節點與其他節點都需要連線,如果畫線就顯得比較凌亂,並且連線的意義不大,故而省去。

最後再加上一些修飾,以及外部的呼叫情況,就完成了整個系統架構圖。

六、總結
本文主要分享了以下幾點
-
介紹了繪圖作為IT從業人員軟實力的重要性,以及繪圖在日常工作中的重要作用
-
繪圖工具processon中各個功能特性和使用技巧,主要有分佈,對齊,z軸排列,快捷鍵等
-
提出了一些繪圖的規範建議,包括大小,字型,顏色,最小化原則,均是體現在細節上,不過,這些細節最終會影響到整體的質感
-
流程圖和系統拓撲圖的繪製要領和經驗。
-
繪圖是抽象思維能力的培養方式之一
-
流程圖的常用符號,基本結構,以及實戰運用
-
以web叢集架構為案例介紹了繪製系統拓撲圖的步驟
-
一點微薄的經驗分享,希望可以幫助到那些不習慣畫圖,或者想畫好圖卻在畫圖各種操作上耗費過多精力的小夥伴們。
分類: 技術棧
http://www.cnblogs.com/yangliheng/p/6082250.html